
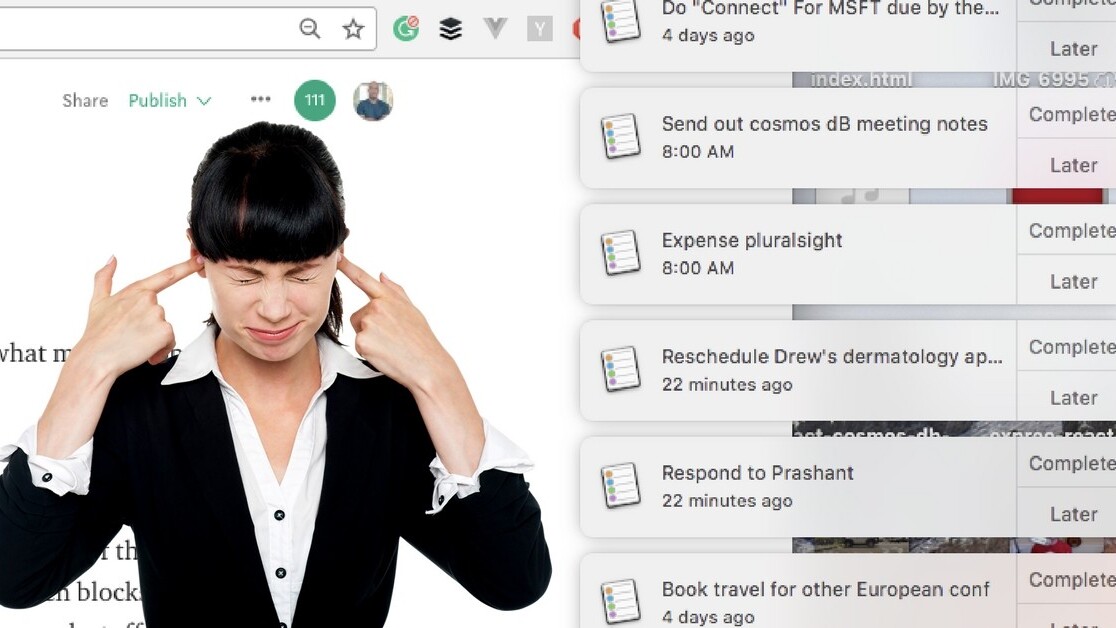
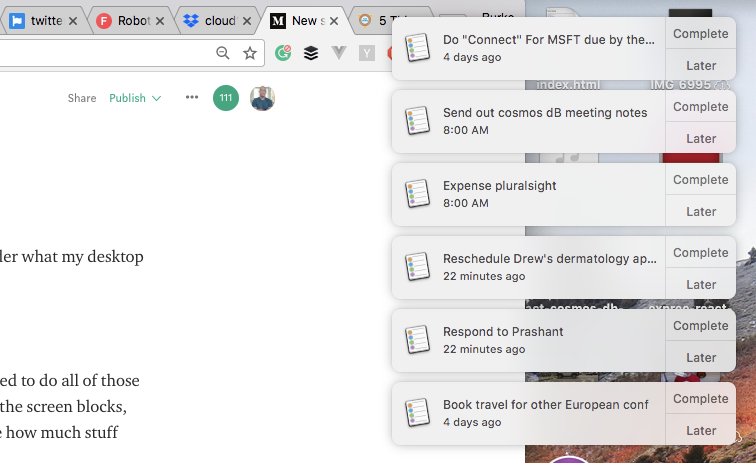
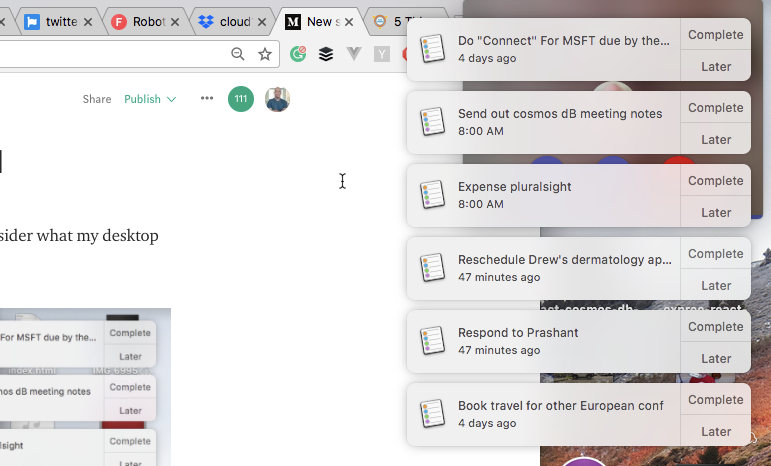
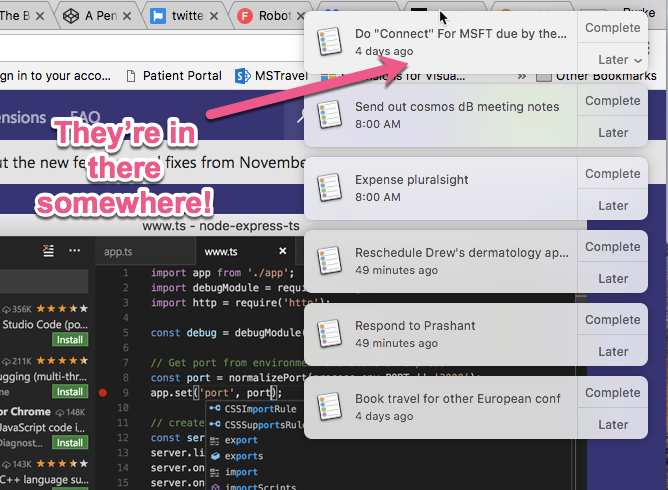
Notifications suck. I mean they really, really suck. Consider what my desktop workspace looks like at any given time.
I mean, yes, I did create those reminders and yes, I do need to do all of those things, but displaying notifications over the right side of the screen blocks, well, the whole top-right corner of the screen! Do you realize how much stuff takes place over there?
When someone calls me on Teams, I can’t accept the phone call.
There’s a phone call back there and you can’t even see it through my wall of procrastination. And I sure as hell can’t answer it. I can’t even see who it is!
I can’t get to any of my Chrome Extensions.
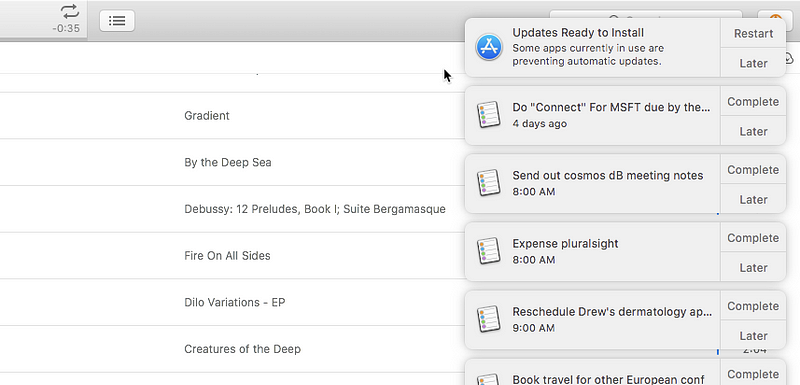
I can’t search Apple Music because the search bar is blocked. Yes — I’m the one guy using Apple Music.
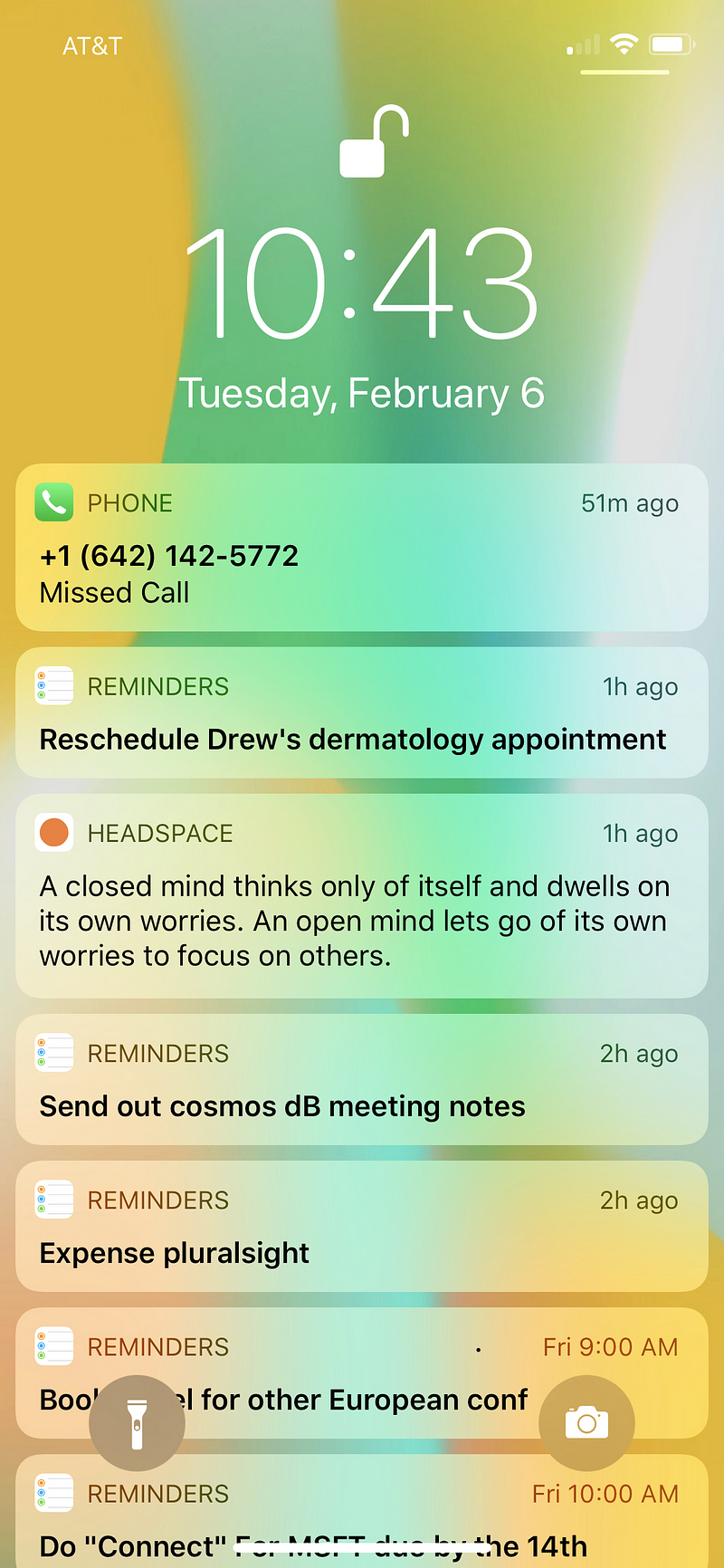
