The world of Web design is constantly evolving and endlessly growing, and that’s exactly why it’s worth taking a step by and looking at how far we’ve come. Of course, designers and developers are never going to be purely serious (as you’ll see below), and that adds to the awesomeness of the Web.
Here’s a list of 20 things we’ve loved in 2012 so far, the useful, the funny and everything in-between:
1. Placekitten

Let’s start this list of light, where on a naturally calm Friday, we discovered this jQuery Plugin that allows you to turn any HTML element into a kitten. As you can see on the demo page, upon clicking a div, you are immediately presented with a fluffy cat for your enjoyment.
According to the official GitHub page, the plugin lets you turn literally any HTML element into a kitten, this includes paragraphs, headers, tables, images, etc. It was created by Adam Howard, also the developer of MacLight.
2. Scrollorama

Out of all the Web design fads to emerge since the glossy days when Web 2.0 was cool, scrolling (parallax) websites have emerged as a surprisingly powerful and useful trend. This attention-grabbing technique certainly isn’t new, but is fast becoming a successful tool for generating interest.
Of course, I’m not talking about any website with a scroll bar, but a design style that leads viewers to continuously scroll down the page. “In web design use, parallax refers to the scrolling technique used to create the illusion of depth on websites” (via 1stwebdesigner), and if you’re interested in creating a site like Nike Better World, here’s an impressive jQuery plugin that speeds up the entire process.
➤ Parallax websites with Scrollorama
3. The Lost Type Co-op

Every designer knows that typography is one of the most important tools in his or her arsenal, but quality type can be horribly pricy. Don’t believe me? Check out Hoefler & Frere-Jones‘ set of fonts, which commonly start at $200+ per font family.
For anyone tight on money, there are solutions out there and Lost Type may be your best bet for free and inexpensive display fonts — It’s a “pay what you wish” type foundry.
➤ The Lost Type Co-op: A “pay what you wish” foundry
4. Experimental Typography

Surviving the digital revolution, typography continues to thrive (in our opinion), and we’ve kept track of the some of the wildest experiments we’ve seen over the past 6 months.
More specifically, he’s two pieces on the subject: 9 beautiful and/or handsome experimental typefaces found on Behance’s Typography Served gallery, and 5 Awesome experimental typefaces that bring together tech, art & design.
➤ 9 Gorgeous experimental typefaces & 5 Awesome experimental faces that bring together tech, art & design
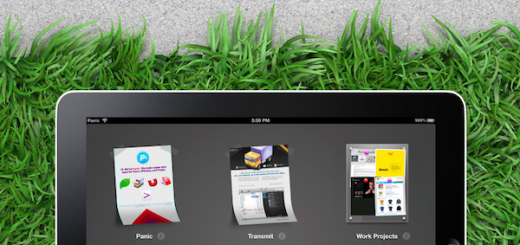
5. Coda 2 & Diet Coda

Back in May, Panic released two brand new apps: Coda 2, the long awaited update to the popular Mac Web editor, and Diet Coda, a wonderfully slimmed down Web editor for the iPad. Both apps feel entirely fresh and are sure to make waves in the front-end development community. Check out our first look at both via the link below:
➤ Panic launches two new Web development apps
6. SlideDeck 2

SlideDeck has been known for its gorgeous content sliders, and now version 2 looks great for users and admins. It packs a clean UI that provides tools for customizing every detail, and can then be inserted into any WordPress post or page (or even directly into your theme). The plugin is now at V 2.1, and is definitely worth a look.
➤ SlideDeck 2 lets bloggers create gorgeous, customizable content sliders without code
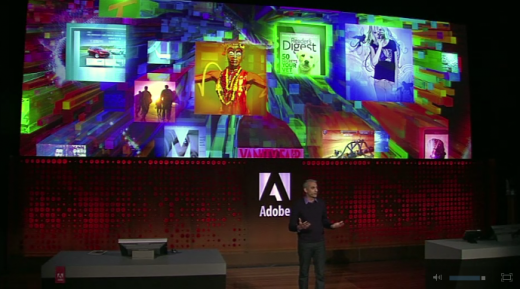
7. Creative Cloud

