
As the web moves towards an open, content centered existence, the future of its design is unknown. For a long time, typical web design was based on print design practices but the web is not and has never been a static medium. We are seeing a resurgence of rich experiences that are focused on user interaction in contrast to the simplified web design of the past.
In 2011, OpenType fonts liberated web designers. In what was known as “the @font-face revolution” these new embeddable fonts gave designers more beautiful fonts to play with and more control of those fonts. For designers, HTML5 became the most talked about programmer’s language and CSS3 became the lastest standard for CSS. When thinking about devices, Responsive Web Design and Mobile became massively important trends; all of the aforementioned buzz words will shape the future of the web.
The future of web design is about moving beyond designing for one device. Is it all about mobile? No. But mobile is incredibly important. Users are accessing the web from mobile smartphones, tablets, their laptops and desktop computers. The web is not a fixed width and a website needs to respond and adapt to these different platforms in a fluid and effective way. The Web is our only true, universal platform, and its future is in the hands of our world’s designers. They are the humans who will be shaping and crafting and tinkering and toying and pulling and pushing it in an infinite number of directions.
The direction of web design is changing. It’s not just styling something to make it look good; it’s about the bigger picture. Designers can’t just take their knowledge of print design and apply it to the web. Web designers have to think differently; they have to push the boundaries of what was previously thought possible.
–Farah Assir, Designer at The New York Times
Responsive Web Design
In the past, when a user accessed a website, its servers pushed content to them based on what platform they were using- mobile, tablet or desktop web. But over the past year, engineers have begun to adopt responsive web design, which includes fluid widths, scalable images and adjustable layouts that remain consistent across all platforms, whether you’re accessing the site on a mobile phone, tablet, desktop computer or wide-screen.
“Responsive web design is forcing us to design with a more human focused approach. You loose a lot of control over the way people are seeing your work and it has to look and feel equally awesome across all platforms,” says Farah Assir, a Designer at The New York Times.
It’s not just about resizing a site to fit on the iPhone. There are dozens of details that designers have to pay attention to across the board. For example, when Apple upgraded the resolution on the iPhone 4 last year, web designers had to update all their images so the user would have the same brilliant experience across all platforms.
“Back in 2006, I started using my first iPod Touch, downloading apps and using the mobile web. Apps were great… but the mobile web was frustrating. In fact, well designed apps outnumbered good mobile websites, which is strange considering the steep learning curve associated with native apps. So when I started to pick up on the discussion about responsive web design, I saw a chance to design and build mobile content without the headaches associated with native app development,” says Vince Allen, a Senior Developer at Lot18. “Responsive design focuses more on how the site “behaves”, placing the focus on interactivity and the emotional response it evokes.”

Responsive web design not only creates a better user experience, it’s also economical. Companies only need to maintain one code base, which costs much less– and they don’t have to worry about version control. For example, if you have two sites, one for mobile and one for desktop, you carry the extra burden of syncing those builds. For Lot18 or any rapidly scaling company, casting off any unnecessary cycles is a competitive advantage.
And when designers and developers are freed up from chasing platforms and browsers, they can focus on building features and content. “Designers and developers are most effective when they are focused on creating an experience rather than chasing down a million little problems. It also puts us closer to our audience because we’re thinking about how users experience the site beyond the browser. Instead of designing for IE7, we’re designing for context and behavior and getting a clearer picture of our audience,” explains Allen.
Back to Allen’s first iPod Touch: “I thought it was crazy that people would watch movies on such a small screen until I tried it on the subway and missed my stop. I was as engrossed as I was in a theatre,” he says. “Maintaining that same suspension of disbelief is what we’re after. The site should feel natural to the point of a user losing themselves. Once the user has to resize or zoom, it’s like the lights coming on midway through the movie and ruining it.”
Check out a demo of Lot18’s new responsive web design, which was launched in November 2011.
Also see: 60 examples of responsive web design.
