
 Back in November, Google introduced a new optional beta feature for Blogger that allowed users to choose from a selection of 32 fonts to use in their posts. Now the feature has been expanded to all users as default option, with the choice of fonts upped to an impressive 77.
Back in November, Google introduced a new optional beta feature for Blogger that allowed users to choose from a selection of 32 fonts to use in their posts. Now the feature has been expanded to all users as default option, with the choice of fonts upped to an impressive 77.
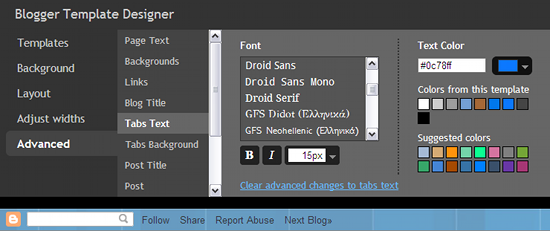
The Web Fonts feature is powered by the Google Fonts API and can be found in the Advanced tab of the Blogger Template Designer. You’ll find that you can now set different fonts for all the different elements of your blog such as the post title and body.
Sadly, or perhaps not, there’s no Comic Sans option, but the 77 fonts available give you plenty of scope for playing around with your blog’s design.
It’s worth noting that the Web Fonts will only be displayed on browsers that support them (Google Chrome: version 4.249.4+, Mozilla Firefox: version: 3.5+, Apple Safari: version 3.1+, Opera: version 10.5+, Microsoft Internet Explorer: version 7+). Older browsers will display a standard font in their place.
So, if you feel like giving your Blogger blog a fresh new look it’s well worth digging into your Blogger setting to take a look.
Get the TNW newsletter
Get the most important tech news in your inbox each week.