
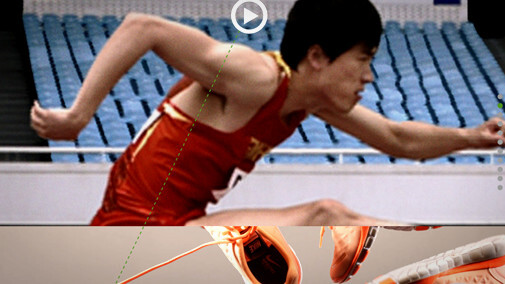
Out of all the Web design fads to emerge since the glossy days when Web 2.0 was cool, scrolling (parallax) websites have emerged as a surprisingly powerful and useful trend. This attention-grabbing technique certainly isn’t new, but is fast becoming a successful tool for generating interest.
Of course, I’m not talking about any website with a scroll bar, but a design style that leads viewers to continuously scroll down the page. “In web design use, parallax refers to the scrolling technique used to create the illusion of depth on websites” (via 1stwebdesigner), and if you’re interested in creating a site like Nike Better World, there’s a new jQuery plugin out there that speeds up the entire process.
By allowing designers to create transitions out of any numeric CSS property, Scrollorama is one of the quickest ways to develop your own scrolling website, without getting your hands too dirty with JavaScript. From creator John Polacek:
Scrollorama is the jQuery plugin for doing cool scrolly stuff. Basically, it lets you animate elements on the page based on the browser window’s scroll position.
In case you are familiar with HTML and CSS, you should know that jQuery’s JavaScript library makes for the perfect transition to full-on JavaScript, since it hides a lot of complexities with pre-existing functions. You might also want to check out Polacek’s other recent project, scrolldeck.js: a plugin is for making vertically scrolling slide decks. If you’re an eager developer you can also fork the project on Github.
While Polacek is exaggerating his site’s design to show the possible uses for his plugin, there are a ton of awesome, yet practical applications out there. For inspiration, check out Living Word and Jan Ploch, which are both so well designed that it’s nearly impossible to not explore every inch of the page!
➤ 
If you liked this, visit our full Design and Dev channel for more inspiration!
Get the TNW newsletter
Get the most important tech news in your inbox each week.




