Welcome to TNW Basics, a collection of tips, guides, and advice on how to easily get the most out of your gadgets, apps, and connected services.
If you’re working with images and want to display them on a website, a presentation slide, or a document, it helps to be able to fit them in just right, without stretching it or unintentionally cropping out important details.
The best solution is to simply crop your images manually, using desktop or web apps – a number of which are free to use. It’s easy enough to do with just a few clicks. This basic skill comes in handy when you’re working with images for social media (here’s a handy cheat sheet with all the sizes you need to know) and want to present your brand professionally.
Dimensions and aspect ratios
Before we get started, you should know about aspect ratios. This refers to the proportional relationship between the width and height of an image, or the space for an image – and it’s always written in that order.
So, for example, an image with a 2:1 aspect ratio is twice as wide as it is tall. You might also hear that your slide deck backgrounds have an aspect ratio of 16:9; this means that if you want to use an image for your background, you’ll want to maintain the aforementioned proportions so that the image doesn’t appear stretched when you fit it across the slide.
Aspect ratios are different from the actual dimensions (or measurements) of an image. Dimensions can be expressed in pixels, inches, centimeters, and other measures of length. If you’re working with content meant for screens, it’s easiest to measure everything in pixels.
So, let’s say you have an image measuring 1920 pixels in width by 1080 pixels in height (that size equates to a Full HD image), and you had to crop it to fit a 2:1 space: you could simply leave the width intact, and crop the height down to exactly half, at 960 pixels.
