Jerry Cao is a UX content strategist at UXPin — the wireframing and prototyping app. To learn more about design collaboration without the pain of committees, download the free e-book Design Collaboration in the Enterprise: Mastering the Early Design Stages.
Kickoff meetings set the precedent for the entire project. Kickoffs aren’t just about generating ideas — they’re also about setting expectations and minimizing surprises later on.
There’s also the group aspect to kickoff meetings. They’re where you determine how you and your teammates will interact throughout the project, and they provide the opportunity to size up each other’s strengths and weaknesses.
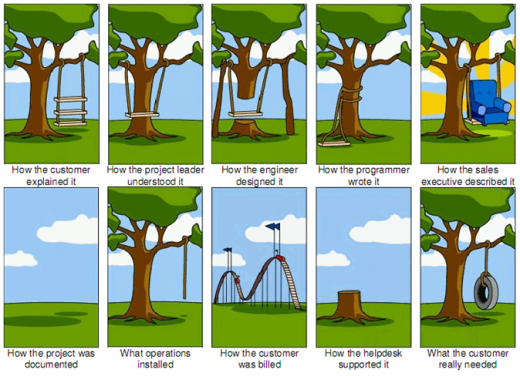
But without the right collaboration, kickoff meetings are just expensive people discussing obvious things.
Source: Product Kickoff
In this chapter, we discuss the details of what makes a successful kickoff meeting. We’ll explain the philosophy behind them, explain how to conduct helpful design studios to get your creative juices flowing, and discuss kickoff activities and templates to get you started.
Philosophy for Kickoff Meetings
The kickoff meeting is more than just a business meeting for solidifying goals. Don’t forget about the relationship building. It is the opportunity for the different members to get to know each other, to interact, to mingle. Fortifying these bonds early on will make collaboration easier throughout the rest of the process. We suggest maintaining a casual atmosphere, while simultaneously staying focused and on point.
All the key players gather in the same room (sometimes via teleconference) and unite under the same goal. Treat the kickoff as a special meeting where everyone feels energized as the team sets the initial course for the best possible product.
At least, that’s how it’s supposed to work. In reality, kickoff meetings can feel like a drag as certain people try to talk over each other or push their own agendas. The key to success is involving people instead of just reviewing documentation.
Source: Brainstorming
Treat documentation as tools that create context for the kickoff activities. Review the documentation to get people in the right direction, then dive into the activities and let the ideas flow. This is exactly what Amazon does, since they actually make their product manager write a mock product press release for discussion during the kickoff and beyond.
As discussed in the Design Collaboration for Enterprises, more traditional documents include early drafts of data analysis, personas, product requirement documents (PRD), functional spec documents (FSD), Lean/Business canvases, and notes from your interviews. You may also want to include any sources of inspiration, such as rough sketches or mood boards.
Because it’s important to keep the documentation and design together, we actually provide free templates (like business canvases) in UXPin for quick access.
The VIP Guest List
As for who to invite, the size and range depends on what the key decision-makers are comfortable with. For the following list of essential attendees, use your best judgment in determining the level of seniority for each:
- Product Lead — Usually the product manager. This person may also dictate the requirements based on feedback from the rest of the team.
- Designers — UX, UI, interaction and visual designers
- Developers — technology experts (someone who can interpret and provide feedback on technical requirements)
- User Researcher — whomever is in charge of customer development and persona analysis (usually a usability analyst or UX researcher, but could also just be the designer)
- Expert on subject — an advisor on the specific type of project (if you’re designing a new employee portal for mid-size businesses, you might invite your own HR Director)
- Data analyst — someone who knows product metrics and can ground the discussion in quantitative evidence
While these are the essential members, we urge that you invite as many relevant people as possible. This means copywriters and even marketing operations, not just the people who could fire you. Remember that you always want to address concerns as early as possible, and you never know who might uncover the fatal flaw.
Source: Product Management
From our time working at larger companies before UXPin, we recommend doing the kickoff in person. It’s easier to pick up on body language, and visual communication is much easier.
Of course, if you must kick off the project remotely, you may need to make some allowances, but you won’t be derailed. For more information on how to prepare for remote kickoffs, read the article Designing with Remote Teams, written by Agile product designer and expert Jeff Gothelf.
