With Twitter unleashing a number of new updates to its website and mobile applications to help its users post their thoughts and discover new content, the microblogging service has made it a whole lot easier for website owners to embed messages in their websites.
Twitter believes that “everyone should be able to view and interact with Tweets on the Web in the same ways you would from any Twitter client”, so in that regard it has introduced a new way to embed tweets that simply requires users to copy and paste a line of code or even a link.
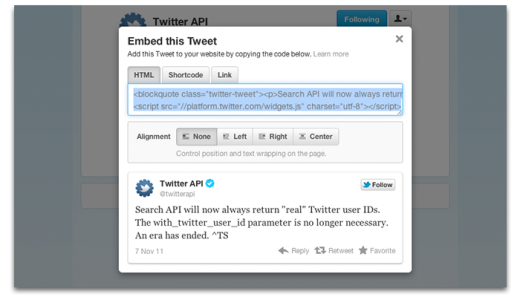
Once pasted, Twitter takes control of how the tweet is displayed. Firstly, the tweet is embedded featuring a slick new design , also displaying links to follow the user that posted it, quickly reply, retweet or favourite the tweet with a single click. View the permalink for the tweet you wish to embed, hit “Embed this Tweet” and you are done.
Now you can easily embed Tweets and better customize the Tweet & Follow Buttons. dev.twitter.com/blog/tweets-an… ^TS
— Twitter API (@twitterapi) December8, 2011
WordPress
However, if you own a WordPress blog, Twitter and WordPress has made it even easier to embed tweets on your website. Now, tweets can be embedded simply by copy and pasting the Tweet URL, which then turns that URL or a shortcode into a tweet widget.
The WordPress functionality comes as part of WordPress’ Twitter Blackbird Pie platform, which has received an update to support Twitter’s new embed API.
Giving something back to WordPress, Twitter has incorporated preview support for wp.me links, displaying snippets of posts and photos, directly on Twitter.com.
Posterous
Super-quick blogging platform Posterous has also announced support for Twitter’s new Embed API, adding new ways to share from its Web editor, bookmarklet, email and via its iPhone and Android apps.
The company explains how to integrate Tweets into Posterous blog posts:
From the Web Editor: Paste the Tweet url into the Web Editor as a pull quote, add your own views and publish.
From any browser: Select the Tweet or short Twitter conversation you want to embed by clicking on the timestamp and then on the Posterous Spaces bookmarklet button on your browser toolbar. Add your own witty comments, a picture for context and post away.
Email it in: Copy and paste the Tweet url into the body of your email. Craft your story around it and hit send. We’ll embed the Tweet automatically in your post.
From our iPhone or Android apps: Copy using the Link to Tweet feature, paste it into the compose window and you are all set.
Hashtag Button
Not content with its new sharing options, Twitter has debuted a new #hashtag button that alerts website visitors when there’s buzz around an interesting conversation. With the new button, users can join in with one click.
The new #hashtag button is perfect for brands or personalities that are intending to generate buzz for an event, product or television show, embed it in a website and let your followers interact instantly. In fact it’s going to help make hashtags trend a whole lot quicker.
Twitter is in the process of rolling out its new website but its buttons are already available. To learn more, click here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.