
In this blog series, we shed some light on our marketing approach at The Next Web through Web analytics, Search Engine Optimization (SEO), Conversion Rate Optimization (CRO), social media, and more. This time we’ll share this space with our awesome development team to share some insights into how we made the move to HTTPS as they made most of this happen.
If you’re an avid reader of The Next Web you might have noticed that since last week we’ve become a more secure site by enabling HTTPS. Our readers gave us some great feedback on the move, including: ‘Why make it such a big deal, it’s a 5 minute change right?’ Let me tell you: It isn’t. This is the full story of how and why we made the switch to HTTPS.
Why did we make the move?
It was definitely about time. We postponed the migration to HTTPS for quite a while because of the risk that was involved for SEO. But as we saw more companies and publishers make the migration over the last months we prioritized the HTTPS migration. We started preparing our checklist halfway through December and last week we could finally make the change.
The most important reasons why we made the change, in order of importance:
- Provide a more secure site to our readers
- Increase accuracy for our web analytics data
- Enhance potential benefits for SEO due to a HTTPS enabled site
- Stimulate development for AMP because of the requirements for HTTPS on certain features
- Support for HTTP2 and upcoming WordPress features that might require HTTPS
Preparing the migration: our checklist
Even though enabling HTTPS is a relatively easy task for our developers, it meant more than five minutes of work. The reason for this is that the changes will have implications on many areas: web analytics, tag management, SEO, ad operations, editorial, comment systems, advertising networks, etc. On top of that, we wanted to migrate all our properties: Conference, Tech5, Earlybird (our ticketing system), Blog, and Canvas Ads.
We needed to make sure that all of these kept working when we made the move. It took us a couple of weeks to check with all our vendors what we needed to do to make the move. We used that info to make a checklist to be sure that everything was covered. Luckily, there are lots of HTTPS migration checklists online, that we merged into one that applied specifically to TNW.
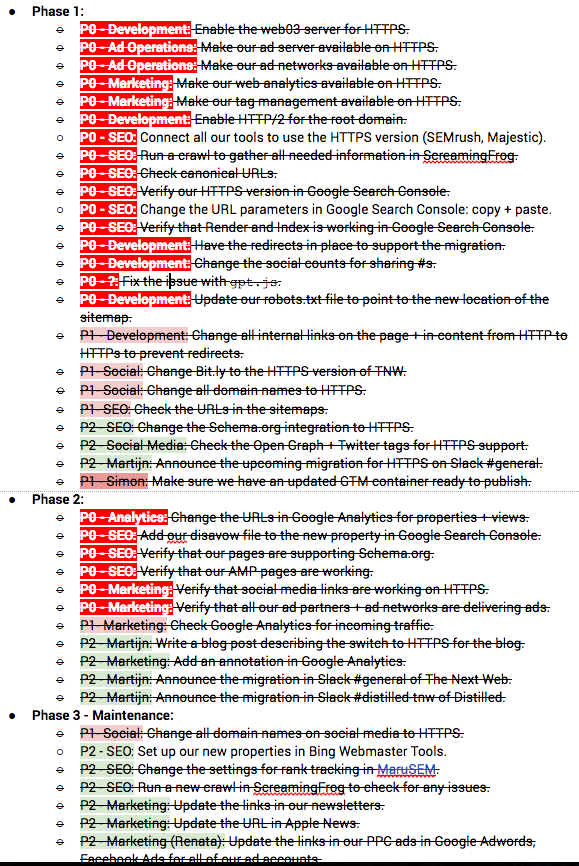
Below, you’ll find a screenshot of the checklist we made for the migration. Nothing to hide from our side as there barely is anything secret in here. Phase 1 was everything we needed to do pre launch, Phase 2 is right after launch and if everything was all green we could move on to Phase 3 – maintenance.

How did the migration go? What did we learn?
We announced that we made the move to HTTPS last week, but we had actually already migrated some of the other properties the week before. We used the HTTPS migration of Earlybird, Conference, and Tech5 to find out what issues we could encounter that we didn’t take care of in our checklist. As these migrations went flawless, we knew that we were ready for a migration of our biggest property, the blog.
Even though we knew what we could encounter, some things happened that we couldn’t plan for. We didn’t anticipate that we would publish an article 5 minutes before our migration that went viral on Reddit within 30 minutes, sending us 3 times the traffic we usually have around that time. Also, we encountered some server issues we didn’t get while running tests on our staging servers. Our caching on our production servers was still saving old redirects. So when we put the new redirects in place from HTTP to HTTPS we created a redirect loop that took a few minutes to fix. Might want to look out for that if you’re planning a similar move. Our developers did an awesome job fixing it though.
What’s next?
The successful migration to HTTPS means that the project itself is finished, and that we can proceed on our roadmap. From the marketing side we’ll be monitoring our traffic and the status of HTTPS over HTTP to make sure we don’t see any issues that we missed before, but after a few days we still have only green lights. On to the next projects!
If you missed previous posts in this series, don’t forget to check them out: #1: Heat maps , #2: Deep dive on A/B testing and #3: Learnings from our A/B tests, #4: From Marketing Manager to Recruiter, #5: Running ScreamingFrog in the Cloud, #6 What tools do we use?, #7: We track everything!, #8: Google Tag Manager , #9: A/B Testing with Google Tag Manager, #10: Google Search Console, #11: 500 Million Search Results and #12: How are you engaging with this page?, #13: Supporting Schema.org, #14: Calculated Metrics in Google Analytics, #15 How TNW uses Google Optimize 360, #16 Using Google Tag Manager in AMP, #17: 50+ Custom Dimensions in Google Analytics
Get the TNW newsletter
Get the most important tech news in your inbox each week.





