As a web developer myself I’m always looking for resources to improve my productivity. Over time I collected on my Evernote, a number of different online tools that help me in different ways, either by providing code snippets, design patterns, or simply great functionality.
Today I’d like to share with you those tools I use regularly and which are among my favorites. To make it easier for you to navigate through the content I’ve categorized them in one of the following subjects:
- Illustrations
- Development
- CSS Tools
Illustrations
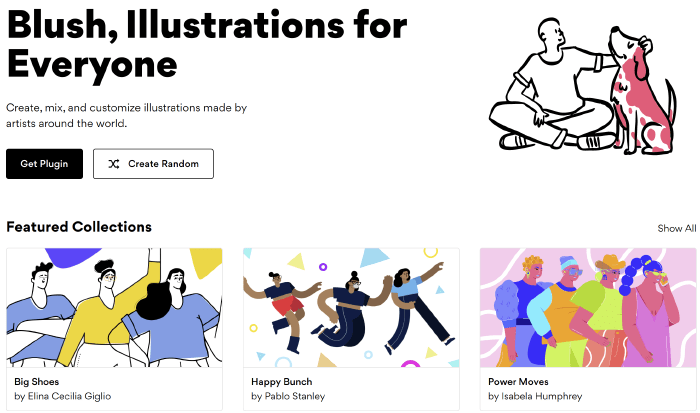
Blush allows you to customize and download great illustrations for free for personal and commercial use. The website is very easy to use, and very powerful, you can customize with many details each illustration to create unique results. They offer downloads of the images in different formats though some extensions require a paid plan. As the moment of writing SVGs require a free plan, though you can download PNG images for free.

DrawKit offers 100% free hand-drawn vector illustration and icon resources. They also offer animated illustrations powered by Lottie. This website is amazing, and the illustrations are great, used them many times and I was very happy with it.

Have you ever visited a website with an amazing background image on the landing page? You probably think something like that can cost a lot of money, Free Illustrations provides high quality and beautifully crafted background images for your website for free, but there’s a catch if you want the full-hd version of the images, there’s a small fee which is associated with it.

Development
If you are a web developer or any kind of developer, chances are you know Stack Overflow . But if not you are missing out a lot. This is the website where you find all the answers to your development questions and much more.

If you are a front-end developer you are probably very aware of the compatibility nightmare between browsers. Sometimes, for example, we want to use simple JS functions like find() to later find out they won’t work on IE. Anytime you are not sure about the compatibility of a browser javascript API or CSS property, make sure you check out Can I Use.

If you ever want to inspect a JWT IO token, because you want to validate scopes, or the expiration date, maybe even seeing the payload, this is the right resource.

CSS Tools
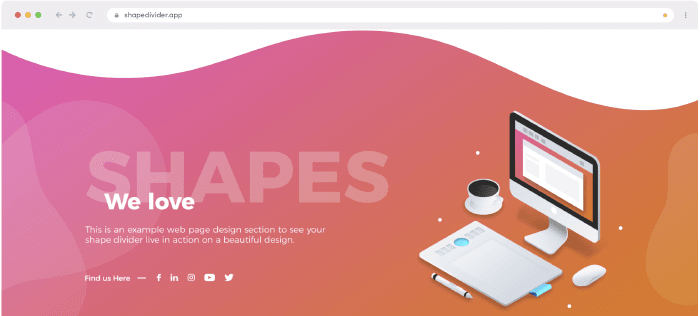
Sometimes we see websites that have beautiful sections, separated with curves, or other shapes, and we want to use them on our websites. But replicating some of these shapes can be tricky or time-consuming. Meet Shape Divider, a tool that allows you to generate the underlying CSS code for sections with just a few clicks.

If you love CSS animations, Animista is your site. Packed with dozens of easy to use CSS animations it’s the perfect place if you want to get hands-on the snippets or if you are just looking for inspiration. All the animations can be previewed on their website, and you can fully customize them before getting the code. Did I mention it is free?

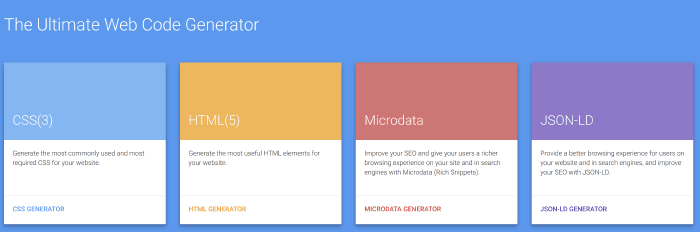
Web Code Tools offers generation tools for almost everything you need in CSS and HTML, from gradients, borders, and shadows, to meta tag information, open graph, etc. It’s very complete and a must-have tool if you build websites.

I hope all of these resources that help me on a regular basis can also help you improve your productivity or workflow. If you have any good resource which I haven’t listed, please share it so I and other readers can benefit from your favorite tools.
This article was originally published on Live Code Stream by Juan Cruz Martinez, founder and publisher of Live Code Stream. He is a Software Engineer with more than 10 years of experience in the field, working in a wide variety of projects, from open source solutions to enterprise applications. Happily married, with a kid, officially engaged to JavaScript, in a love relationship with Python, and pursuing the writer’s dream! You can read this original piece here.
Live Code Stream is also available as a free weekly newsletter. Sign up for updates on everything related to programming, AI, and computer science in general.
Get the TNW newsletter
Get the most important tech news in your inbox each week.