
There’s a wealth of handy prototyping tools out there for designers and developers, such as Pop for iPhone, which we’ve previously noted is every designer’s missing puzzle piece for prototyping on paper.
The latest such tool to hit our radar is Composite for iPhone, which connects with your Photoshop mock-ups and converts them into fully interactive prototypes in seconds, with no need to do any exporting or anything else.
How it works
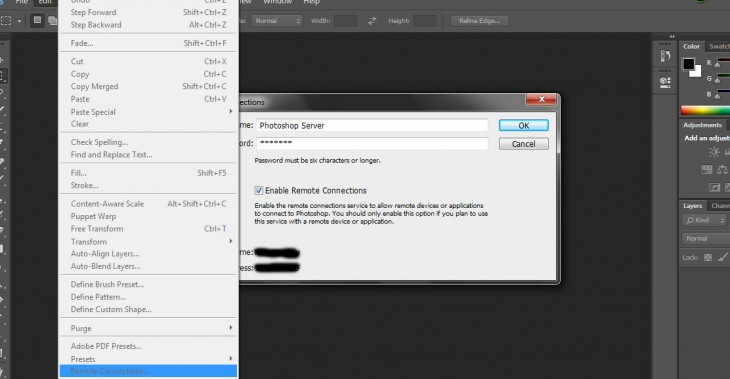
In Photoshop, head to ‘Edit’ and then enable ‘Remote Connections’ – this feature is only available in Photoshop CS5 and above, or Photoshop Elements 10 and later.
You’ll then be asked to enter a name (or leave it as the default: ‘Photoshop Server’) and come up with a password.

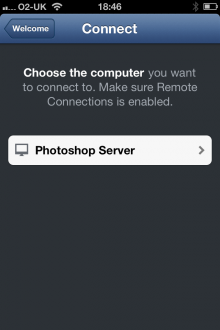
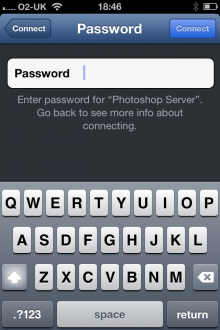
Now, load the Composite iPhone app, and you should see the computer you wish to connect to, and enter the same password you defined within Photoshop.


Meanwhile, back in Photoshop you’ll want to load (or begin creating) your app mock-ups. The guys at Composite have taken the liberty to create a dummy .PSD file for you to test it on – you can download that here.
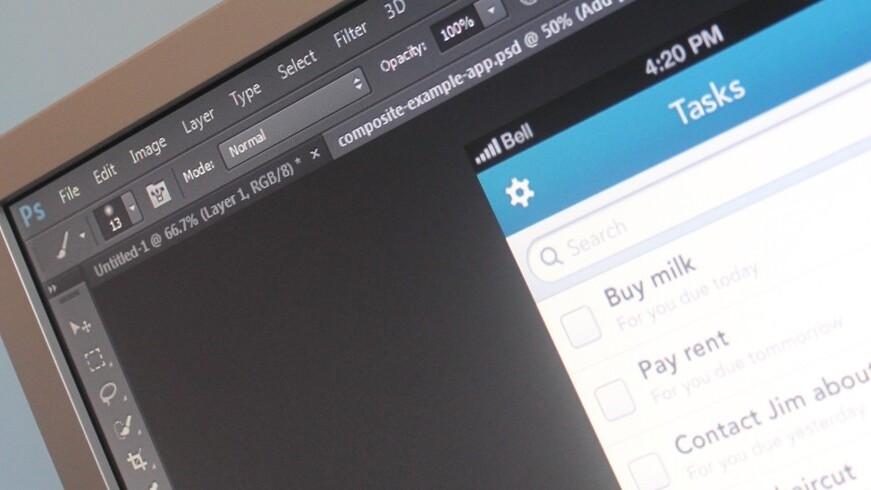
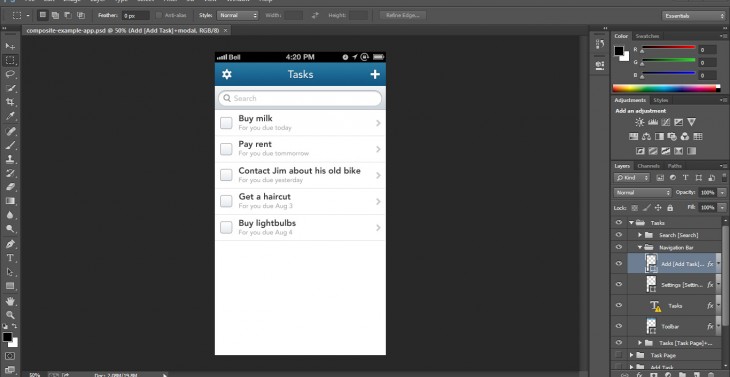
Your Photoshop screen could now look a little something like this.

