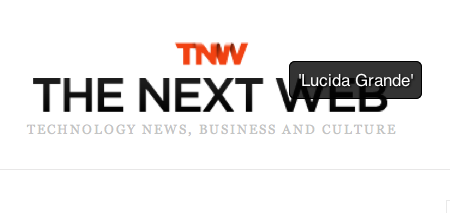
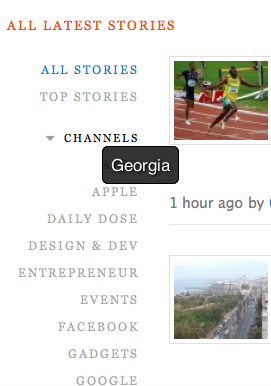
Chengyin Liu, an undergraduate Computer Science student at University of Illinois Urbana-Champaign just released a very sweet bookmarklet called WhatFont that instantly identifies fonts while you’re web browsing.
While developers have been using Firebug or Webkit Inspector, this bookmarklet is the easiest, handiest little tool for all of your inquisitive typefacing needs.
Just drag the bookmarklet (found here) to your toolbar and start hovering. 

 Exiting is easy. Simply click Exit WhatFont in the top right corner.
Exiting is easy. Simply click Exit WhatFont in the top right corner.
Get the TNW newsletter
Get the most important tech news in your inbox each week.