Kickoff Meeting Process
The length of the meeting depends on the amount of talking points and activities you have planned, but you should aim at around 2-3 hours, give or take. This provides ample time to flesh out ideas, without testing people’s patience and concentration.
We recommend the kickoff process described by Andi Graham, the founder and president of Big Sea Design, because it’s very applicable to the project scope of larger companies.
Let’s take a look:
- Introductions — A natural place to start. If you’re collaborating with people from other product teams, explain some of their past relevant projects. Most importantly, focus on project roles, not just job titles.
- Review initial project roadmap — Like we touched on in the beginning, a good ice-breaker is to review all the previously distributed documentation and discuss what works and what doesn’t. If there are any questions or concerns, now is the time to address them. This will also set the seeds for defining a more concrete project roadmap later in collaborative tools like Asana, Trello, Confluence or Aha!.
- Discuss goals — Graham suggests having a list of questions ready beforehand, but you should also open up discussion topics to the floor for new insights. To set a tone of honesty, we suggest opening with a tough question about the product’s purpose.
- Conduct ideation exercises —They can range from ways to help people concentrate to artistic tasks to explore concepts.
- Assess risks — With the more meatier topics already out of the way, it’s time to move on to the project’s threats and how to minimize them. If anyone at the table has any fears or concerns, they should mention them for creative problem-solving. This is a perfect example of why collaboration is important — diverse mindsets and expertise directs attention to problems that may surface in more dangerous times later.
- Understand the timelines — Remember to thoroughly investigate logistics, and consider any potential limitations inherent in the tools or processes. This step fulfills the objective for creating a rough plan. Just remember the plan should be rough, as it will likely change as you test your designs and course-correct for the market.
One of the most important phases here is step 3, the discussion phase. This is where all the important stakeholders weigh in with their expertise (and of course, opinions).
As such an important phase, we’ve listed some common discussion points here, to help inspire you to think of your own:
- End Goals (KPIs) — the project’s objectives
- Priorities — agree on a prioritized list of the end goals
- Review Target Users — explain the results of your research so far, including typical behaviors, workflows, pain points, and frustrations
- Information Architecture — for digital products, this refers to how the product will be organized (e.g. navigation)
- Content — a basic approach to content, including layout, themes, and tones
- Aesthetics — general creative approach, including atmosphere and any inspiration (refer back to any sketches or mood boards)
Feel free to amend or add activities or talking points to suit your needs. This is just one agenda that’s proven useful, but it’s by no means the only way to conduct a kickoff meeting.
Design Studios
Like we discussed before, the real magic of kickoff meetings lies in the collaborative design activities. Once you’ve finished discussing the details in the previous section, you can dive into the design studio.
The design studio is a workshop in which team members generate as many ideas as possible through sketching. The goal is to channel and drum up everyone’s latent creativity, while at the same time bringing the team closer together.
But that’s not the only appeal to design studios. In his article Design Studios: the Good, the Bad, and the Science, Jim Lindstrom, senior product manager at Case Commons, Inc., explains the difference between divergent and convergent thinking, and how design studios help prevent products from going down the wrong path.
Source: Establishing Design Direction
According to Lindstrom, the greatest threat to many kickoff meeting discussion is confirmation bias. Because solutions are not easy to come by, group mentality makes people latch on the first reasonable solution they develop. In discussing this singular solution more and more, their attachment to it grows and they become less likely to either address its flaws or invent an even better solution.
But design studios counter this confirmation bias in two ways:
- The initial brainstorming period will present multiple ideas before the group commits itself to just one.
- Individuals first coming up with ideas on their own fosters attachment to one’s own idea, which is healthier compared to the group mentality of becoming attached to one possibly flawed idea.
Lindstrom describes these phenomena as divergence (idea generation) and convergence (refining and combining ideas):
“For most groups, convergence occurs naturally; people are polite and avoid conflict, so compromise and consolidation of ideas happens easily. Divergence is, for many teams, less natural, and design studios are a great way of enforcing this crucial step.”
The activity itself also provides additional benefits of strengthening the bonds through mutual complimenting and criticism. It helps dictate early on how to properly give and receive feedback from each other for the rest of the project.
Design studios are not exclusive to kickoff meetings, and in fact can be conducted at any time during the design process when the team finds itself stuck. The activity was actually popular among industrial design and architecture, and Todd Zaki Warfel modified the approach for website and app design in his book Prototyping. Later, Kevin M. Hoffman, information architect/designer and teacher, further modified Warfel’s method for kickoff meetings.