Responsive Web Design with Server Side Components (RESS)
We’ve only just begun with responsive web design. The next step might be RESS, which is a customizable web design approach that combines both the old way of serving content with the new responsive design.
Before responsive, there were server-side solutions that detected what device you used and served you different content based on that. A lot of people used that technique and ended up hitting limitations. Now users are combining the best of both worlds- what the server can do with a client responsive web design approach.
Luke Wroblewski, the author of Mobile First, describes it succinctly: “RESS combines adaptive layouts with server-side component (not full-page) optimization. So a single set of page templates define an entire Web site for all devices but key components within that site have device-class specific implementations that are rendered server-side.”
 RESS design makes sense for the future as designers have to take the device–and its capabilities- into account to deliver the richest possible experience. On a tablet, pages can be turned in a natural manner through gestures rather than point and click, figures can be floated to the top and bottom of pages, and the documents have a sense of themselves and their environment; they know about documents above, below and on their sides. “If it has a touch screen we make the buttons bigger. By using technologies like Modernizr, the experience will adapt to whatever the person comes to the site with. What if the user comes to us on IE5 vs an iPad? You have to create all of these different experiences. With all these challenges comes a lot of responsibility,” explains Scott Kellum of Treesaver.net.
RESS design makes sense for the future as designers have to take the device–and its capabilities- into account to deliver the richest possible experience. On a tablet, pages can be turned in a natural manner through gestures rather than point and click, figures can be floated to the top and bottom of pages, and the documents have a sense of themselves and their environment; they know about documents above, below and on their sides. “If it has a touch screen we make the buttons bigger. By using technologies like Modernizr, the experience will adapt to whatever the person comes to the site with. What if the user comes to us on IE5 vs an iPad? You have to create all of these different experiences. With all these challenges comes a lot of responsibility,” explains Scott Kellum of Treesaver.net.
Content First Approach
“People who have called themselves web and visual designers are starting to realize design isn’t just the look and feel of something. It’s about an emphasis on content, photos or text, which is forcing visual design into the background,” says Matthew Moore, the Creative Director of Simande, a full service web design and development studio in New York City. Moore points out that the new Twitter is doing just that. It’s putting features in the background and focusing on content.
There’s a lot of debate today regarding the merits of Scrolling vs. Pagination in layouts. But the answer undoubtedly lies in the question of the content. “In the past, the web design industry has tried to shove content into containers. But now, we finally understand that content has to come first. We have to completely understand the content in order to design the systems,” explains Steve Fisher, a UX Designer at Yellow Pencil Inc.
Some people think the best way to comprehend the content and get the feel of everything you’re reading is through pagination (advertisers like this too). The founders of Opera Reader, an app that implements CSS3 extensions to allow content to be split into pages, suggest that “computers have taken a step backwards, with software – most notably web pages – adopting the scroll metaphor and offering scrollbars for navigation up and down our content.”
But others, myself included, aren’t so keen. “I’m not a big fan of pagination,” says Fisher. I just wish they would let me scroll on every site I go to. I think that there are still times when pagination can be useful. It’s another one of those conventions we brought forward from older software and print. The idea of pages is kind of silly on the web. I think instead of calling it a page, we should call it a view.”
With the advent of HTML5 and responsive design, as well as the worldwide mobile regime (finally here!), content has taken center stage: how will we prepare our content for cross-platform delivery without having to recreate it every time? The answer, of course, is to structure our content so we can create it once, then publish it everywhere. To do that, we need to find brand new ways to collaborate across disciplines; and that’s what I’ll be looking for in 2012!
–Kristina Halvorson, Founder, Brain Traffic
COPE
By combining Responsive Web Design and a Content First Approach, web designers are designing for what is called “The One Web Approach”. This approach aligns with an important core philosophy: “create once and publish everywhere” also referred to as COPE.
Many publishers are already applying the basics of COPE by distributing their content to different platforms. The challenge lies in being able to take these systems to the next level, enabling them to scale and adapt to a continually changing landscape.