And it’s not any better on mobile. I have almost all of my notifications turned off for this very reason. So much is happening all the time. Tweets, emails, reminders, texts, phone calls, IMs — notifications STRESS ME OUT. Even the Headspace notification stresses me out!

I realize at this point that many of you are likely searching for the comment box so you can tell me about how Android solves all of these problems and if only I would step into the light, all of my problems would go away.
Well, I can’t. I already told you I’m using Apple Music. And I have an Apple Watch. And a Mac. Apple has me in a headlock — more like a Full Nelson really. You can’t just walk away from a Full Nelson. Have you ever even been in a Full Nelson?
Besides, I don’t believe you anyway.
I’ve written about this before and called notifications a DoS attack on your brain.
“Notifications are a DoS attack on your brain”
Me. I don’t remember when. Probably because of notifications.
But I do want to know what is going on. I just don’t want it to be so invasive as to be like a small child nagging me constantly.
“Are we there yet?”
“Are we there yet?”
“Are we there yet?”
I SWEAR TO GOD I WILL PULL THIS CAR OVER…
We Can Do Better
I still want to know when things are happening, but it shouldn’t irritate me to the point of drinking. To be honest, the drinking is going to happen anyway, I would just prefer to be less stressed out when I get there.
First, let’s define what I do NOT want…
- Don’t Interrupt — Do NOT put things on my screen; mobile or otherwise. I don’t care if they are at the top or the right. I don’t care if they disappear after a while. You have no right to stick things in my face. Ever. Unless it’s beer. Or cheese sticks.
- No Noise — Noise is almost worse. I keep Skype closed because I cannot STAND that sound it makes every time someone comes online or goes offline. Yes, I’m sure you can turn it off. I’m just too angry at Skype to invest that much time in configuring it.
To be fair, doing notifications on a device is hard. If you can’t make noise and you can’t show anything on the screen, what can you do?
Let me propose an alternative: what if we don’t use the device at all. What if the notification takes place via something else in the environment. Something like, say, a lamp?