Now, don’t worry too much about the math: most of the time, you’ll just need to know either the exact dimensions for the crop you need, or the aspect ratio. Your image editing app will assist by locking the proportions of the crop tool, so all you have to do is ensure that you have the relevant portion of the image selected.
Got all that? Let’s get cracking!
Adobe Photoshop
If you have access to a copy of Photoshop, you’re in luck: it’s easy to get just the crop you need with its flexible set of tools.

- Open your image in Photoshop.
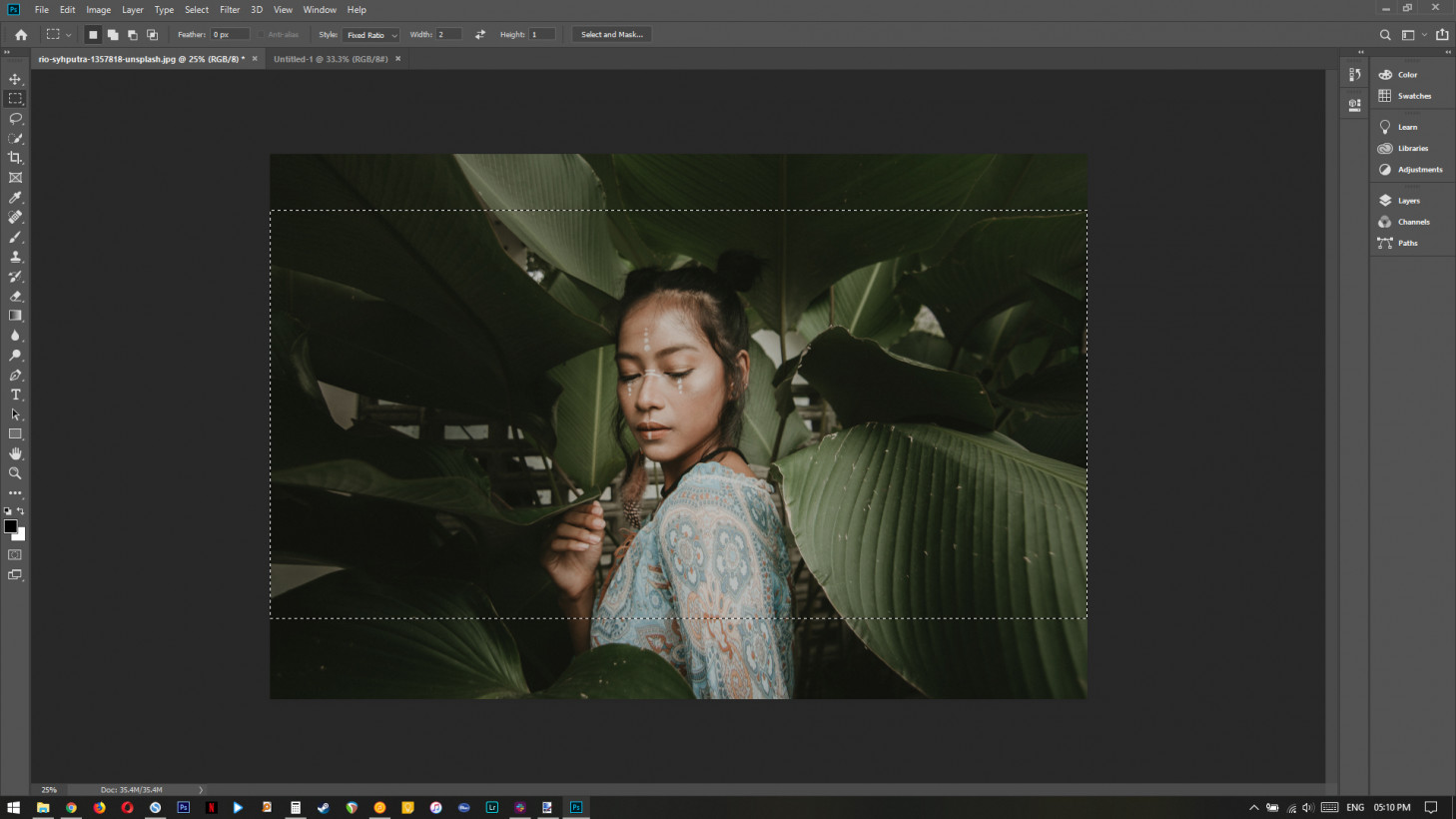
- Select the Rectangular Marquee Tool from the palette, or hit M on your keyboard.
- In the toolbar at the top for this tool, you’ll find a drop-down menu labeled ‘Style.’ Choose either Fixed Ratio or Fixed Size, depending on whether you know the desired aspect ratio or exact dimensions for the final image. Then, enter those values into the Width and Height fields alongside this menu.

Note: You might need to change the units of measurement before filling in the dimensions. To do this, head to Edit > Preferences > Units & Rulers and set them to whatever units you’d like to work with. - Click on the image with your mouse, and make a selection by holding and dragging the cursor until you’ve got the size you need.
If you’re using the Fixed Size style, you only need to click once to set up a selection, and you can then drag it around to frame the portion of the image you want to use. - In the main options menu bar at the top of your screen, click on Image > Crop, and your image will be cropped to the selection you made.
- Save your cropped image.
Tip: If you need to have the fixed aspect ratio selection centered at a particular point, hold down the Alt/Option key, click on the point on the image, and then drag your mouse to expand your selection.
GIMP
GIMP is a free cross-platform editor that’s worth getting to grips with, because it lets you do a lot with your images at no cost.

- Open your image in GIMP.
