
These days, everyone is consuming content differently. My mom has a netbook, I have a laptop, my friend has a 27-inch iMac, my girlfriend has a smartphone and her mom has an iPad.
Today’s content is increasingly being viewed on more devices and browsers than ever before — and designers have to create sites with this in mind. Websites that adapt to things like screen sizes and operating systems are known as responsive designs.
The Responsinator, created by Tama Pugsley & Andy Hovey, is possibly the easiest way to test the responsiveness of your own web design. All you have to do is type in your URL, and you’ll quickly see how your site looks on screens of various sizes, including de-facto devices like the iPhone.
We’ve written about responsive design a lot here at TNW, especially relating to how many devices are popping up every day. Over the past few years, it’s become commonplace to target specific devices with media queries, but there’s no real way of preparing for every single device that accesses your site. Responsive design helps you prepare for any device, improving the experience drastically for everything from a netbook to a random, outdated BlackBerry. The bottom line: every user matters, and catering to them isn’t actually as hard as you might think.
Since the Responsinator isn’t able to impersonate other devices, your site may not show up correctly even if you have prepared for mobile devices. But if your site’s design leaves room for enough flexibility, or rather if you design with flexibility in mind, embracing responsive design will make your site highly accessible — no matter what.

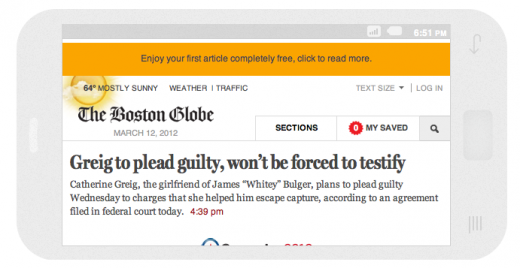
The Boston Globe, for example, is surprisingly nimble in its design, going above and beyond the call to look good at any size. Test your site and see how responsive your design is via the link below.
If you’re looking for more on responsive web design, you may want to check out this list of 10 beautiful examples of responsive web design.
Get the TNW newsletter
Get the most important tech news in your inbox each week.





