
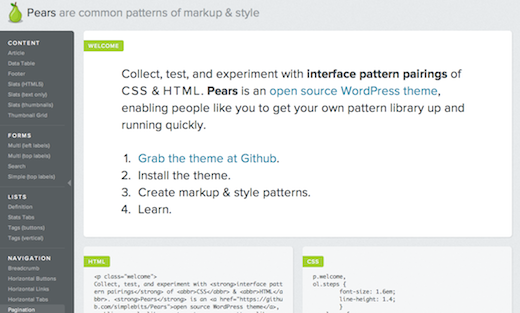
Pears is a brilliant WordPress theme created by SimpleBits, the creative studio of Dan Cederholm who is also responsible for Dribble (think show and tell for designers). The theme allows anyone to collect, test and experiment with interface pattern pairings of CSS and HTML.
If you’re not an interface designer, don’t feel bad if you aren’t sure what interface pattern pairings means. But if you’re building websites, you’ll need to get this sooner than later:
As UI Patterns wisely puts it, “user interface design patterns are recurring solutions that solve common design problems. Design patterns are standard reference points for the experienced user interface designer.”
![]() So why is this so useful? First off, Pears is an awesome way to start learning how markup and style work together. Second, it makes it ridiculously easy for anyone to start saving and playing with their own UI Patterns for use in future projects. Pears blocks out all of the extraneous details and updates instantly, making it easy to learn and play with your code.
So why is this so useful? First off, Pears is an awesome way to start learning how markup and style work together. Second, it makes it ridiculously easy for anyone to start saving and playing with their own UI Patterns for use in future projects. Pears blocks out all of the extraneous details and updates instantly, making it easy to learn and play with your code.
In reality, there’s no need to reinvent the wheel with every project (aka solving common problems that already have solutions). Most of the time, Web designers are better off learning from and starting with what clearly works — then comes time for experimentation and creation.
➤ Pears

Get the TNW newsletter
Get the most important tech news in your inbox each week.