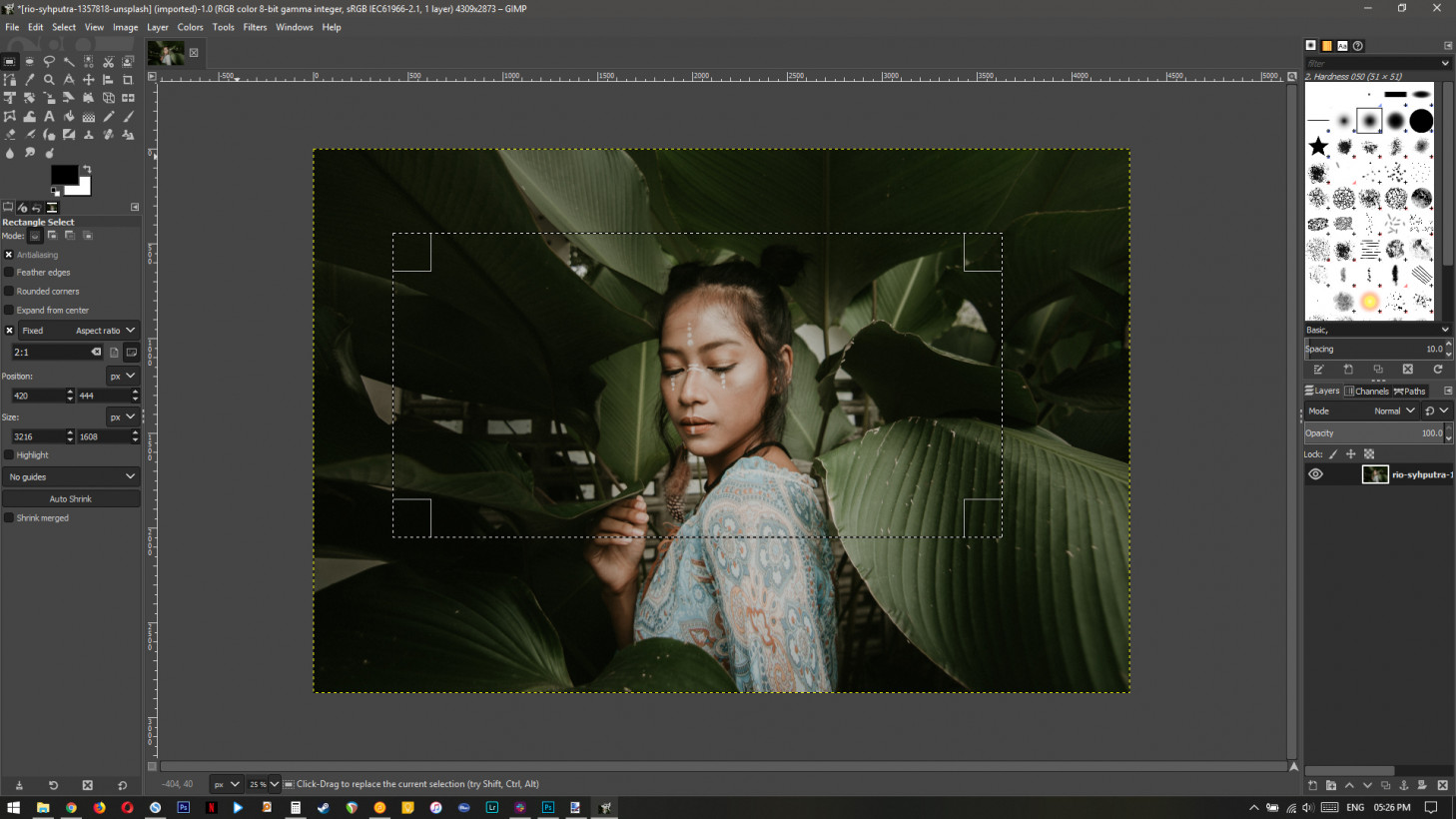
- Choose the Rectangle Select tool from the palette, or hit R on your keyboard.
- In the options for this tool (located just beneath the palette), check the box labeled ‘Fixed’. Then, choose from the options in the drop-down menu alongside it to specify whether you’d like to fix the aspect ratio, dimensions, width, or height of your selection.

- In the text field directly beneath the ‘Fixed’ label, enter your desired dimensions or aspect ratio.
- Click on the image to begin making your selection, and drag till you’ve got it just right.
- You can also have your selection expand outwards from a point on the image, so as to have that point at the center of your final image.
To do this, check the box marked ‘Expand from center’ above the ‘Fixed’ label in the tool options, and then make your selection by clicking on the point you want centered. - In the menu bar at the top of your screen, click on Image > Crop to selection.
- Save your cropped image.