Introducing Twitter Bulb
Twitter Bulb is an automated service that flashes a light in my office gentle colors of blue whenever notifications come in on Twitter. This is what it looks like in action…
Yeah, baby! That’s way better than getting slapped across the eyeball by Mac OS. It’s subtle, gentle, effective and dare I say, delightful? It’s delightful. I love lamp.
Let’s look at how to build a Twitter Bulb. But before we can build the service for Twitter Bulb, we need the bulb! And For that, we’re going to start at a product called LIFX.
LIFX

LIFX makes some pretty cool connected lights. More importantly, the LIFX API is wide open and well documented. I bought the LIFX Mini which retails for around ~40$ on Amazon. It is Wifi enabled and supports like 80 bagillion colors or something like that. I don’t know. However many colors is a lot. Also, it comes in a way cute box!
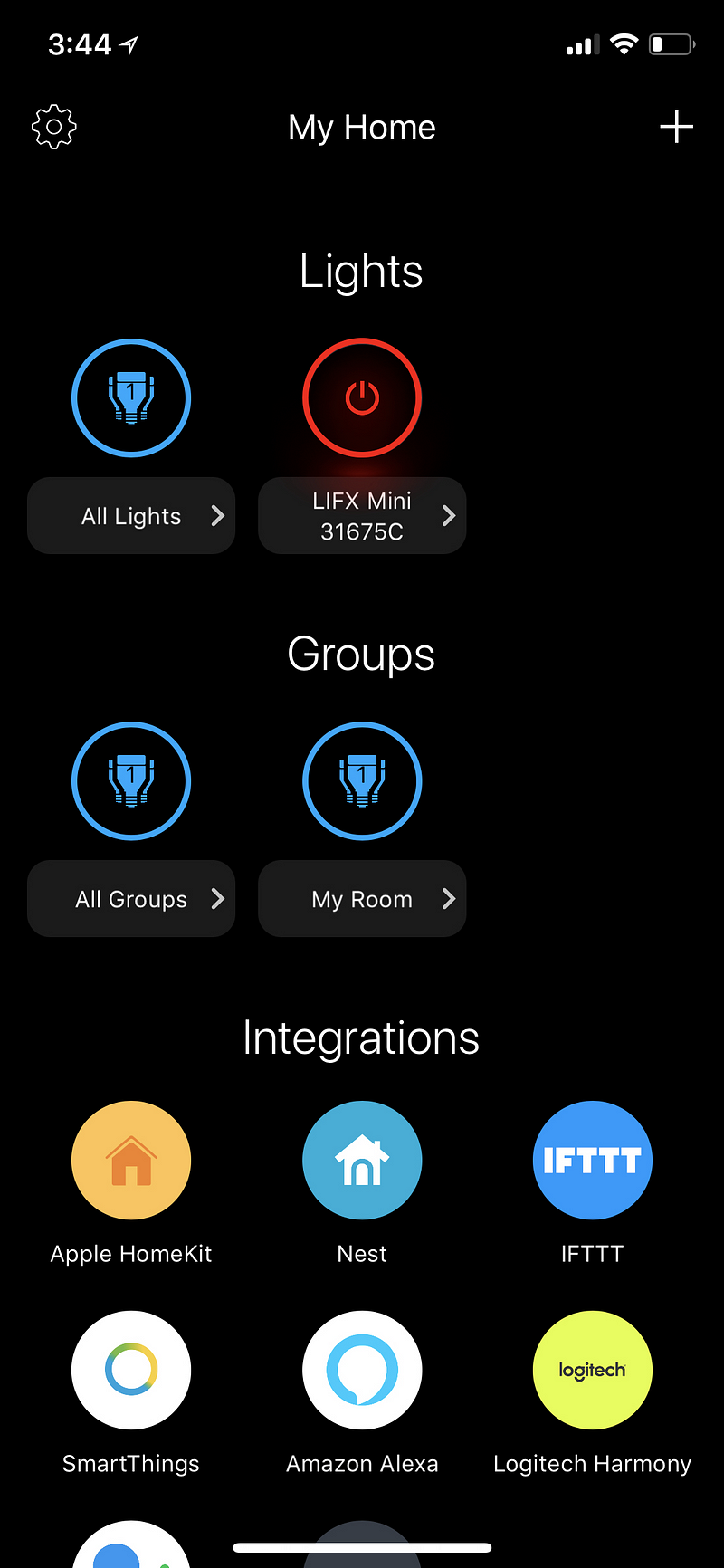
LIFX has a mobile app that pulls in a resounding 2.5 stars in the iOS App Store. However, it worked fine for me and I think maybe someone has a vendetta here.
