
With two billion monthly active users, more than half of all netizens are now on Facebook. In fact, the social media platform has become so integral to the internet that a large number of sites nowadays contain small chunks of Facebook code.
As New York-based developer Ben Regenspan explains in an insightful Medium entry, six percent of the top 10,000 most-trafficked websites load content from Facebook’s servers. For most of them, that content is likely its SDK, which is required to display features such as the Like button and the comment section.
But more intriguingly, it turns out that the company’s kit accounts for about 16 percent of the size of all Javascript the average web page loads – and there is very logical reason why this is the case: That’s because Facebook packages all of its web features and widgets in the same kit.
While this makes it easier for developers to get the individual features they need from the software library, it also means stuffing websites with tons of code that will likely remain unused or idle, at best. The problem here is that this convenience significantly affects the overall website performance.
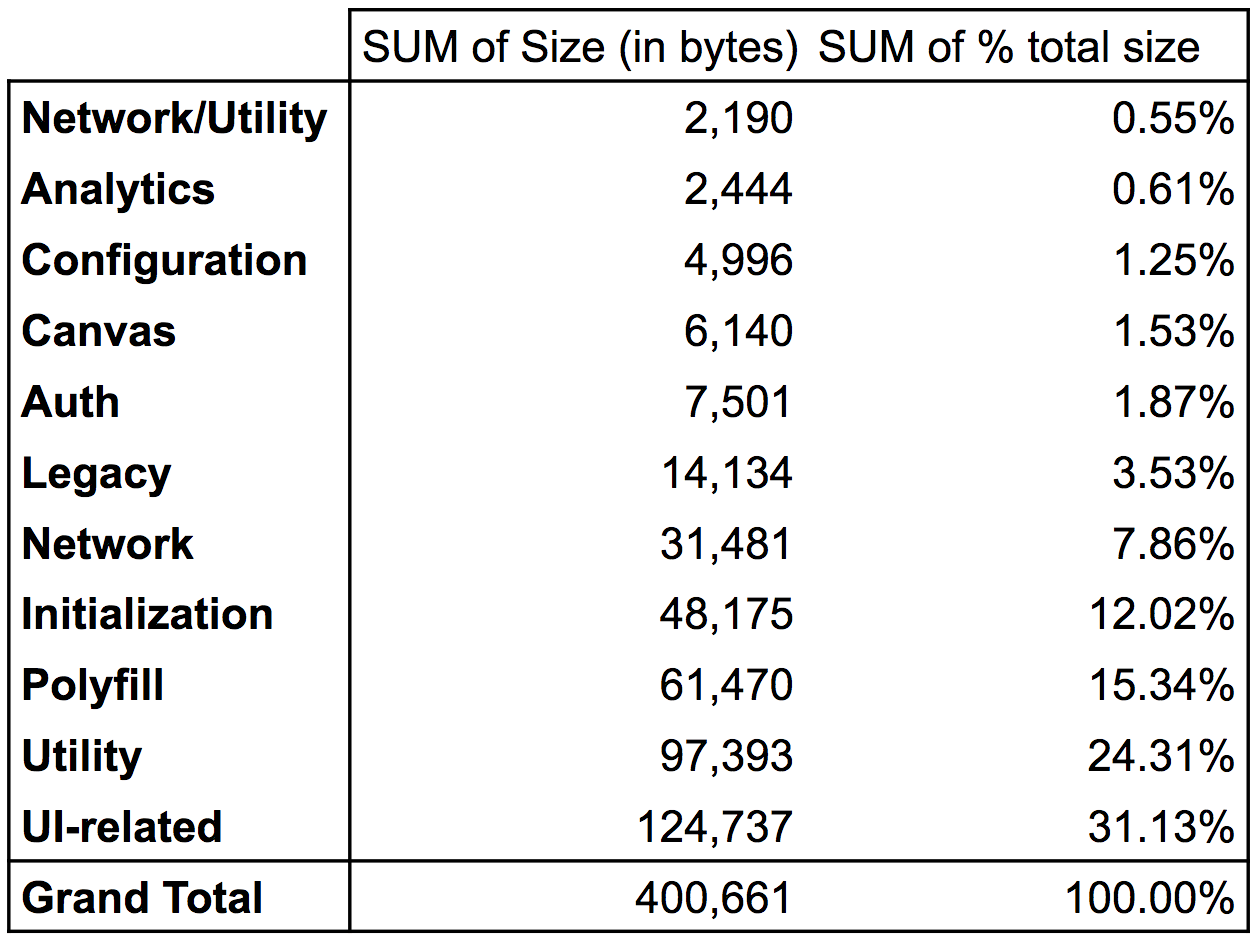
To get a better idea of what’s inside the SDK, Regenspan has put together a nifty graphic to illustrate this:

As he goes on to point out, the issue is that a considerable block of the SDK is made up from features that rarely ever come in function. True, Facebook could have released those tools in separate APIs, but since it has incentive to encourage websites to use its SDK, it has opted not to.
For example, Canvas (Facebook’s system for apps loaded inside the platform itself) accounts for 1.53 percent of the whole package, with support for legacy features accounting for another 3.53 percent. These are admittedly some of the less popular components of the SDK, but given they account for 5.06 percent of the SDK, it’s not unreasonable to include them.
More problematic is how much of the software library is made up from Polyfills – a whopping 15.34 percent. For those unfamiliar, polyfill utilities are “used to supply features that are found in newer browsers to older browsers.”
Unlike Canvas and legacy support, most polyfill-like tools added to the SDK are already “included in browsers used by the vast majority of internet users.” So in a sense, a component that accounts for 15 percent of the overall package, is only used by less than one percent of all internet users.
Now, there are other reasons to distribute these features as one SDK. Given how rarely it changes, most users have already downloaded the package to their device. And even if they haven’t, the time it takes to download is only marginal.
But if every big company follows the same approach, things start to add up – and this could have a negative impact on performance.
Regenspan estimates that the Facebook kit takes about 50ms (1/20th of a second) to load on the new MacBook Pro, but this number just about doubles on the Google Pixel, where it takes 1/10th of a second to load.
Another nuisance is that it undermines the efforts of developers to optimize code. Imagine toiling for days to shave off a tenth of your own code, only to see this space filled up by a massive chunk of mostly unused code. Not exactly satisfying.
Yes, there are some workarounds that will alleviate the total impact of the SDK. Opting to load the Facebook SDK only when needed is one such technique. But then again, this is more of a cheat, rather than a legitimate solution. In fact, this is the exact same approach we take with our comment section here at TNW.
But then again, most people only need the SDK to get the dedicated Facebook Like button on their site; and given that the social media heavyweight has gradually been making the Like counter of pages less prominent on its platform, is this move even worth the hassle anymore?
Are you a developer that works with the Facebook SDK on regular basis? Join the discussion and let us know where you stand in the debate down in the comments.
Get the TNW newsletter
Get the most important tech news in your inbox each week.