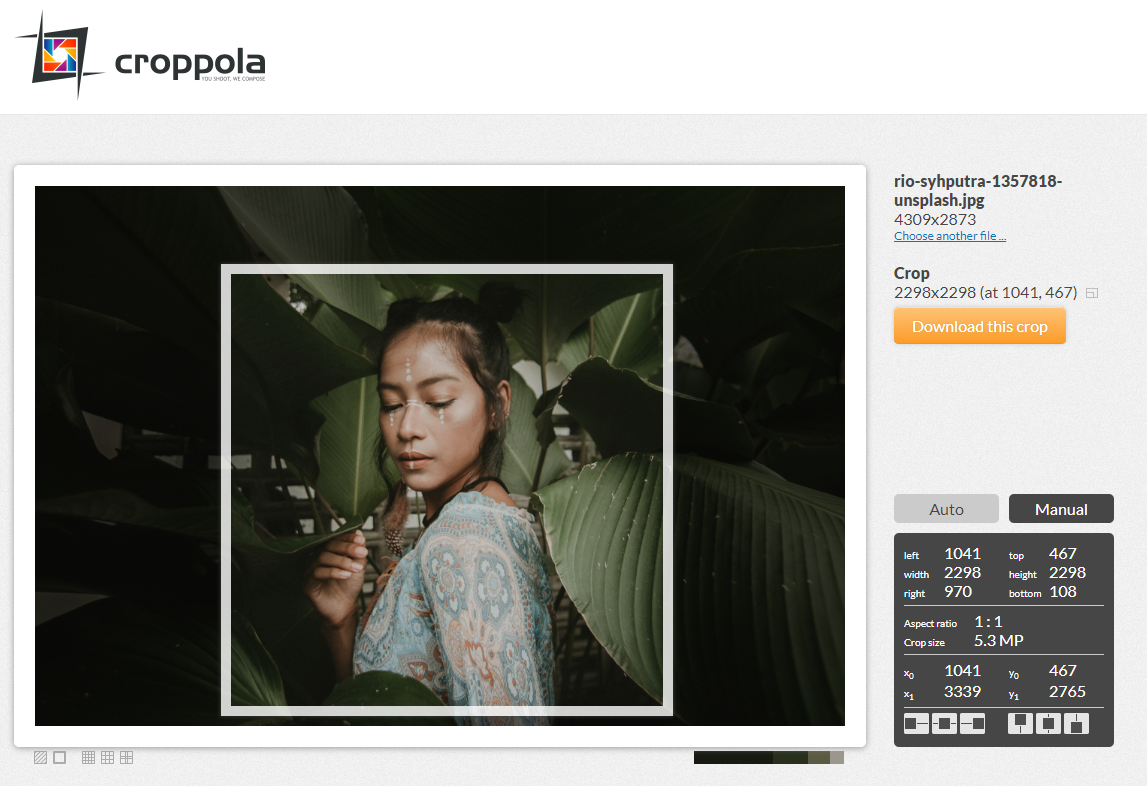
Croppola
This site offers a simple yet flexible cropping tool at no charge, and it even includes preset aspect ratios for various social media image types (like Facebook cover photos).

- Visit croppola.com and upload your image.
- In the toolbar on the right of your image, choose a preset crop, or click ‘Manual’ to enter the aspect ratio in the labeled field. Then, click anywhere on the image to begin your selection.
- If you want to use a fixed size, enter the width and height of your desired image, and then click within the selection box to move it around until you’ve got the right portion of the image selected.
- You can also click on the buttons at the bottom of the toolbar to align your selection in relation to the image.
- When you’re happy with your selection, click ‘Download this crop’ to save your image to your desktop.
That’s it! Your images will now fit any placeholder just so, with none of the stretching and odd crops that you hate so much.
Need more image editing tips, or have a favorite tool for the job we should know about? Hit us up in the comments.
Get the TNW newsletter
Get the most important tech news in your inbox each week.