The first step is to connect the light to your Wifi. You do this by turning the light on and then looking for its Wifi signal on your device. You then join the bulb where you can set its Wifi in the app. This is exactly how pretty much every other connected device works.
The second thing you need to do is claim your bulb. This is basically where you hit a button on the app that says “that’s my bulb”. It sends you a validation code and then boom — you’ve claimed it. I don’t get that part at all. I set the thing up on my Wifi, didn’t I? It’s my freaking bulb. However, the API won’t work if you don’t claim your bulb and it won’t tell you that either. Which is nice.
Using The LIFX API
The API on the LIFX is open, simple and RESTful — whatever that even means anymore. It doesn’t take much to authenticate. In fact, you can just register for a token and then pass that on your requests to the API if you don’t want to go through the OAuth rigamarole. I am not a fan of OAuth. Or trying to figure out how to spell “rigamarole”.
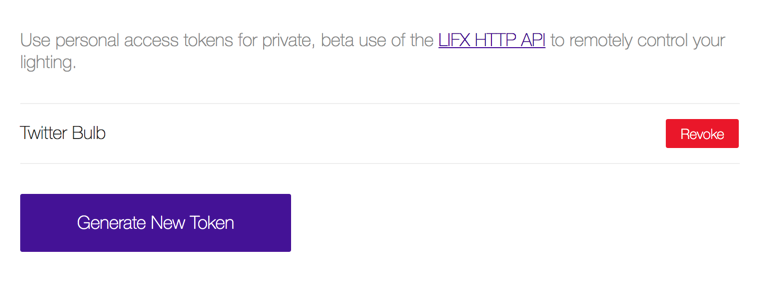
Tokens are app based — not user based. You can see I’ve created one for the Twitter Bulb service.
Now that we’ve got a token, we’re ready to build out an endpoint that we can hit which will control out bulb. This way our token stays private and we can add any further logic that we want. Instead of creating a whole web application to do that, we can use Serverless.
Creating A Serverless Endpoint
I created a Serverless function using Azure Functions. My preferred method of doing that is to use the CLI. This has the added benefit of being able to debug Serverless locally with Visual Studio Code. I also use the Azure Functions Extension for VS Code because I came for the tooling.
Assuming you have both the CLI and the Functions Extension installed, from within VS Code, you can create a new function app. Then I created a function called “breathe”, which is the name of the effect on the LIFX bulb that causes that gentle pulsing. There is also a method called “pulse”, but it does not in fact pulse. Breathe pulses. Still with me?
Good. Let’s build the function.
Building an Azure function is just like building any Node application. You export one main function that gets called. That function gets a context object and a request object passed to it. Inside of that function, you can do the same things you do in Node. You just need to set the res object on the contextwhen you are done and then called context.done. The res is the response that is returned to the user and calling done tells the runtime that “We’re done here”.
First, install the lifx-http-api package. That’s right — there is a Node package for this lightbulb. This is why you love, JavaScript.
I also use the dotenv package which allows me to easily set local environment variables.
This is what the full code looks like when we’re done. Note that we’re using the req.query object to see what color was passed in. If no color is passed in, we return an error.
const lifx = require('lifx-http-api');
require('dotenv').config();
module.exports = function(context, req) {
// if a color was passed on the query string
if (req.query.color) {
let client = new lifx({
bearerToken: process.env.LIFX_TOKEN
});
// This sets the options for the bulb
let options = {
color: req.query.color,
duration: 2,
power: true
};
client
.setState('all', options)
.then(result => {
context.res = {
// status: 200, /* Defaults to 200 */
body: result
};
context.done();
})
.catch(err => {
context.res = {
status: 500,
body: err
};
context.done();
});
}
else {
context.res = {
body: 'Please pass a valid color',
status: 500
};
context.done();
}
};
And that’s it. We can now run this locally and, if we’ve done everything right, it should trigger a breathe effect with the desired color. WHICH IT DOES.
I push my functions to production using Github hooks into Azure. That way whenever I make code changes, the app gets redeployed automatically.
Once the function is published to Azure, you can send the URL to all your friends and let them change the color of your lightbulb. I did it in a Twitch stream for a while and it was fun. Although I had never used Twitch before so I felt more than a tad stupid.