It’s no secret that Adobe has long played an important role in Web design, and now it seems rather fitting that its offering has actually expanded to the Web with Creative Cloud.
As we wrote upon its launch: Creative Cloud is fundamentally a $50/month subscription to all things Adobe. It’s a massive combination of software and services, featuring the CS6 Master Collection, Muse (1.0), Edge (preview release), Lightroom (coming this summer), Business Catalyst, Typekit (portfolio level), 20 gigs of dropbox esque file hosting/sharing, syncing and heavy integration with Adobe’s touch apps and the tease of early access to new features that others will have to wait for.
➤ Everything you need to know about CS6 & Creative Cloud
8. Endless Inspiration

This is nothing new, but the Web is chock full of design and dev inspiration, and so we went heads down, talked with our readers and pulled together a massive list of 98 incredible sites for inspiration.
At the time, we wrote: In the end, it doesn’t matter at all how the inspiration comes, just so long as you know how to tap into it. Whatever you do, don’t be afraid to look around.
➤ Searching for design inspiration? Here’s 98 of the best places to look
9. Moar jQuery
In an effort to keep this list going on forever, we’ve consolidated some of our other favorite jQuery plugins together, with others that have been on our radar:
- jQuery Transit: Super-Smooth CSS3 Transformations & Transitions
- 5 Awesome Free jQuery Plugins for Web Designers
- Lettering.js: Hack your typography
- TypeButter: This plugin akes it easy for anyone to kern their Web typography
- jSVG, by Benny Schudel, is a new attempt to bring simple SVG Asset Management into modern browsers
- Animated text and icon menu, by Codrops, is a fun tutorial and animation tool to use with restraint (tip Manna Design)
- LeanModal.js, by Finely Sliced, lets you create “bare bones modal dialog windows” (tip Manna Design)
- PhotoSwipe, by Code Computerlove, is an image gallery for mobile devices
- Curtain.js, by Victor Coulon, lets you create curtain-like panels with a parallax affect
10. Beercamp + CSS 3D
Beercamp, a yearly event for designers and developers, has become quite the playground for front-end experimentation. For 2012, Tom Giannattasio of nclud led the creation of a site that pushes SVG and CSS 3D transforms to the limits, and in all honestly, it’s one of the first successful commercial applications of 3D transforms I’ve seen.
➤ Beercamp: A pop-up book styled site that pushes CSS 3D to its limits
11. Startups, This Is How Design Works
If you’re thinking of starting a company or already run your own, here’s a site that deserves a long look. ‘Startups, this is how design works‘ reflects on the growing importance of quality design in the products companies ship. Technical co-founders dominate the startup scene for many reasons, but when designers aren’t nearby, things can get messy.
➤ “Startups, this is how design works,” a guide for non-designers
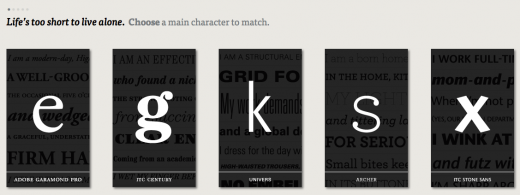
12. Type Connection

While a dating game sounds rather out of the ordinary to the world of typography, designer Aura Seltzer’s Type Connection turns the complicated process of matching typefaces into a very entertaining learning opportunity.
First, you start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates” for each main character. The game features well-known, workhorse typefaces (Garamond, Univers, Archer, etc.) and portrays each as a character searching for love. You are the matchmaker.
➤ This typographic dating game teaches designers how to pair typefaces
13. Typekit Lists

