
Bootstrap, the popular front-end framework which hailed from Twitter, continues to grow as a quick way for developers to get an attractive site up and running in little time. It’s a great starting point, but Bootstrap is often left completely un-customized, and its popularity has left the framework’s distinct design looking default and monotonous.
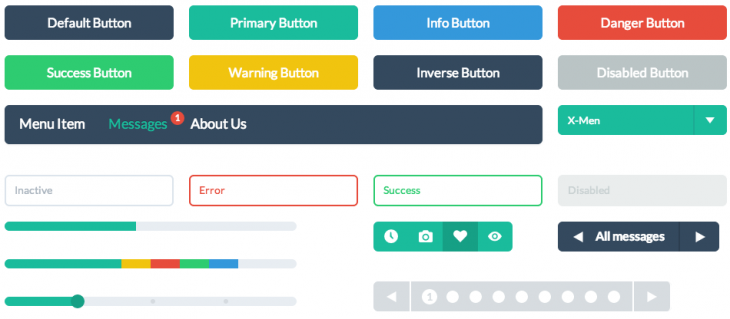
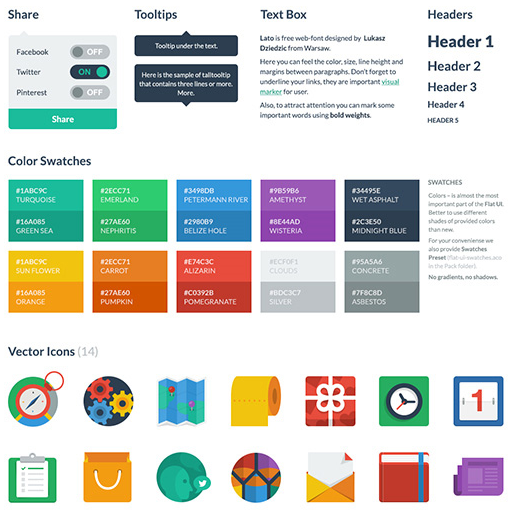
To bring some variety to this space, Designmodo, the team behind Dribbbleboard and this slick IMDB concept, is launching Flat UI, a free HTML user interface kit based on Bootstrap. The kit packs PSD files of buttons, inputs, selects, checkboxes, tags, menus, progress bars, sliders and navigation elements, as well as color swatches and SVG glyphs.

A quick trip to the project’s demo site shows how beautiful the kit really is. The minimal, flat design (no gradients here) is balanced by a vibrant color scheme and subtle, pleasant animations.

The kit is free, but a pro version is launching at the end of the month with additional elements (39$ for a Personal License and 149$ for a Developer License). Check it out via the link below!
Update: The kit has received a DMCA takedown request and is now off Github. We will update you when/if it returns.
Update 2: Everything appears to be available again here.
➤ Flat UI
Get the TNW newsletter
Get the most important tech news in your inbox each week.