Now we’re ready to bring the Twitter logic into this project. The easiest way to do this is with an Azure Logic App.
Azure Logic Apps
Azure Logic Apps are kinda like IFTTT. There are a bunch of connectors to listen for actions and then execute triggers.
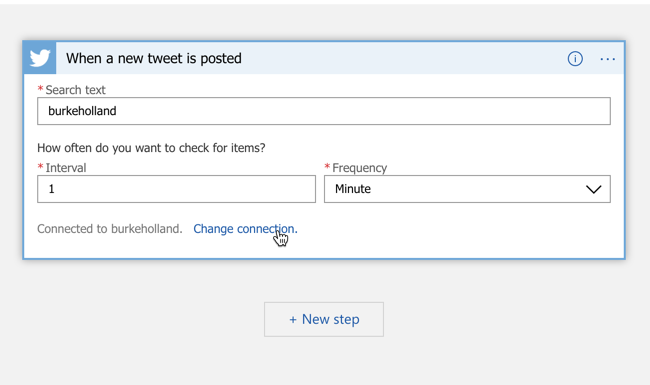
Logic Apps have a built-in connector for Twitter. You just authenticate and then select what you want to search for. I chose my own name because this will pull in any action on Twitter which involves yours truly. Which honestly isn’t that much. It’s a sad state of affairs.

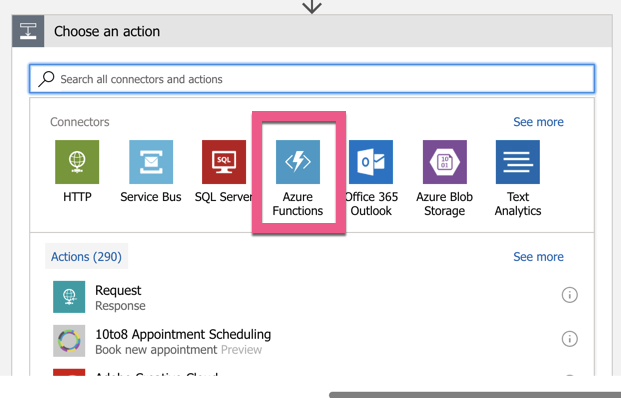
Logic Apps have connectors right into Azure Functions.
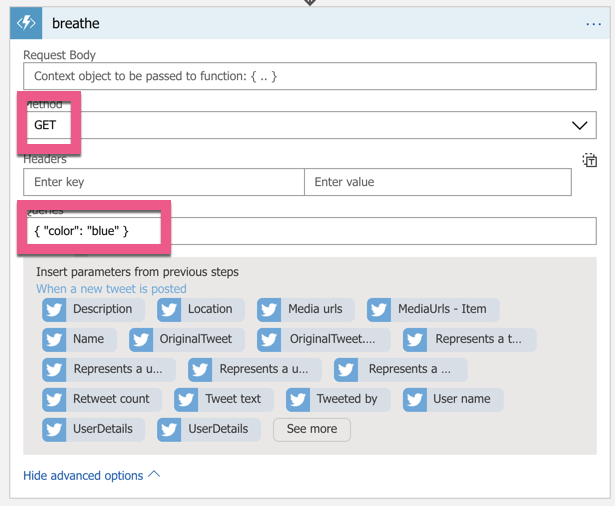
It took me a while to figure out how to pass the color parameter to my function from Logic Apps, but I finally realized it’s in a JSON format in the “Queries” field.

And that’s it! We’re done. Click the “Run” button at the top of the screen and sit back and enjoy your new calming notifications with the LIFX lightbulb. Watch as your quality of living improves and you begin to understand the true meaning of life — which of course is to get Twitter notifications with a light bulb.
What Else Can We Do?
If you look through all of the other action types in the Logic Apps, you will see connectors to all sorts of services. What other things can we build with our connected lightbulb? There are connectors for Outlook, Github, Dropbox, Salesforce. We could basically use this lightbulb to notify us of everything that ever happens on the internet. We could even use the LUIS service to determine whether or not they are WRONG on the internet!
That’s the Twitter Bulb. And Serverless and a bonus Logic App. I really like the LIFX bulb and Brian Clark and I have some plans to build even more ridiculous projects with it. You’re welcome.
This story is republished from Hacker Noon: how hackers start their afternoons. Like them on Facebook here and follow them down here:

Get the TNW newsletter
Get the most important tech news in your inbox each week.