
All the world’s a design studio, and all the designers merely players. They have their log-outs and their log-ins, and one designer in their time plays many parts.
Designers need to do more than just design.
In-house designers are becoming more and more prevalent, and they can no longer work in isolation. That means collaborating with departments a designer might not have worked with at an agency, such as marketing and business development.
The more diverse the roles of your coworkers, the more diverse you yourself have to be.
Photo credit: Ryan Ritchie. Creative Commons.
That’s why we’re outlining the other requirements for a great designer that aren’t listed in the job description. As an in-house designer, try implementing these different roles in your work.
The Leader
At the bare minimum, you implement the design choices you’re supposed to and then go home at the end of the day. But great designers understand the reason they’re hired isn’t so much to design, as it is to take charge of the design.
Source: “Follow the Leader!” Vinoth Chandar. Creative Commons.
You are the resident expert on design, but you need to act like it. Take a hands-on approach for every step of the design process. Be proactive and don’t simply wait for the decisions to come to you.
Don’t confuse this with making all the decisions and bossing people around. Rather, being a leader means guiding the other stakeholders and sculpting their suggestions into something usable. Often this involves instructing them on design fundamentals. As Jared Spool points out, you can’t be present for every design decision, so part of your responsibility is to raise the bar of design competence for all team members.
In an article for ZURB, Bryan Zmijewski lists some ways to “lead by design”:
- Rely on research – Prideful stakeholders can (and will) argue with opinions, but you can’t argue with facts. Showing your team the results of usability testing will both prove your points and help them understand how design decisions now affect the end result.
- Use visual aids – Don’t neglect one of your best talents. Using visuals to explain (and teach) your design decisions will more effectively get your points across.
- Take a stand – This is perhaps the more distinct difference between a design leader and design worker. Defend the ideas you feel are right because, after all, you’re the expert. You may not always “win,” but developing a habit of conviction in your work will establish you as a leader.
A great designer will proactively work with the stakeholders. This involves interviewing them early on to genuinely comprehend their concerns. The assertiveness not only creates better design, it will also put you in the position of the go-to for all design decisions. Our Design Collaboration in the Enterprise explains more, including the best questions and topics to cover in such meetings.
The Facilitator
As designer, you’re in the unique position of being the one person who can bring together different departments. Just as with being a leader, you can choose to ignore this role —but the great designers own up to it.
Source: “National ‘Bring Your Tripod to Work’ Day.” Pen Waggener. Creative Commons.
You may be the expert on design, but you’re (probably) not the expert of other fields like sales or Web development. Getting your coworkers’ perspectives on their areas of expertise will flesh out the design to more fully satisfy its goals across the board. In fact, a marketing perspective can actually help optimize a design.
Regardless of the business goals, the closer a design gets to implementation, the more relevant the opinion of the developer becomes. Get feedback early, and get feedback often. .
As explained in Web UI Best Practices, we find two activities to be especially helpful in encouraging teamwork:
- Effective kickoff meetings – Don’t pass off the importance of kickoff meetings. The beginning of a project is the most influential time for a project, and a kickoff meeting is the perfect opportunity to hear everyone’s thoughts, advice, fears, and goals.
- Design studio exercises – Great ideas can come from the unlikeliest of places, and design studios are the best way to get the creative juices flowing. Invite different departments, present the design problem, then encourage everyone to sketch as roughly as they can. Discuss all the ideas, then iterate on those with merit.
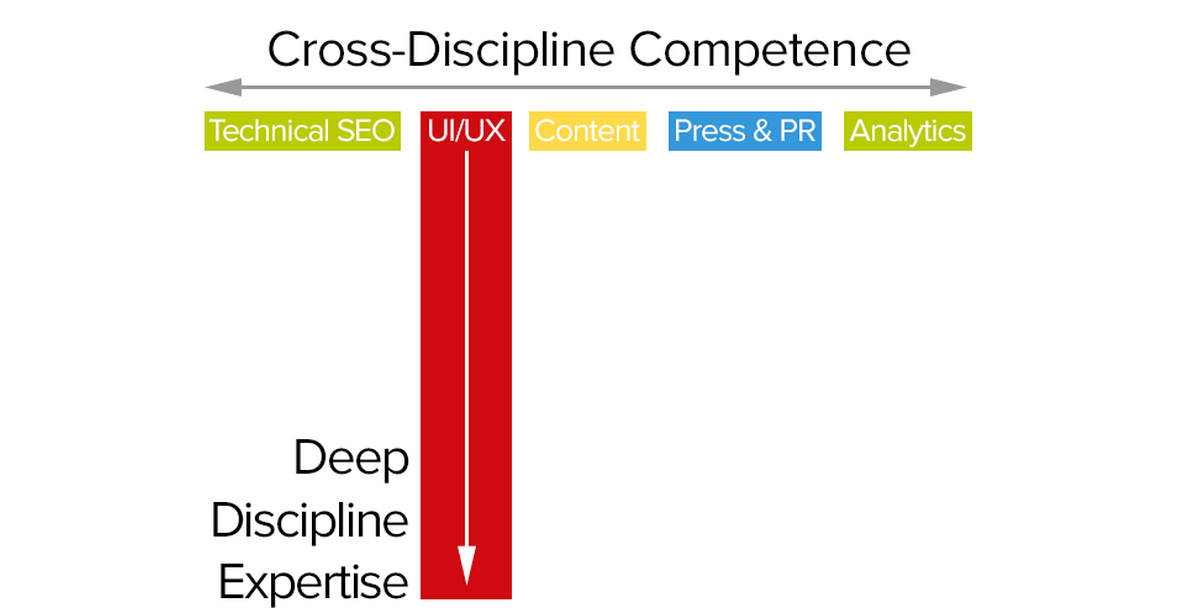
The Generalist
It’s not enough to simply facilitate and listen to other department’s feedback—you have to be open to and understand how to implement them. Thinking like a generalist will help you understand the big picture.
