
When it comes to Web design, the tools you use play an integral part in your results. Of course, we’re big fans of getting down to the basics, like putting pencil to paper, but sometimes finding new apps and resources can help you get those creative juices flowing.
Check out our list of 25 incredibly useful tools and resources for designers and developers below. Then, be sure to let us know your favorites (or if we missed your favorite) in the comments!
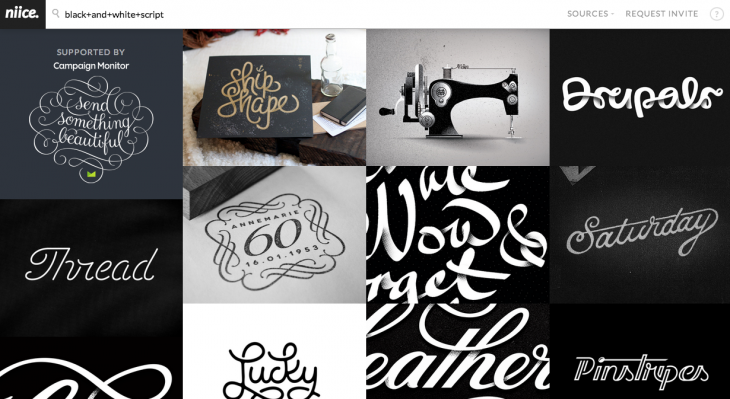
1. Niice
Niice essentially operates as a design search engine, pulling in results from Behance, Dribbble and Designspiration. If you’re in need of inspiration, head here and you wont be disappointed. Example: Try this search for black and white script lettering.

2. Pixel Dropr
Pixel Dropr is a Photoshop plugin created by UI Parade which allows designers to create collections of icons, illustrations, photos, buttons and other elements that can be dragged and dropped to any PSD file. Read more about it here.
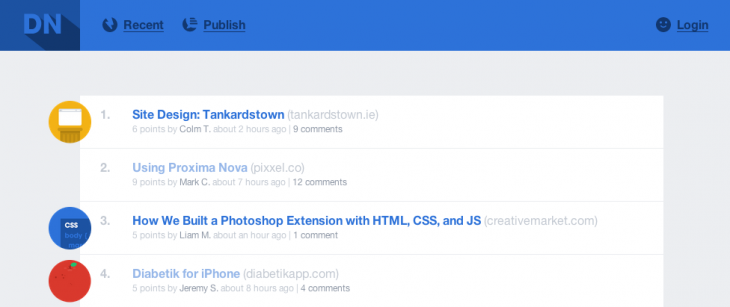
3. Designer News
If you’re a Hacker News reader, you already know how Designer News works. It’s like the developer and startup scene-focused service, but instead emphasizes discussions on design and emerging tools that make the design process easier.

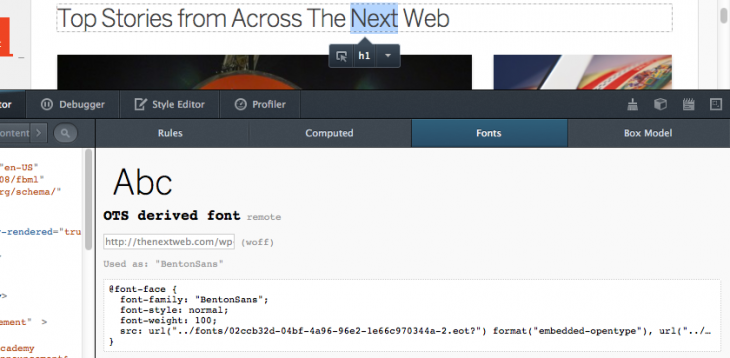
4. Firefox’s Font Inspector
Firefox has added a new typography-centric tool called the “Font Inspector” to its DevTools, available now in the browser’s Nightly Build. Learn more about it here.

5. Cloud Comp
Cloud Comp is a lightweight tool powered by Cloud App which lets designers share app and website mockups with clients. Read more about it here.

6. Sidebar.io
Sidebar is a site which simply provides five of “the best design links, every day.”

7. BLOKK
BLOKK is a font made up of dashes (almost like what you’d find in a cartoon newspaper) for quick mock-ups and wireframing, and it’s awesome. Read more about it here.

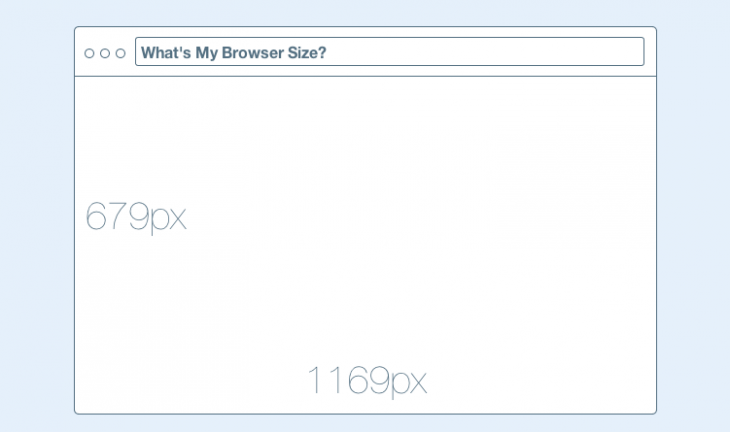
8. What’s My Browser Size?
This Web app is a simplistic as it sounds. It shows you the current size of your browser window, adjusting accordingly as you resize it. If, for example, you’re playing with media queries, this tool could come in handy.

