
Become a UX designer
The UX design job market is exploding right now with a huge demand for UX designers. With a need for skilled UX practitioners, many are turning to UX design as their next career move, especially since it’s a practice that’s versatile and necessary. UX design applies to a variety of industries, including digital product design.
In this post, we’ll dive deep into how to become a UX designer.
Defining UX & UI Design
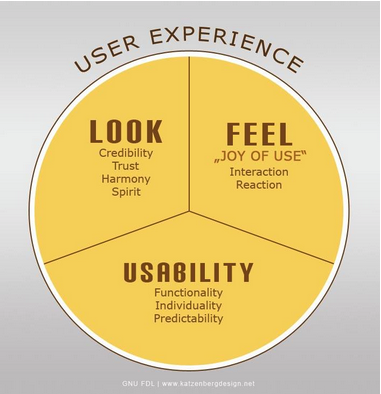
Many people new to UX become confused by the interchangeability of design terms. This is because one aspect of design tends to inform the other.
Image source: Wikipedia Commons
For example, people often don’t fully understand the difference between UX and UI or that usability and UX are also two different things. In addition, something that’s usable is also not the same as something that’s useful.
So before we move on to starting a career in UX, let’s break down the terms real quickly:
- UX design — User experience is all about designing the complete product experience. UX requires an understanding of psychology, sociology and design in order to identify the right user problems. The field also requires tactical skills, such as user research, concept iteration, prototyping and usability testing. Sub-disciplines include interaction design, visual design, UI design, information architecture, and content strategy.
- UI design — UI designers create the tangible interfaces that users can see and feel. The field intersects quite a bit with UX design since you must understand the larger experiential context for every interface detail. In small companies, UI designers may own the entire process from defining user flows to refining high-fidelity mockups. In larger companies, they’ll likely specialize more in strategizing the layout of the site or app (sketching, wireframing, etc.).
In short, UI design creates the medium through which users interact for the experience. Of course, the lines between UI and UX designer are usually blurred depending on the company. We dive deeper into a comprehensive approach to UI & UX design in our free e-book, Web UI Best Practices.
Do You Need A Degree in UX?
The short answer is “no, you don’t.”
But a formalized university education certainly doesn’t hurt. Unfortunately, you won’t find a huge selection of formal UX university programs, but you can certainly break into the field with a related degree in psychology, human-computer interaction, graphic design, visual design, UI design, and interaction design. In fact, Wikipedia even features a comprehensive listing of degrees for interaction design from around the world.
Here’s a short list of some university UX programs in the US:
- Kent State — The university offers a comprehensive program within its Library and Information Sciences department.
- Bentley University — The business school offers a user experience curriculum, which emphasizes the strategic role of UX in business.
- University of Washington — The Human Centered Design and Engineering program offers classes on user experience research, as well as courses in interaction design and prototyping.
- School of Visual Arts (NY)— The New York-based school offers an MFA program in interaction design. Many of the faculty are well-known designers, such as Jeffrey Zeldman.
If you can’t commit the funds or time for a formal 4-year program (or master’s degree), you could also look into earning a certification through any of these well-known programs.
On a more informal level, you can still find plenty of tutorials, courses, articles and ebooks to help you out. Here’s a quick list of some of our favorite learning resources.
UX Design courses:
- General Assembly — They offer a complete program in UX design. You can take a variety of classes and workshops, as well as attend as a full-time or part-time student.
- Lynda – All of the courses on this site have an excellent reputation, but you do have to subscribe if you want to access them. Prices start from around $25 per month.
- Udemy – A competitor to Lynda, Udemy’s per-course pricing make this a great supplement to any designer’s education. Some introductory courses are even free.
- DesignLab – A highly focused design program that pairs students with experienced design mentors. Courses range between four-six weeks and cost roughly $300.
- Fundamentals of UX Design – A course from Tuts+ Web Design comprised of 16 two-hour lessons for a fee of $15.
- UX Apprentice – Free courses and learning materials for those looking to learn the basics.
- Learnable – Again a subscription site which costs $15 pm or $99 per year for access to all courses. With the premium membership you can also download all eBooks and videos.
Other UX Design resources:
- The Hipper Element — A library with 31 daily lessons on the fundamentals of UX design that has a good reputation.
- LukeW — Product Director at Google, Luke Wroblewski is one of the top UX experts in the world. His site summarizes takeaways from conferences, includes plenty of “how-to” pieces, and features plenty of solid advice for UX design.
- UXMyths — Regularly updated list of dozens of common myths with thorough research disproving each misconception.