It’s what IDEO’s Tim Brown calls being T-shaped. The vertical stroke of the T is the depth to which the designer can contribute creatively to the process. The horizontal stroke represents the breadth of their understanding.
Source: UXPin based on Distilled
Being a facilitator will give you the input from other perspectives, but being a generalist will show you what to do with them. In other words, broaden your horizons.
Writing for The Next Web, Marcin Treder (CEO of UXPin) suggests honing your own business skills so that you understand the deeper goals your design seeks to accomplish. This can be done by taking business classes, talking with business associates, or simply reading up on business news and topics online.
Another helpful way to expand your realm of understanding is to learn code. While it’s not always necessary for a designer to code, having some understanding of it will allow you to better collaborate with a developer on a project.
The User Advocate
A designer’s understanding of the user is directly proportionate to the success of their design. Designing based on mechanics alone will only get you so far. In order to be great, you need to know your users inside and out.
Source: “Advanced Mac User II.” Julija Rauluševičiūtė. Creative Commons.
As Whitney Hess points out, UX designers can’t rely on only themselves. Designing based on personal preferences with no reference to usability studies, demographic data, or business goals is ineffectual. Great designers understand their users, and not simply from their instincts or “born talent.”
To genuinely be an advocate of the user, designers research their habits through usability studies. Once you determine the types of tests that are right for you and conduct them, you’ll need to turn that data into something usable for the design team: personas and user scenarios.
Personas are fictional characters created to represent your users, for reference during the design process. Asking, “which would the persona prefer” will get you better results than “which would I prefer.” User scenarios take personas a step farther. They give the persona a task and analyze the steps taken to complete it.
For example: How would your persona buy a birthday gift for their father on your site? What page would they likely go to first? How can your design streamline their process? The Guide to UX Design Processes and Documentation helps explain how to go about creating these documents.
The greater part of this role depends on your empathy – how well you can relate to or at least understand your user. Jon Burgstone and Bill Murphy, Jr.’s article for Fast Company explains that customers first seek to avoid pain before pursuing pleasure. This means a designer who understands their users’ pain can:
- Alleviate that pain in their designs
- Find new methods of satisfying their user that competitors are unaware of
At every step of the way, great designers represent their user and act as their voice. They anticipate what their users want before they even want it.
The Analyst
Throughout the other sections of this article, we’ve placed heavy emphasis on user data and usability research. That’s because a great designer is also a great analyst – they know how to gather, interpret, and apply data.
Source: “Oliver Tack.” Creative Commons.
It’s more than just directly inputting the results of a test into the final design. Designers should understand how the data fits into the bigger picture, and that individual test variables are only pieces of the whole.
The Nielsen Norman Group points out three practical uses for analytics:
- Discovering problems – A look at the numbers can reveal where users are getting stuck, where they’re not going, and where they’re going instead.
- Investigation – Analytics can help you understand the source of your problems. For example, if you notice one page’s call-to-action is far more effective than an equally popular page, you can deduce the different factors that are affecting success.
- Complementing other data – Qualitative data like user interviews and surveys give users a chance to express themselves and provide insight – but it’s not enough on its own. Users can’t always articulate their feelings, and qualitative data is subject to bias. Balancing it out with quantitative data will give you the complete picture.
On the other hand, there’s something to be said about the designer’s instinct. Braden Kowitz’s article for GV Library reminds us that user data must be filtered through our own common sense, otherwise we might apply them in a misguided way.
Takeaway
To quote a cliche, the difference between “try” and “triumph” is that little extra “umph!”
The five traits above aren’t actually necessary for a designer, but they provide that additional boost to spring you from good to great. Doing only the bare minimum will get you a bare minimum career.
If you’d like to learn more skills and techniques of great Web designers, check out the free 109-page ebook Web Design Best Practices. The book explores techniques spanning UX design, visual design, and interaction design. Examples are analyzed from 33 companies, including Apple, Spotify, Skullcandy, and others.
Read Next: 7 personality traits of great designers
Image credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.