Typekit, of which I’m a subscriber, has turned out to be much more than a pile of available fonts, and after some digging I came across a curated list of typefaces that are worth a look for newbies and pros alike:
➤ Not sure what font you’re after? Typekit Lists is a good place to start
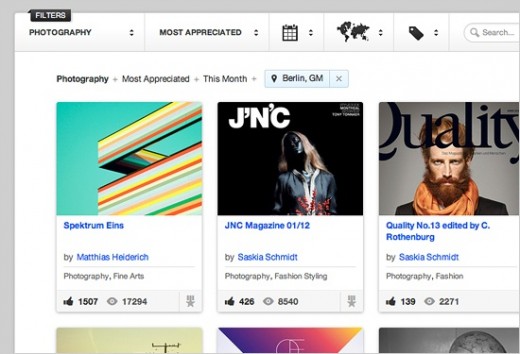
14. Behance Redesign
Behance, a popular platform for sharing and finding creative work, launched a handsome redesign back in March that makes discovering talent and inspiration so much easier. The site has long housed work from some of the most compelling designers alive, and this redesign fine-tunes everything without ditching its core.
More specifically, key features like gallery browsing, activity feeds, member profiles, curated galleries and following members have all be retooled. The goal? “To provide a level of discovery, efficiency, and transparency that the creative world has never seen.”
➤ Behance launches redesign for showcasing & discovering talent right from tap
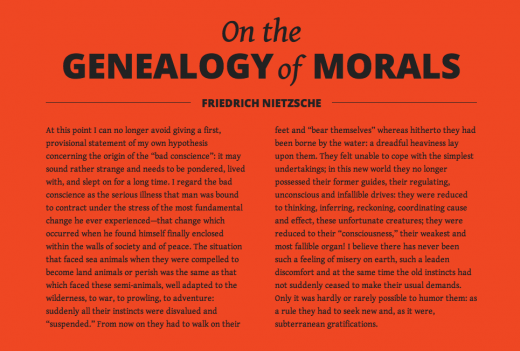
15. Google Web Fonts

There are currently 404 typefaces in the Google Web Fonts directory. Many of them are awful. Very awful. But there are also high-quality gems that certainly deserve a closer look. Beautiful Web Type show off the potential of Google’s free typefaces in all their glory. Trust me: you don’t want to miss this.
➤ This site shows off how gorgeous Google Web Fonts really can be
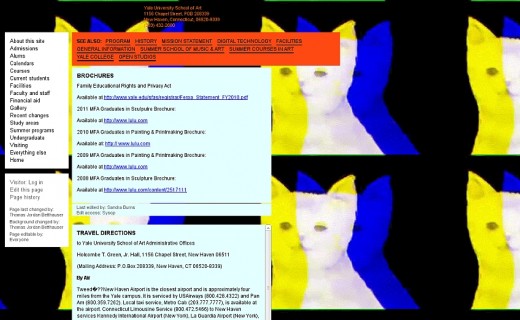
16. Websites From Hell

But back in the ’90s, websites weren’t ugly because “that was the thing” — there were simply no great designers taking advantage of it. HTML and CSS were both in their infancy, and so was the idea of a beautiful site.
Websites from Hell is here to remind us that the Web was once (and still is, at times) a very ugly place. Everything showcased looks like it came out of GeoCities, and was created by four year-old with terrible taste. Because of this, it’s a funny site to visit, and will give you an ego boost even if you’re a beginner.
➤ Websites From Hell reminds us that the Web was once a very ugly place
17. Looking forward: HTML5

For the final item on this list, I can’t think of anything better suited than the future of Web’s undoubtedly most used language: HTML. HTML5 will hopefully become a default standard within the next two or three years, but for now, we’re getting our hands dirty ahead of time.
If you have been following this space, you’re bound to already know a few of the most press-worthy HTML elements out there, namely <canvas>, which can be used for complex animations and graphics, <video>, which works similarly to the <img> tag, allowing for natively embedded video without 3rd party plugins like Flash, and <audio>, which works just like <video>.
More than anything else, it’s just exciting to see the Web evolve right in front of us. If you’re searching for more Design & Dev news, tips, apps and sharables, check out TNW’s full D&D channel here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.