- A List Apart — Meticulously written and edited, A List Apart features some of the most thought-provoking pieces on designing experiences for the Web. Always worth reading.
- Smashing Magazine — The online magazine includes plenty of opinion pieces, how-to-articles, and thought pieces on the state (and future) of UX design.
- UXPin’s free eBook Library — A collection of 30+ e-books (growing at one a week) teaches practical UX design principles by analyzing existing live examples. The longer books range from 50 to 100 pages, while shorter pocket guides span 20-30 pages.
- UXPin Blog — The blog features tutorials (like prototyping with Photoshop and with Sketch) along with straightforward articles to get you started.
- ZURB Blog — The reputable design agency’s blog is full of thought-provoking and practical advice on product design from its staff of designers and the CEO himself.
You can also join plenty of design communities, ranging from visual design sites like Dribbble to more comprehensive design sites like Designer News, and r/userexperience. Being part of a community allows you to bounce ideas off others and makes learning a little less intimidating.
When it comes to learning, start at the beginning and master the basics first. UX is a broad discipline and you may want to specialize once your career gets underway, but first focus on executing the fundamentals flawlessly.
The Traits of a Successful UX Designer
Before you start diving into the basics, however, you must honestly assess if UX is a discipline that suits you personally. Everyone has an opinion on what makes the best traits for a UX designer. We’ve even listed a few of our own. Fred Beecher, in a presentation on UX apprenticeship at the 2014 IA Summit, also maintained that UX designers need to have certain traits.
Let’s take a look at the top three traits that make a great UX Designer.
- Passion — If UX design just feels like a good career path but you don’t have a serious interest, then it’s definitely not for you. But if you live, breathe and deconstruct experiences wherever you go, then you’ll be passionate about UX design. After all, most UX designers will say that design isn’t a 9-to-5 job, it’s a calling.
- Curiosity – In order to solve problems, UX designers need natural curiosity — about people, patterns, and the world around them. Design isn’t black and white, and you must be comfortable wading through the ambiguity of behaviors, culture, and technology. Curiosity helps you unravel the right problems to solve, which is far more important than creating the right solutions.
- Empathy — In order to design good products that you might never even use, you must internalize the pains and frustrations of others. UX designers know the user like an old friend. In addition to fighting for users, you must also apply that empathy internally to better collaborate with coworkers and stakeholders.
Those are the core qualities, but Beecher points out a few more traits that we should keep in mind. We definitely agree with his assessment:
- Self-educating – You have to be constantly learning, whether it’s new design techniques or learning more about user behavior. This also goes back to curiosity, because you need to learn beyond the daily grind to truly excel in the volatile world of UX design.
- Detail oriented — UX design might look simple, but that’s only because there’s far more under the surface. You must be able to complete “big picture” work (like defining core tasks and scenarios) just as comfortably as assessing how all the microinteractions add up to create an entire experience.
- Receptive to feedback – You’re going to get plenty of unpleasant feedback from users and stakeholders alike. Even though you might feel a sense of parental responsibility to the design, you absolutely cannot fall into the trap of knee-jerk reactions. Remember your job is to also facilitate good design, so there’s no room for ego. We actually discuss tactics for giving and receiving feedback in our e-book Design Collaboration in the Enterprise.
Ultimately, great UX designers have the instincts of a product manager, the mind of a scientist, and the heart of a creator.
Finding a Mentor
While networking is a nice byproduct of a mentor-mentee relationship, the more benefit is learning practical skills faster. Classes and courses provide plenty of knowledge, but at some point you need to speak with someone with mileage.
A potential mentor doesn’t need to live in your area. Use Skype, Google Hangouts, or whatever tool gets you closer to their real-world advice.
Take a look at this excellent article on how to find a UX mentor and consider if you have the funds to pay for a mentorship service. You may also find a mentor through any courses you might take (like DesignLab) or the communities you join. UX professionals are busy, so don’t be overly surprised if they prefer to conduct everything over the phone or online.
As a starting point, we recommend joining the UXPA (they accept students). In addition to plenty of industry information (like real salaries), the organization also provides mentorship through its local chapters.
You can also check out this database to find UX meetups in your area – you just may find your mentor there.
The Tools of the UX Trade
Once you’ve learned the fundamentals, no doubt you’ll want to get started with practicing your knowledge.
Luckily, UX doesn’t require you to purchase lots of expensive software to get started.
While UX design isn’t purely a visual medium, almost every good UX designer we know is comfortable with sketching. Keep a sketchpad with you whenever possible, then draw out ideas as you feel inspired. To better understand interface design, you can even try creating rough sketches of well-designed sites (like Squarespace, for example), then deconstructing the goals accomplished by each element.
