The iPad is a great tool for brainstorming and wireframing design mockups. It’s not the tool you’d want to use to create the comps you’ll convert to HTML and CSS, but a fantastic place to get the ball rolling from the comfort of a couch, or by the pool with mojito. Here are five apps that help you create mockups, wireframes and get brainstorming.
iMockups
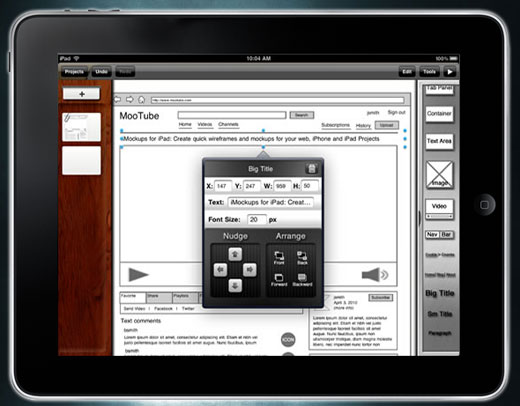
iMockups, as the name implies, is a tool made specifically for mocking up web designs on the iPad. All the stencils you need to lay out interfaces are included with the application, and as shown in the screenshot, the app allows you to align elements in a pixel-perfect fashion despite the often clumsy nature of touch screen interfaces.
OmniGraffle
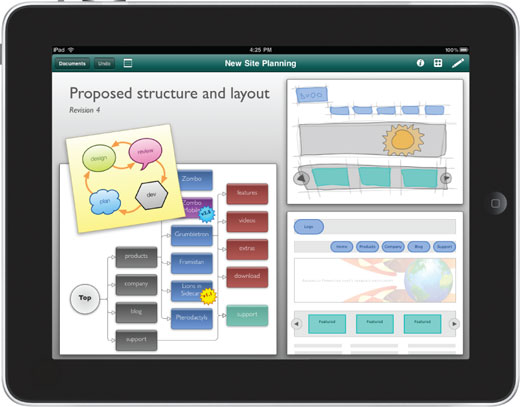
OmniGraffle for the Mac is a popular choice for initial wireframes thanks to its strong library of included and third-party stencils, and the speed with which it allows you to work. The Omni Group have brought OmniGraffle to the iPad, and if you’re a designer who uses the desktop version the ability to work on your wireframes in either version of the software is useful.
SketchyPad
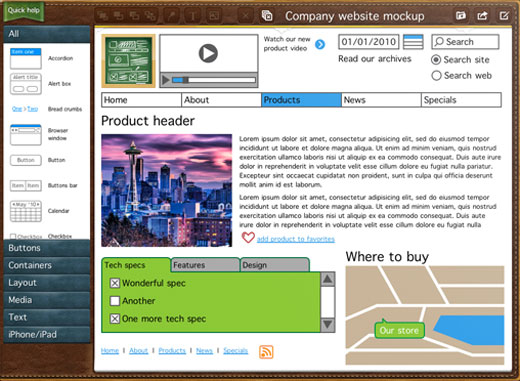
SketchyPad is another app that’s designed specifically with web layout and app interface wireframing in mind. You can link your mockups together for sites with multiple layouts (for instance, index and blog post views), and it comes with 56 stencils.
Penultimate
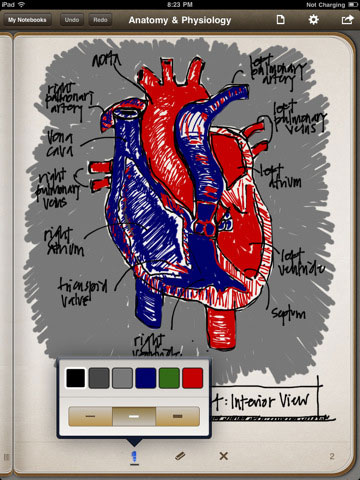
Penultimate is more of a pure sketching app. It’s not built around the idea of using stencils like the apps above, but emulates a real notepad. You pick a type of paper, customize the color and thickness of your pen and get drawing. Great for more free-form wireframe sketching.
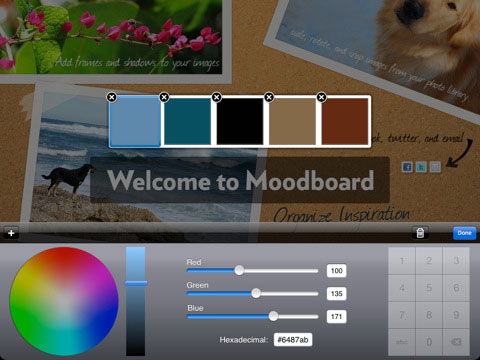
Moodboard
Moodboards are great tools when used in conjunction with layout wireframes. Moodboards are a way to gather images, colors and ideas together on a board. It’s great for collating visual ideas so you can gain inspiration and develop a solid artistic direction for the project.
When you go to Photoshop to create the final comps, the wireframe gives you the layout and the moodboard helps you determine what sort of imagery to use, which colors to include in the palette and what sort of textures would be appropriate to make the site pop out visually. You can create moodboards on your iPad using the appropriately named Moodboard app.
Get the TNW newsletter
Get the most important tech news in your inbox each week.