9. Intuitive Color Picker
One of our favorite color-picker tools. On load, the entire window fills with a single color. Move your mouse left and right to adjust the hue, move it up and down to adjust the lightness and scroll to change the saturation. You should also try 0 to 255 and Colllor.

10. Timehub
Timehub is a service which lets programmers generate invoices from their GitHub repositories. Yes, developers can now track the time they spend on projects without ever leaving GitHub. Read more about it here.

11. Helvetica vs Arial
While typography plays an extremely important role in Web design, many designers aren’t trained to understand the difference between similar typefaces like Helvetica and Arial. This resource will help you test your skills and get better at telling the two famous faces apart.

12. HEX to RGB Converter
Just like the “What’s My Browser Size?” tool mentioned above, this is an extremely minimal site which simply helps you convert from HEX to RGB color codes. Of course you can do this with any number of applications and services, but this is such a beautifully simple option. You should also try Colorrrs.

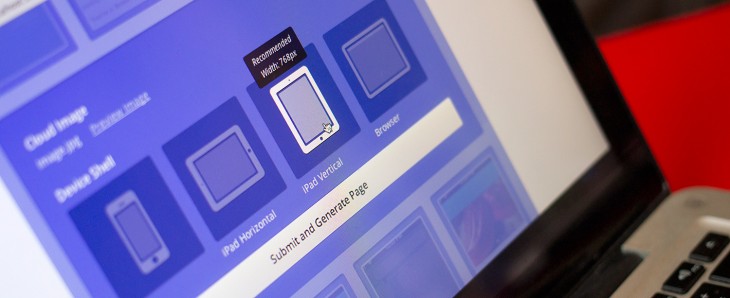
13. PlaceIt
PlaceIt is a simple, drag-and-drop tool which lets you generate realistic product screenshots in seconds.

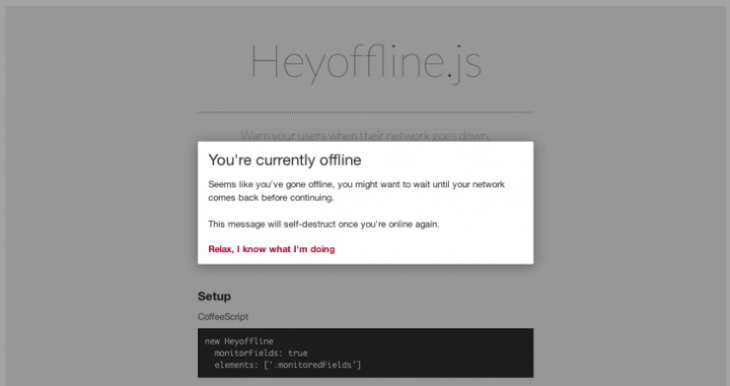
14. Heyoffline.js
This JavaScript plugin warns your users when their network goes down to make sure they don’t lose anything. You should also check out Garic.js, a plugin which stores form values locally.

15. Keynote/PowerPoint for UX Tests
Believe it or not, Keynote is the tool of choice for the Google Ventures design team. From our in-depth look:
Design partner John Zeratsky, UX research partner Michael Margolis, Knapp and I took to creating the mockups for user testing. We were instructed to use Keynote, which (completely to my surprise) proved to be an extremely useful tool for building functional mockups.

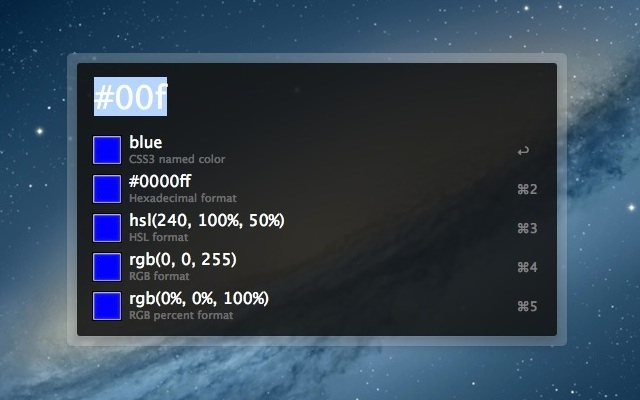
16. Alfred Workflows
If you’re an Alfred user, check out this CSS color conversion workflow.

17. PLTTS
PLTTS (pronounced Pallets) is an easy to find the perfect color-palette for a project you’re working on.

18. Chardin.js
Chardin.js is a jQuery plugin which provides simple overlay-style instructions for your Web apps. Head here to see it in action.
19. Mincss
Mincss clears the junk out of your CSS by finding and removing selectors you’re not using.
20. CSSCSS
CSSCSS works similarly to Mincss, by parsing CSS files and revealing which rulesets have duplicated declarations.
Big thanks to all of our readers who suggested tools for us to include in this list, including John Canelis and Jamie Brittain. Please share more of your favorites below for our next list!
Image credit: Thinkstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.