To get started with wireframing, you could even use Powerpoint or Keynote to mock up quick site layouts. To start exploring task flows and the functionality of your design, try linking your slides together (or do a quick paper prototyping exercise).
At some point, however, you’ll probably need to buy either cloud-based or desktop UX design apps to refine your skills (and to meet the demands of employers, who frequently require some expertise in these apps).
These tools include:
- Wireframing and prototyping apps – You can use pencil and paper to make sketches. However, you should check out specialized apps like Omnigraffle, UXPin, Invision, Axure, and Moqups.
- A/B testing tools – Again, this is something that you can purchase through a monthly subscription. A/B testing involves testing one or two elements on a page in order to see which gets the most action.
- User feedback tools – These types of tools allow you to gather more information from users. You can use general tools such as Survey Monkey or Mechanical Turk for this, as well as specific UX tools such as Usabilla or UserTesting.
- Web analytics tools – UX designers should use Google Analytics to understand visitor behavior from a business perspective (e.g. conversion optimization). KISSmetrics is also another good tool if you want to better understand which users are converting (and why). We currently use Google Analytics for aggregated data, then dive deeper into segmented behavior with KISSmetrics.
Learning to Code Gives You an Advantage
You’ll find plenty of debate in recent years over whether designers should learn to code (or should not). For UX designers, it’s not absolutely necessary, but it can give you a leg up.
As a front-end UI or UX designer, you’re not going to be getting very involved in the backend programming. Nonetheless, there’s certainly a couple of benefits to learning how the other half lives.
If you work at a smaller company, coding knowledge might come in handy if you ever want to test feasibility by building an HTML prototype. If you work at a large company, coding knowledge might still help you better collaborate with developers since you’ll create designs that are more feasible.
Once you know design fundamentals, try learning the basics of HTML and CSS. If you find interest in the technical side, try learning some basic JavaScript and some of the more popular frameworks like Bootstrap or Foundation.
The more you understand code, the more you’ll understand how the entire process works. All great designs, after all, still need to be built eventually.
With this in mind, you should add a text editor into the tools you need above. You’ll find plenty of open source options to choose from, although Coda and Sublime are some of the most popular text editors among designers.
Further Resources
UX design is still a growing field with plenty of resources. Below, we’ve listed some of our favorite.
- Nielsen Norman Group – Training, articles, case studies and in-depth user research (such as eye-tracking studies). You can also find design guidelines on this site.
- User Interface Engineering – Founded by usability expert Jared Spool, the blog and webinars are both worth checking out. In fact, the “All You Can Learn” webinars are a steal at $23 per month considering they are lead by some of the top UX experts in the world.
- SitePoint – There are lots of articles and tutorials. SitePoint is a partner of Learnable, which we mention above. Together the sites have a large community of engaged designers, who participate in lots of discussion.
- UX Booth – Many of the UX articles are written by professionals working in the field.
- UX Mag – The site writes articles and covers UX-related events, as well as offering a UX jobs portal.
- Usability Geek – A blog with lots of information on all aspects of UX, UI and usability.
For more online resources, check out our post over on awwwards covering the top UX blogs you should follow religiously.
Get Off the Ground
There’s no one path to becoming a UX designer.
Some UX designers we know started as developers, others were trained in art school, while some also started with degrees in psychology. All of them share a genuine empathy for others and drive to create better lives through design.
Follow these tips and you’ll take one small leap into a new career path and a giant leap into the world of UX design.
If you’d like to learn more about UX and UI design techniques and best practices, check out some of these resources from our free design library.
- Web UI Best Practices – 7 chapters exploring techniques spanning visual design, interface design, and UX design.
- Interaction Design Best Practices: Words, Visuals, Space – 7 chapters explaining the practical use of affordances, white space, size/distance, visual consistency, cognitive load, and more.
- Interaction Design Best Practices: Time & Behavior – 6 chapters explaining how to reduce friction, design for time, create delight through animations, affect user decisions & behavior, and more.
- Guide to Prototyping – 100+ pages explaining how and when to use prototyping tools, paper prototypes, and other popular methods.
- Guide to Mockups – 80+ pages discussing how to create mockups of all types and fidelities, along with best practices for Photoshop & Sketch.
- Guide to Wireframing – 100+ pages explaining the context, tools, techniques, and best practices for analog and digital wireframing.
Read Next: 3 common UX mistakes killing good design
Image credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.