As expected, Microsoft this week released a preview of Internet Explorer 10 for Windows 7. While it’s still not final, several sites have started doing the benchmarks and the results are mixed: while the IE10 preview already trounces IE9, Firefox, Safari and Opera on the world’s most popular OS, Chrome 23 is still a worthy opponent.
The Cross Browser Handbook ran the usual tests on all the major browsers: Sunspider, Octane, and HTML5 test. IE10 won the first, and Chrome 23 won the last two.
Yet as has been pointed out before, Sunspider is starting to become more and more pointless: the difference between first place (IE10) and last place (Opera 12) was just 84.5 milliseconds.
On the other hand, Octane is a Google benchmark, so it’s not surprising Chrome will take first in the company’s own tests. That’s not to say that Google is cheating, it’s just that the Chrome team ensures its browser does well in Octane, while Microsoft, Mozilla, Apple, and Opera don’t put as much weight on it; they use their own benchmarks.
Lastly, HTML5 Test doesn’t measure performance at all, but it’s always nice to see the progress. As Microsoft and other critics of such tests will point out, however, many of the features included are experimental, and don’t always paint an accurate picture of what developers are looking to use in their HTML5 projects.
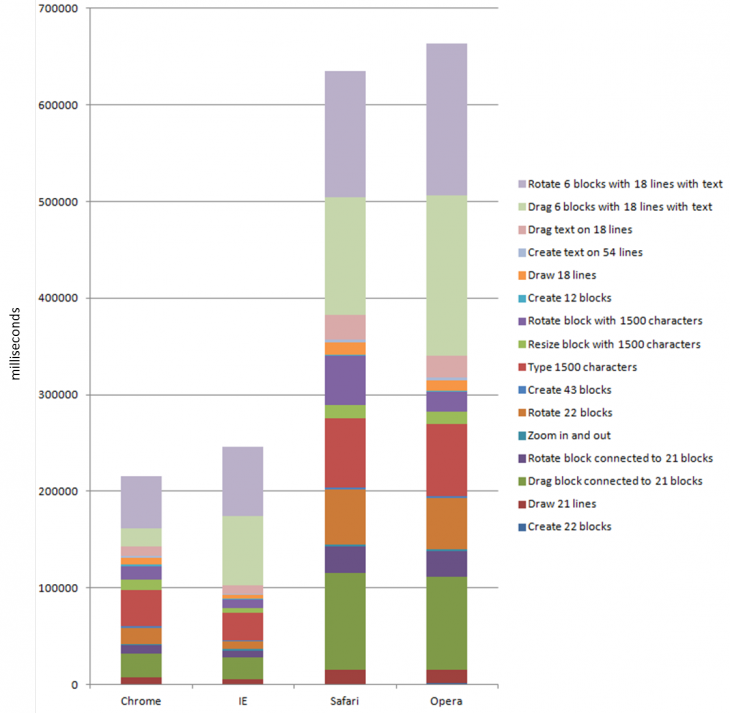
Unsatisfied with these results, I went looking for more, and stumbled on Lucidchart‘s findings. Here’s the company’s pitch:
Most browser benchmarks, such as SunSpider, the V8 benchmark suite, and so on, focus on important but narrow low-level functionality, such as mathematical calculation speed. Our benchmark is not directly comparable to these other benchmarks, as we’re attempting to measure user-visible speed of an entire graphical application. We are measuring a much wider variety of performance characteristics to answer questions such as:
How quickly does the canvas API execute?
How does the browser perform when we are rapidly changing the size of canvases?
How quickly can major number-crunching happen on a complex data set in Javascript?
How quickly can a very complex DOM including tens of thousands of elements be laid out and rendered?
How quickly can we reorder, re-Z-index, re-style, render to, and move around thousands of elements in the DOM?
Here are the results:
It’s important to emphasize that this benchmark was conducted on a Windows 8 machine, not Windows 7. Still, once again Chrome 23 took first place and IE10 came in second.
Firefox 16 is noticeably missing, which is rather sad to see. The reason is apparently because “We’re sorry. Firefox had a problem and crashed.”
These are still early results. Microsoft will undoubtedly be releasing patches for IE10 in the coming months for Windows 8, as well as a final IE10 release for Windows 7. Meanwhile, the other browser makers will keep iterating at a faster clip, and they’ll be looking to improve Windows 8 performance (and stability) as well. We’ll keep you posted.
See also – Google releases Chrome 24 beta, says browser has become 26% faster since last year
Image credit: craitza
Get the TNW newsletter
Get the most important tech news in your inbox each week.