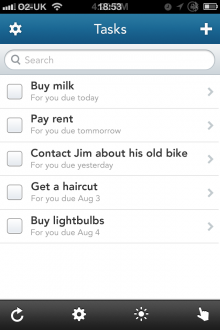
Correspondingly, your Composite mobile app screen will mirror this, with your design filling up your screen.
The default mode here is ‘Preview’, so there’s no real interactivity on your iPhone yet, though you can ‘hide’ or surface certain layers in Photoshop to demonstrate different screens – this is reflected in real-time on your iPhone’s screen.


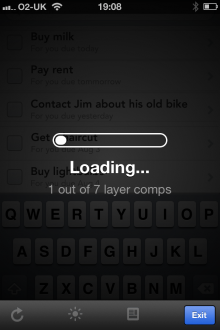
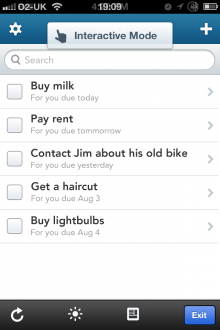
However, things start to get really interesting when you enter ‘Interactive Mode’, which you access by pressing the little hand icon at the bottom right of the Composite app’s screen.
It will take a few seconds to load – depending on how many layer comps (more information below) you have – and eventually you will be able to play around with the design as though it’s a real live app.


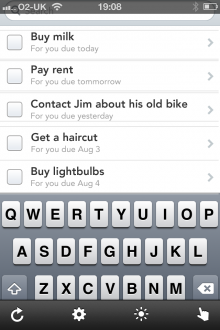
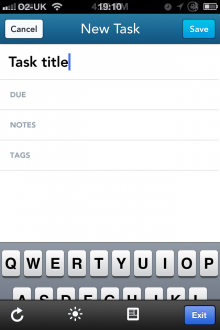
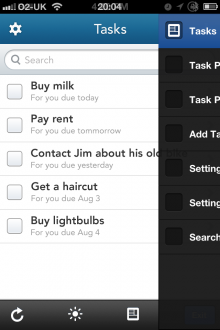
In this dummy to-do list app, for instance, you can ‘create’ new tasks, and physically pull the menu in from the side.


Layer comps
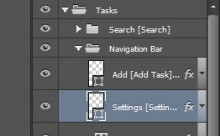
Designers often wish to create multiple compositions (‘comps’) of a page’s layout to show colleagues or potential clients. Using layer comps, they can create, manage, and view multiple versions of a layout in a single Photoshop file. And it’s this facet that Composite uses to its advantage.
 In terms of how you transition to another layer comp, you append the layer name, wrapped in square brackets, to the name of the layer you want it to interact with.
In terms of how you transition to another layer comp, you append the layer name, wrapped in square brackets, to the name of the layer you want it to interact with.
So essentially, the prototype and mockups are always in sync, and there’s no need to re-export screens or maintain hotspots. If you move a layer, the tap-zone moves with it, given that it’s defined directly in the layer name.
Lay of the land
It’s worth adding at this juncture that Composite comes in at a rather punchy $9.99, but if you’re a serious app designer, that really is a drop in the ocean.
What I would say, however, is that a basic free mode with in-app purchases would’ve been good to lure potential users on board in the first instance – I’m not sure how many people would be willing to pay $9.99 just to see if they like something.
However, I guess that’s where we come in – we’ve tested it and we’re suitably impressed with what we’ve seen.
Composite is a little like Design Duet for iOS which launched earlier this year. Given that’s only $1.99, you may wish to check it out first, but it does lack the full interactive element of Composite. There’s Skala View too, which covers both iPhone and iPad, but that also lacks the full interactivity element, and it’s actually a companion app for Skala Preview for Mac.
With Composite, all you need is Photoshop (CS5+ or Elements 10+) and you’re good to go.
Canada-based developer Bjarne Mogstad tells us that an Android incarnation is on the roadmap, as is support for iPad. No timescale has been given for this, but here’s hoping it’s sooner rather than later.
➤ Composite Prototyping Tool | App Store
Disclosure: This article contains an affiliate link. While we only ever write about products we think deserve to be on the pages of our site, The Next Web may earn a small commission if you click through and buy the product in question. For more information, please see our Terms of Service
Get the TNW newsletter
Get the most important tech news in your inbox each week.
This post is brought to you by Shutterstock – over 30 million stock photos, illustrations, vectors, and videos.