 Over the last year, NPR says its total page view growth has increased by more than 80% due to its API, which was designed with the COPE philosophy, allowing NPR to efficiently distribute its content virtually anywhere, including NPR stations, partners and the general public. NPR says the biggest impact that the API has made is with its mobile strategy. Using its API, NPR has built iPhone and iPad apps, mobile sites, an open sourced Android app and HTML5 site. Now, NPR is delivering more than one billion stories a month and serving thousands of product owners, partners, stations and public users.
Over the last year, NPR says its total page view growth has increased by more than 80% due to its API, which was designed with the COPE philosophy, allowing NPR to efficiently distribute its content virtually anywhere, including NPR stations, partners and the general public. NPR says the biggest impact that the API has made is with its mobile strategy. Using its API, NPR has built iPhone and iPad apps, mobile sites, an open sourced Android app and HTML5 site. Now, NPR is delivering more than one billion stories a month and serving thousands of product owners, partners, stations and public users.
Mobile First
Over the past year, publishers have noticed a major uptick in traffic coming from mobile users. But many publishers are still focusing on their desktop site and treating mobile as an afterthought. Silicon Valley Designer Luke Wroblewski published a book this year titled “Mobile First” that makes the case for why Web sites and applications should increasingly be designed for mobile first.
Primarily, designing for mobile first, means that designers must focus on precision and necessity, which in turn creates a better desktop experience and higher convergence.”We’re seeing this huge shift from the plastic box personal computer to the thing that’s always with you and connected to the network,” Wroblewski says. “And while mobile’s constraints force you to prioritize elements of your design, we’re just starting to take advantage of its capabilities.”
Slowly but surely, Wroblewski tells me that the smartphone’s features are coming to the smartphone’s web browser so it’s no longer just about native apps. For example, iOS 5’s browser now incorporates the digital compass and gyroscope. And the latest Android browser incorporates the smartphone’s video camera.
 According to Wroblewski, most publishers are seeing about 40% of their traffic coming from mobile sites [TNW sees approximately 25%]. “Once that number crosses the 50% mark, publishers will start to think very differently about what they’re doing,” he says.
According to Wroblewski, most publishers are seeing about 40% of their traffic coming from mobile sites [TNW sees approximately 25%]. “Once that number crosses the 50% mark, publishers will start to think very differently about what they’re doing,” he says.
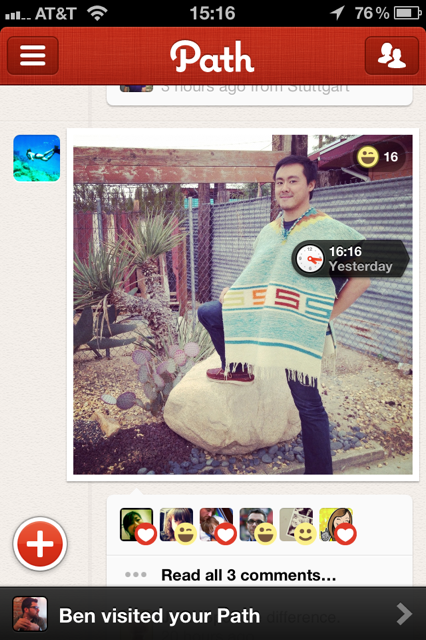
Matthew Moore, the Creative Director of Simande is thrilled with Path’s new design. He says, “The one thing that makes me love it so much is the little clock you see when you’re scrolling down the page; it winds and syncs with the time the specific moment was captured (see right). That’s not a traditional design technique but it’s really good interaction. Doing these things that are above and beyond normal app design creates a memorable experience for the user. We’ll see a lot more of those features in future desktop experiences.”
A note about The Future of Apps
Did desktop apps go away? Not yet. Until the Internet is ubiquitous, native apps will still have their place. For example, Designer Steve Fisher recently built an app for a police force that needed to work without the Internet in case an officer was below ground on the subway.
