
Odes Roberts is an in-house designer for Shutterstock. This post was originally published on the Shutterstock blog and has been reprinted with permission.
Making wallpapers for desktops and other screens is easily one of my favorite things to do. I change my wallpapers frequently with found images and experiments with new visual techniques. Here are some fun ways that you can merge images together to make a quick and easy wallpaper that will fit any screen size.
I enjoy bright, rich colors with a bit of texture, so I chose my images with that in mind. Make sure that your original images are at least as large as the screen size you want to use them on. Since I have a retina display, I started with 2880 x 1800 pixels and scaled down to the most popular desktop and device sizes.

I chose three different images for this example, which we’ll merge together to create the final result.

Step 1
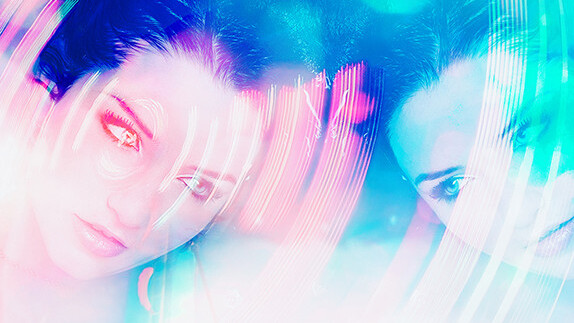
Start with image of woman in the water. This is the anchor that ties the wallpaper together, regardless of how many effects or textures you add. Because of the vertical aspect ratio, I decided that making the model blend with a mirror image would produce a more surreal effect, while also changing the orientation to landscape.
Step 2
I added textures to the model’s hair and face to make them a bit darker and richer. I also adjusted some of the curves to achieve this effect. Next, start to add in gradients. I started with a base gradient before laying down something a bit more vibrant.
Step 3
Begin adding texture assets and using layer styles such as Overlay and Hard Light to get just enough texture with out making it look overly textured. You’ll want to play around with the transparency of the overlay to get see how much or how little texture you think looks best.
Step 4
After combining everything together, if you feel this laser-light show of blended images is too bright, try adjusting the hue and saturation to make it more to your liking.
Step 5
Once you’ve made your wallpaper, you can resize it to fit your screen. Since I started with the fairly large sized 2880 x 1800 pixels, it was easier for me to scale down to iPad and iPhone sizes.
To download the wallpaper I created for this post, just use the arrows in the slideshow below to select your preferred size, then right-click on the image and click Save As.
To download any of the images used to create this post, click on the first three images in the text of this story.
Get the TNW newsletter
Get the most important tech news in your inbox each week.