
The world of Web design is constantly evolving and endlessly growing, and that’s exactly why it’s worth taking a step back and looking at how far we’ve come. Of course, designers and developers are never going to be purely serious (as you’ll see below), and that adds to the awesomeness of the Web.
We previously highlighted things we loved halfway through the year, and now, as 2012 comes to a close, our list of all-time favorites has arrived. Here’s a list of 12+ trends, products and toys we’ve loved in 2012, the useful, the funny and everything in-between. Also, don’t miss our other 2012 lists for more great recommendations.
1. Parallax

If you’re interested in creating a site like Living Word, Jan Ploch or Nike Better World, here’s an impressive plugin that speeds up the entire process:
➤ Parallax websites with Scrollorama
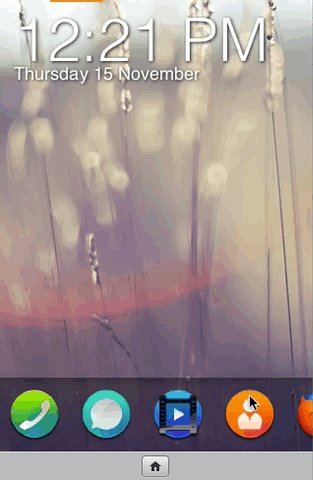
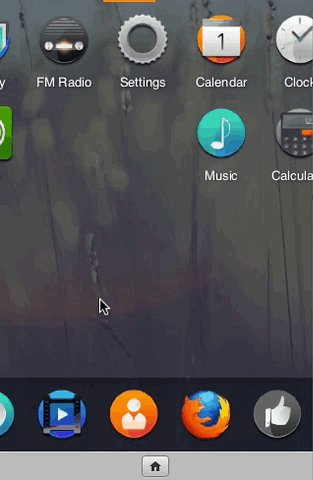
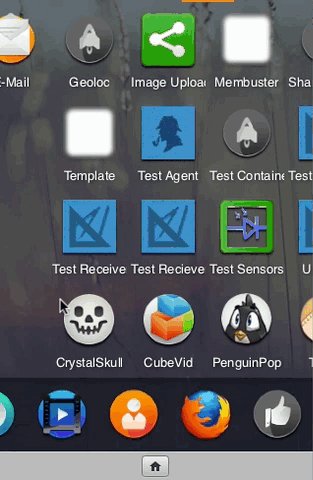
2. Firefox OS

Since first being announced back in July 2011, Mozilla has slowly but steadily revealed new details of its upcoming mobile operating system, Firefox OS (formerly Boot to Gecko). Now, thanks to a simple Firefox add-on, anyone can play with the new phone OS via a simulator in a matter of minutes (bandwidth permitting). Previously, users had to set up B2G Desktop manually, which was a bit more difficult. It’s noteworthy that this add-on still relies on B2G Desktop, but simplifies the installation and update process.
3. Awesome jQuery Plugins

- Placekitten: This plugin lets you turn literally any HTML element into a kitten
- Garlic.js: Stores form values locally, so your users never lose any precious data
- Responsive-content: This plugin lets you easily serve different HTML to different devices
- SlabText: Create big, bold, responsive headlines for your site with this jQuery plugin
- jQuery Transit: Super-Smooth CSS3 Transformations & Transitions
- Lettering.js: Hack your typography
- TypeButter: This plugin makes it easy for anyone to kern their Web typography
- jSVG, by Benny Schudel, is a new attempt to bring simple SVG Asset Management into modern browsers
- Animated text and icon menu, by Codrops, is a fun tutorial and animation tool to use with restraint (tip: Manna Design)
- 5 Awesome Free jQuery Plugins for Web Designers
4. Endless Inspiration

At the time, we wrote: In the end, it doesn’t matter at all how the inspiration comes, just so long as you know how to tap into it. Whatever you do, don’t be afraid to look around.
➤ Searching for inspiration? Here’s 98 places to look
5. Google Web Fonts

Beautiful Web Type show off the potential of Google’s free typefaces in all their glory. Trust me: you don’t want to miss this.
6. Type Connection

First, start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates” for each main character. The game features well-known, workhorse typefaces (Garamond, Univers, Archer, etc.) and portrays each as a character searching for love. You are the matchmaker.
7. Adobe’s Edge Family & Creative Cloud
It’s no secret that Adobe has long played a highly important role in Web design, and now it seems rather fitting that its offering has actually expanded to the Web with Creative Cloud. With Adobe’s surprising acquisition of Behance, we have no doubt that Creative Cloud will impact the way creatives share their work online.
Adobe’s Edge Family, which premiered in September, differs greatly from Adobe’s Creative Suite, as it focuses entirely on the Web. The current Edge offerings are still far from perfect, but the products signify how important Adobe believes the future of Web design is, even if that future doesn’t include Flash.
➤ Check out: absolute beginner’s guide to Edge Web Fonts
8. The Retina Web

As we’ve said, it will take quite a long time before images catch up, but what’s genuinely exciting is how beautiful complex Web typography looks on Retina displays. Add in the emergence of SVG and CSS-based graphics, and the Web becomes significantly more responsive. Adobe also recently embraced Retina displays for Photoshop and Illustrator.
9. Looking forward: HTML5
HTML5 will hopefully become a default standard within the next one to three years, but for now, we’re getting our hands dirty ahead of time. If you have been following this space, you’re bound to already know a few of the most press-worthy HTML elements out there, namely <canvas>, which can be used for complex animations and graphics, <video>, which works similarly to the <img> tag, allowing for natively embedded video without 3rd party plugins like Flash, and <audio>, which works just like <video>.
10. Icon Fonts

For those that are out of the loop, you can think of an icon font as a grown-up version of dingbats…with an actual use-case. The core idea is to take a set of icons or pictograms that would normally be implemented as an image or vector file and then convert it into a font. There are many reasons to do this too, according to Pictonic, as an icon font can load as much as 14% faster than images and can to be as much as 90% smaller than SVG files.
➤ Our List of 7 Gorgeous Icon Fonts
11. Kern.js

If you’ve every felt the need to adjust your site’s kerning, line-height or letter placement, you’re going to want to check this bookmarklet out.
➤ Kern.js
12. Moar:
- Dive into the fundamentals of Web design with this clear and concise guide
- COLOURlovers launches Creative Market, a stock design marketplace with heart
- Wikipedia launches a redesigned mobile site, emphasizing on type and readability
- Treehouse expands: hits $3.6m in revenues, nears 20k active users and nabs book deal
- User experience trends and the problem with stealing bad ideas
More than anything else, it’s simply exciting to see the Web evolve right in-front of us. If you’re searching for more Design & Dev news, tips, apps and sharables, check out TNW’s full D&D channel here.
Image credits: InvernoDreaming, Thinkstock, AFP / Getty Images
Disclosure: This article contains affiliate links. While we only ever write about products we think deserve to be on the pages of our site, The Next Web may earn a small commission if you click through and buy the product in question. For more information, please see our Terms of Service.
Get the TNW newsletter
Get the most important tech news in your inbox each week.





