
TNW first covered the growing popularity of icon fonts back in January, and since then the Web has practically exploded with impressive icon fonts for use in Web design.
For those that are out of the loop, you can think of an icon font as a grown-up version of dingbats…with an actual use-case. The core idea is to take a set of icons or pictograms that would normally be implemented as an image or vector file and then convert it into a font. There are many reasons to do this too, according to Pictonic, as an icon font can load as much as 14% faster than images and can to be as much as 90% smaller than SVG files.
Now that a ton of options have emerged as popular choices among Web designers, we’ve made this brief list of 7 typefaces to point you in the right direction. If we missed your favorite, please share it with us in the comments below!
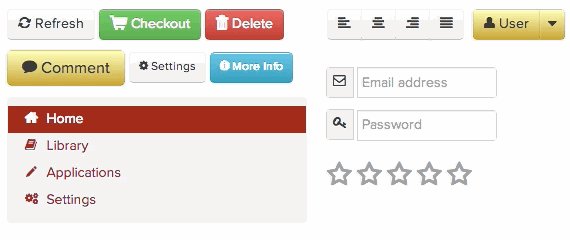
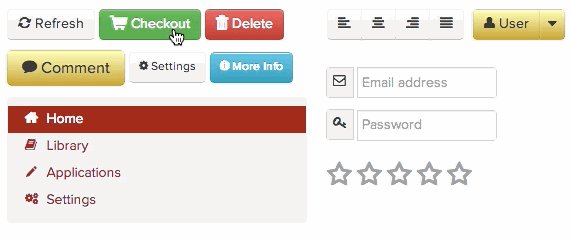
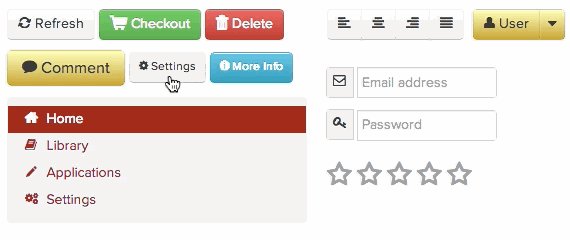
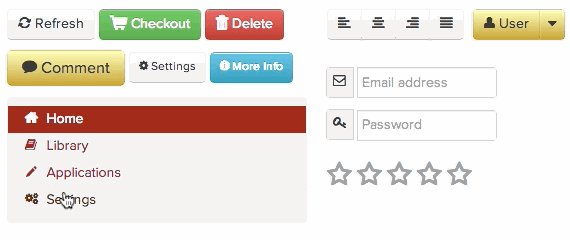
Font Awesome (free)
Font Awesome is an icon font that was designed to work perfectly with Twitter Bootstrap. Above you can see the font in use to make buttons, navigation, and more.

Fontello (free)
Differing from Font Awesome, Fontello is actually a tool that lets you easily piece together your own icon font based on icons from a number of sources, including: Entypo, Font Awesome, Iconic and Brandico.

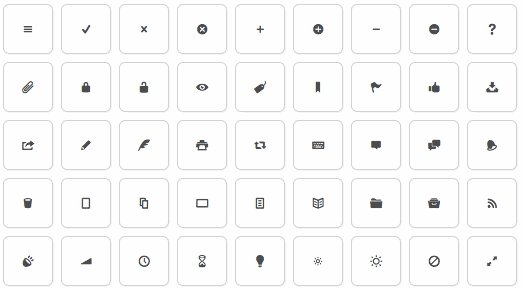
Modern Pictograms (free)
The first icon font we discovered, Modern Pictograms was designed to work on-screen at sizes down to 18 pixels, and is remarkably pixel-perfect and useful as a pictographic font.

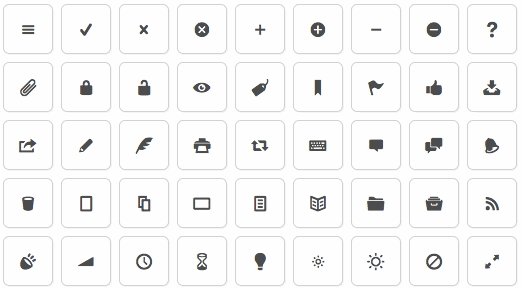
Typicons (free)
Yet another set of well-made, clean icons for Webfont use.

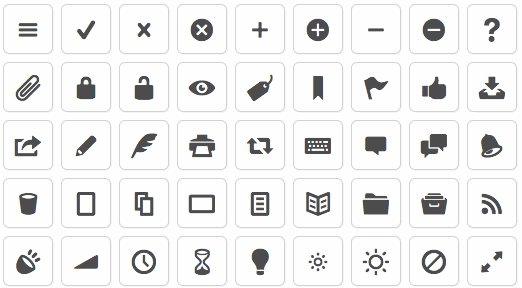
Foundation Icon Fonts 2 (free)
Built by the awesome folks at ZURB, Foundation Icon Fonts 2 follows Foundation 2’s responsive framework, but can be used separately as well.

Pictonic (free-$160)
A well-supported and growing collection of 2300+ icons, 230 of which are free.

Pictos ($49)
Pictos is an impressive set of icons that you can host and embed yourself via CSS @font-face (like the icon fonts above), or you can take advantage of Pictos Server, available through subscriptions.

All of the above fonts are impressive and worth a look, especially if you’re planning on embracing responsive design and supporting higher resolution screens like the Retina display. Additionally, using icon fonts enables designers to quickly adjust the size, color and shadow of their icons on the fly — saving tons of time when changes have to be made and details refined. Your toolkit is only limited to what you can achieve with CSS.
If you’re wondering what icons like these look like in action, head here for some nice examples. For more, check out our full Design and Dev channel for inspiration! Also, you can exclusively view typography articles here.
Image credit: AFP / Getty Images
Get the TNW newsletter
Get the most important tech news in your inbox each week.