Hoffman’s process is methodical yet fun, so we’ve summarized the 11-step process below:
- Use the right location — Clearly, this should be addressed beforehand. A large room with whiteboards is best.
- Distribute writing tools and these free sketchpads — These sketchpads were designed by Zaki Warfel.
- Instruct everyone that they will be sketching ideas — If anyone’s vehemently opposed to sketching, assure them that they can always describe their ideas in text as backup option.
- Pose a specific task — While this can be broad (“design a home page”), Hoffman suggests being specific (“design a home page navigation menu that promotes the product page, and include a separate login/signup link”).
- Set a time limit and minimum concepts — This encourages a quantity of ideas and curbs focusing on artistic value. Hoffman recommends 6-8 concepts in 10 minutes.
- Play music — This helps people relax and is better than drawing in silence
- Pair people up with someone they’ve never worked with before — The classic developer-designer pair works well.
- Pairs present and critique each other’s work — Again set a time limit, for example, present for 3 minutes, critique for 2 minutes. You can also have everyone take notes on these sketchpads.
- Each pair sketches one concept based on their best ideas — Implement each other’s feedback and combine strengths. Again set a time limit, perhaps 10 minutes.
- Repeat the process, combining groups instead of individuals — Continue this over and over; two pairs combine to a group of four, two groups of four combine to a group of eight, etc.
- When only two or three large groups remain, present to everyone — At this point, the sketches should have more production value, and possibly a longer time limit. If possible, offer the option for projecting ideas to the entire room. Critique and go from there.
Remember that this process isn’t necessarily about finding a solution. It’s more about generating ideas, inspiring creativity, and team-building. If a group’s idea or sketch actually grows into a real solution during the session, all the better.
To capture all the possibilities, make sure you photograph the sketches and upload them to a shared folder. For example, in UXPin, you can upload the sketches into your project (along with any other documents like personas and requirements docs) to serve as references for your team when wireframing and prototyping.
Of course, let’s be honest: you’ll probably encounter some resistance. Firstly, someone is bound to complain about having to sketch. “I’m not a designer,” “No one will understand my ideas,” etc. You can try to ease these fears as best you can by reminding them that it’s not about the visual, it’s about the idea. The sketches are supposed to be rough (even ugly) because they’re timed.
Source: How to Give Effective Design Feedback
On a related note, it’s also important to emphasize maintaining a respectful environment. It might be worthwhile to discuss with the group some of the criticism principles we explained in Design Collaboration for Enterprises. Make sure the people involved respond to the idea and not the execution.
For more kickoff activities and advice, we highly recommend checking out Good Kickoff Meetings. Concise and practical, the site is one of the best resources we’ve found. To name a few, the priority card sort, feasibility plot, and 20-second gut test are all worth exploring.
Kickoff Meeting Templates
Starting a kickoff meeting from scratch can be a difficult responsibility, especially if it’s your first time. Below are a few resources to help get you started.
- Six Revisions Web Development Worksheet — This 7-page packet allows you to fill in the relevant sections for web design, from technical requirements, to member responsibilities, to stylistic decisions.
- Pivotal Labs Product Definition Exercise — This short and simple card poses 6 questions to help you further define the parameters of your product.
- Questions to Ask at a Kickoff Meeting — This downloadable Word document from Usability.gov provides several pages of questions to pose to the group, organized by category.
These templates are just to help you along — try fleshing them out with your own ideas and adapt as needed for your company.
Takeaway
It’s always hard to get VIPs in the same place at the same time, so make the most out of this opportunity by coming in prepared. Know beforehand what you want to get out of the meeting, and invite everyone whose presence you think would benefit the project. Follow the agenda based on your needs, and we recommend using the design studio to further your goals.
Like first impressions, you only get one chance to have a good kickoff meeting. Make it count.
For more advice on collaboration without compromise, download the free e-book Design Collaboration in the Enterprise: Mastering Early Design Stages. Learn the techniques for building collaboration into your existing processes based on best practices from top companies like Amazon, Hubspot, and Venmo.
Read Next: Designing collaboration in a new business
Get the TNW newsletter
Get the most important tech news in your inbox each week.