As developers, we use our browsers every day for all sorts of things, from googling, finding solutions to our problems on stack overflow, to wasting time on Reddit. But we also browsers to test and run the applications we’re developing. This is why it’s crucial to have the right tools for the right job.
In this post, we’ll be looking at some of my favorite browser extensions to boost productivity as a web developer.
Windows Resizer

This simple yet effective extension does exactly what the name suggests. It allows you to change the size of your screen. It’s simple but extremely useful if you need to validate your website among different resolutions and viewports. The extension comes with a predefined set of options, but you can modify them to fit your needs, this last option makes it better than simply using the Chrome Developer Tools.
Wappalyzer

Did you ever wonder which technologies are being used by a particular site? Wonder no more with Wappalyzer. This extension is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.
Web Developer

Don’t let appearances fool you, this may not be the most beautiful toolbar ever but it’s certainly powerful. This extension adds a toolbar to your browser with options for many useful web development functions such us activating/de-activating scripts, popups, functions to control cookies or to look up for methods to build forms, images, styles, etc.
I personally don’t use the extension anymore but it has been very useful in the past when I was still very unfamiliar with many of the HTML & CSS ways.
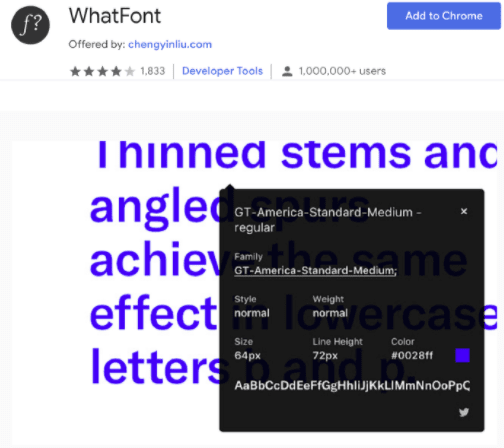
What Font

This extension allows you to easily inspect which fonts and font properties that are being applied to any text on a website. Fonts can make a huge difference when it comes to the design of your site, and you can use this tool to make sure they’re all as they should be, or perhaps to even get information about a font a particular website is using so you can also use it on yours.
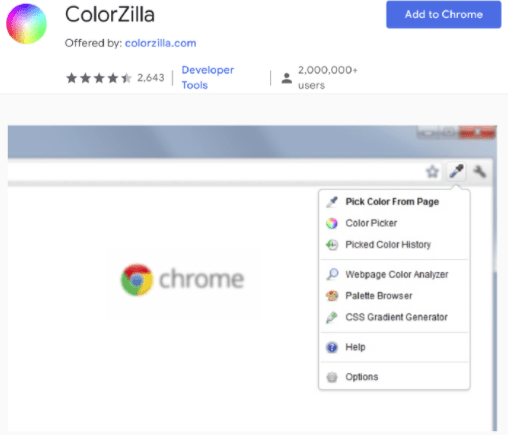
ColorZilla

Similarly to What Font, the ColorZilla extension allows you to get the color of any pixel on the website. But additionally comes with handy tools such as a palette browser and gradient generator.
It’s a super interesting tool to have handy.
Pesticide

Disclaimer: This is a tool I don’t regularly use. While it’s not widely used, and has a relatively low rating, it has been greatly recommended on twitter in the past.
This extension changes the CSS of all your elements so you can very visually see where are each element boundaries. This can be crucial when debugging CSS layout issues.
You don’t need an extension for this, it can easily be achieved with some CSS, so if you don’t want to use this extension (as myself), check out my article CSS Tricks for Validating Layouts.
Extensions can make our lives easier, as is the case with the ones I listed today. Why not rely on a little extra help when developing?
This article was originally published on Live Code Stream by Juan Cruz Martinez (twitter: @bajcmartinez), founder and publisher of Live Code Stream, entrepreneur, developer, author, speaker, and doer of things.
Live Code Stream is also available as a free weekly newsletter. Sign up for updates on everything related to programming, AI, and computer science in general.
Get the TNW newsletter
Get the most important tech news in your inbox each week.