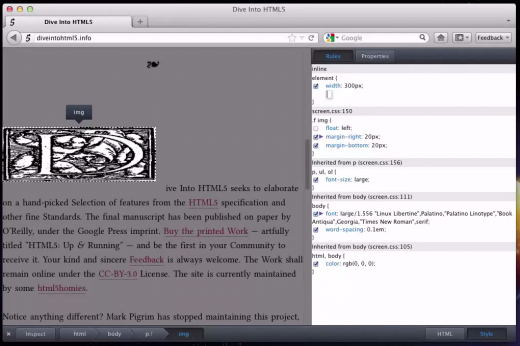
Firefox has just added built-in developer tools that rival Chrome’s own offerings. The new tools provide a clean and easy way to inspect elements in a single window. More specifically, it’s now much easier to switch between CSS and HTML elements, unlike Chrome’s view, which seems to mash the two together on smaller monitors.
Up until now, Firefox’s best dev tool was the Firebug add-on, which has served users well up to this point. With the new Page Inspector, developers can easily peek into and modify a page’s structure and layout without having to leave Firefox.
Scratchpad now uses the Eclipse Orion code editor to provide syntax highlighting and other features that make it easier and simpler to write JavaScript.
Firefox is also introducing a Full-Screen API that will make it easier for developers to build experiences that leverage the entire screen. Also, Firefox has just added support for features that make it easier to build 3D Web experiences with open technologies.
Check out all the details here and via the video below.
Get the TNW newsletter
Get the most important tech news in your inbox each week.