Just over a month ago, we covered the first Labs Release of Adobe Shadow, a brand new tool for web developers to test out their work instantly on multiple devices. Now, Adobe is back with Adobe Shadow Labs Release 2, and according to product manager Bruce Bowman, Adobe believes that it has addressed “almost all of the issues” that developers have responded with.
 More specifically, Adobe has added Localhost URL support, Adobe Edge integration, HTTP Authentication support, Support for iPad (3rd Generation), Improved workflows for sticky caches, Amazon Kindle Fire support and URL Monitoring.
More specifically, Adobe has added Localhost URL support, Adobe Edge integration, HTTP Authentication support, Support for iPad (3rd Generation), Improved workflows for sticky caches, Amazon Kindle Fire support and URL Monitoring.
Here’s all the details, as provided by the Edge team:
Localhost URL support: Shadow now works correctly with URLs containing localhost, and 127.0.0.1. On OS X, it also works with machine.local.
Adobe Edge integration: If you’re using Adobe Edge, the Preview in Browser command now works with Shadow. You’ll see your animations previewing in Chrome, and on all of your Shadow devices. (This requires Chrome to be the default browser)
HTTP Authentication support: You can now browse to URLs that require HTTP authentication, and see the login/password form on Shadow devices. If your URL contains the login id/password, then Shadow devices will authenticate without the form. (e.g., using a URL like: http://login:password@mysite.com)
Support for iPad (3rd Generation): Shadow now includes high resolution application assets for the Retina Display on the new iPad. We’ve included a couple of other miscellaneous fixes to improve iPad (3rd Generation) compatibility.
Improved workflows for sticky caches: You can now use a Refresh gesture on Shadow devices (tap on the page, hold, and pull down until you see the “Release to refresh…” message). This will reload your page, using the freshest assets.
Amazon Kindle Fire support: Shadow will soon be available in the Amazon Appstore for Android, allowing easy installation on Kindle Fire devices.
URL Monitoring: Pages/apps that change URL parameters or navigate to new states using ‘#’ anchors now work correctly. Shadow monitors the Address Bar in Chrome, and sends updates to Shadow devices as they happen.
 Now, not everything is perfect with this release, nor should it be since it’s still in the Labs. According to the team, Shadow still does not work with virtual host file workflows. This apparently is tricky issue, and is going to take some time to address properly. The team also notes that Shadow for iOS (v1.0.184) is not yet available, as the changes require a new version to be released.
Now, not everything is perfect with this release, nor should it be since it’s still in the Labs. According to the team, Shadow still does not work with virtual host file workflows. This apparently is tricky issue, and is going to take some time to address properly. The team also notes that Shadow for iOS (v1.0.184) is not yet available, as the changes require a new version to be released.
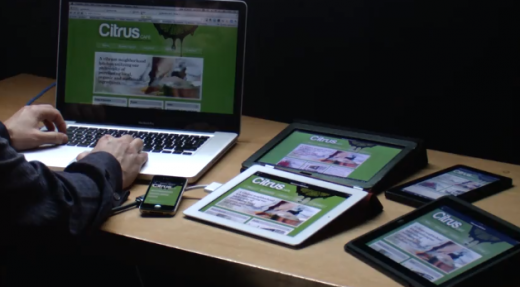
If you haven’t checked out Adobe Shadow, it’s definitely worth a look for developers working on multiple devices. Building a Web app on the iPhone is hard enough, which is why the simplicity of Shadow has the potential to make the process more bearable.
To use the app, download it on your devices and install the Chrome browser plugin on your main computer. After connecting each device via your WiFi network with a passcode, your every action in chrome will sync real-time with your mobile devices. You can read TNW’s first look here.
As always with Labs, Adobe is still looking for feedback at this stage and users certainly have a chance of being heard. If you’re interested in getting involved, or have a complaint, check out the Shadow Community Forums.
Get the TNW newsletter
Get the most important tech news in your inbox each week.