In our recent piece, Apps are the future, they just need to act more like the web, our Apple & News Editor Matthew Panzarino writes, “When it comes to mobile especially, native apps provide a far more immersive experience free of extra chrome and much more modal. They now need to integrate the web’s DNA when it comes to linking and sharing data using a framework like the cloud.”
The mobile web browser is going to become more important. It’s like the Mother of all Apps. Most agree that the future will be built on HTML 5 web apps, which literally work for everyone. When the Financial Times recently launched its new app, it was really just a new HTML 5 website, which is compatible with all modern smartphones and browsers.
…More and more, the “web” is APIs and services, rather than sites, apps, and pages rendered in web browsers. Take Instagram: it’s one of the most popular services on the “web” and the entire experience is controlled not by some HTML pages, but rather by an iPhone app. Twitter and Facebook are just as popular—if not more so—via native apps for various platforms (iOS, Android, Mac, Windows, etc.) than they are on the browser-based web. As “web designers,” we have to start realizing that our job is no longer solely to produce sites, apps, and pages built-in HTML, CSS, and JavaScript. We have to expand our definition of what the “web” is. More and more, the “web” is not a platform. It’s a service with clients on many platforms. Wired Magazine called it the “death” of the web. I call it an evolution.
–Jeff Croft, Chief Designerd, nGen Works
Designers are no longer designing for the device, they are designing for the experience. “The Web provides anarchy in comparison to the neatness of apps,” explains Scott Kellum of Treesaver.net. “But the beauty of designing for the Web is that you can ship it to a 10-year-old PC, switch it to different screen sizes and you’re not tied to a store. It’s your content…The web isn’t going in one direction in particular. It’s going in lots of different directions.”
What We Want Most in the Future
 A few notable designers including Wroblewski, have come together to form a “Future Friendly” to make things that are forward thinking. The group aims to first, acknowledge and embrace unpredictability; think and behave in a future-friendly way; and help others do the same.
A few notable designers including Wroblewski, have come together to form a “Future Friendly” to make things that are forward thinking. The group aims to first, acknowledge and embrace unpredictability; think and behave in a future-friendly way; and help others do the same.
Wroblewski describes web applications as living, changing things, evolving from cradle to grave. He says, “The faster they can respond, the better they can adapt to change. Changes in technology, in people’s behaviors, and in business. Setting yourself up to be fast up front allows you to move with the web instead of being left behind it…”
Whitney Hess, an independent user experience designer, consultant and prolific web logger based in New York City recently shared a universally applicable set of experience design principles at the Future of Web Design conference. We were intrigued to ask her what she thinks about the future:
“I hope we come to have a greater understanding of the various target audiences that our products have and that we deliver them content more intelligently. Right now, different content is appropriate on different platforms. But users tell us so much about themselves through their repeated use of our product and we haven’t done enough work to create customized content experiences for them as a result of all of that intel. Instead, we’ve only created custom, functional experiences but not custom, content experiences,” she says.
Designer Ryan Essmaker is the co-founder of The Great Discontent, a site that celebrates the world’s most creative artists. He named two major limitations and issues to our current web: Rendering of web fonts across browsers, devices and platforms and the challenge of serving device-appropriate versions of your site’s images in responsive designs. “I dream of a really consistent way for text to be displayed similar to print. When you print a poster or book you know exactly what it’s going to look like. With the web there are all sorts of caveats. The web’s future beauty will have great and consistent solutions to these problems.”
He also said that top-notch, easy-to-use user interfaces will be most desired across the board. “With more companies and startups placing high importance on design and usability the web will only continue to get better and more user-friendly.”
We know that the Future of the Web will be beautiful. We know the best design connects us and makes us more human. We know we want as rich of an experience as possible, and we know we want to access it everywhere. While designers work their magic on one part of the web, developers and engineers work deep down below, providing crucial and evolutionary structural changes.
We’ve mainly learned how much Web designers– and all of us as Internet creators– don’t know, and how much more there is to explore… And that is quite inspiring.

Image Credits: Shutterstock/Strider
Get the TNW newsletter
Get the most important tech news in your inbox each week.





