Jordan Roland is a staff designer/illustrator for the Shutterstock blog. This post was originally published on the Shutterstock blog and has been reprinted with permission.
Music and visuals go hand in hand, frequently exploring and influencing one another. When making a lyric video, both forms need to be considered — timing every syllable to the split second the artist says the word is a difficult yet rewarding process.
I was recently asked to work on the new lyric video for Cobra Starship’s “Never Been in Love” (feat. Icona Pop) with director Randy Scott Slavin. Going in to this shoot, there was a very ambitious concept: light painting all of the lyrics around New York City using a Pixelstick. The shoot would incorporate stop-motion techniques, as well as hyperlapse shots, going from Brooklyn to Manhattan over the Williamsburg bridge, as well as through Times Square.
Randy would be directing all the shots, picking the locations, and editing the final video. My initial role was to design and create all the typography for the video. Oh, and we needed to deliver the final video in under a week.
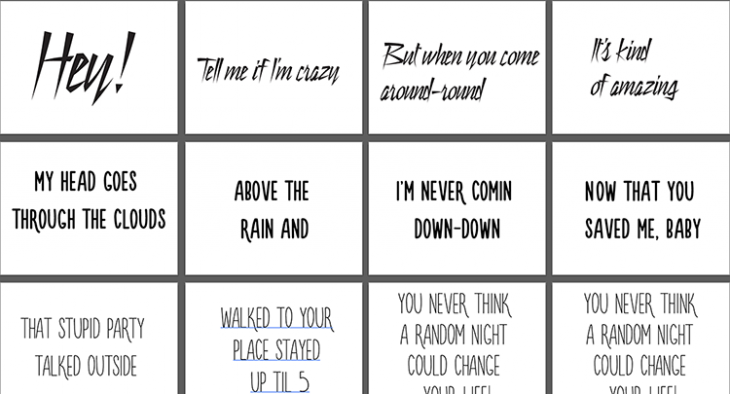
I started by finding a handful of typefaces that I wanted to use for my illustrations, as it’s important to create a consistent visual language through the entire video. What I tend to do is draw over the typeface a few times; you want to train your hand to learn the basic foundation of the type you’re using, and drawing it repeatedly helps with that process.
Once you have a feel for the font, you can start to letter the words on your own. If there are parts of the font that you have trouble recreating, then just use the font as a guideline and mix drawing over the typeface with your own original flairs.

Since we were working on such a compressed timeline, there was very little room for re-shoots. Basically, every shot was the final shot, which meant that there was also little room for error. Keep in mind when creating your typography that you need to factor in movement, location, lighting and composition. Through the process of filming, I learned that, because of the fast-paced movement of this video, thin typefaces became very hard to read.

I also learned that muted color palettes, or similar tones and colors didn’t mesh well at all. Make sure you use contrasting colors, because it takes a person’s eyes a moment to register the moving shapes they’re seeing. The greater the contrast, the faster your mind identifies the letters and shapes.

The most intense part of the entire shoot, however, was timing the words. Randy helped explain the process, so I could create my letterforms in the most efficient way for the shoot. This needs a bit of math to solve, so I’ll be using basic numbers to explain, but the same formula applies to any scenario.
In the song, Cobra Starship’s Gabe Saporta stresses certain words over others — for example, the line, “I know now,” lasts 4 seconds, with an emphasis on the word “know.” To match that, we had to take the number of seconds the word was held (“know” carried over a 2-second period) and multiply that by the frames per second the video would be playing at (in this case, 24FPS).
2 x 24 = 48 frames

Since this was also stop motion, that meant we needed to take 48 individual pictures of just the words “I know.” With the full video running 3:43, that means this entire shoot involved around 5,352 individual photos.
We also created two hyperlapse shots for the chorus of the song — not with the nifty new Instagram app, but the manual way. To set those shots up, we had to keep a consistently equal distance between the Pixelstick and the camera. To do this, Randy would take a shot from 20 feet away as I lightpainted the lyrics; he then moved his camera to where I was standing, and we’d measure another 20 feet away to the next spot. We did two shoots this way: one over the span of the Williamsburg bridge, and the other from Times Square all the way down to Washington Square Park.

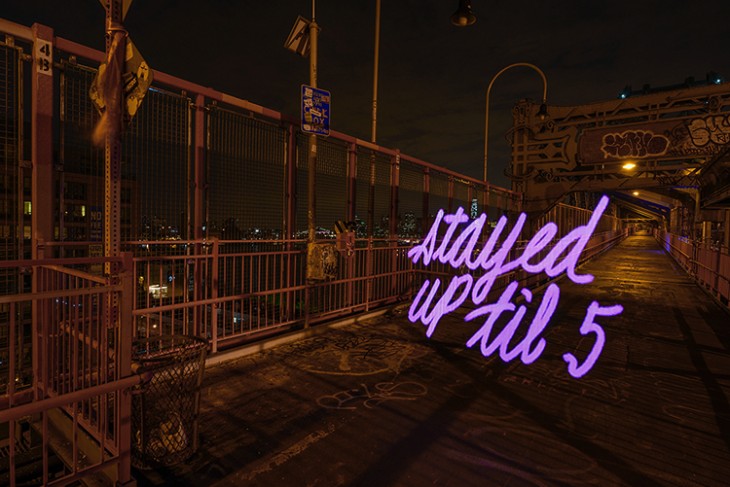
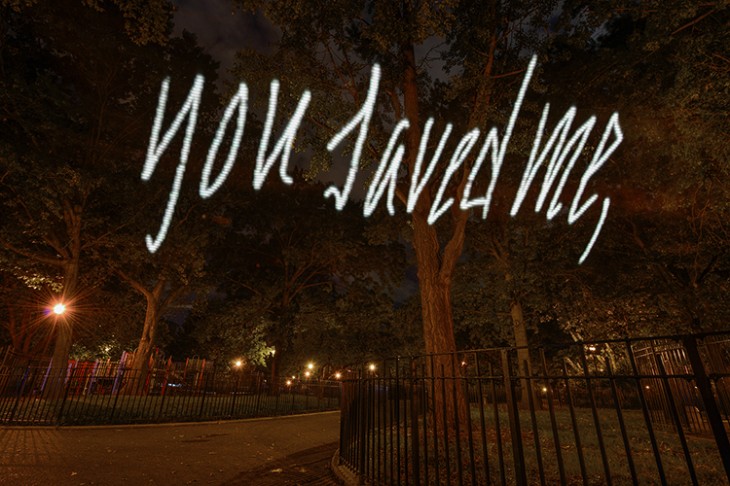
When making your own lyric video, you may not be using lightpainting, stop motion, or hyperlapse, but the basic rules here apply to any project involving typography and vocal timing. Scroll on to see additional stills showing how different words interacted with their environments, for further insight into what can bring a lyric video to life.

Are there other lyric videos that stand out to you as exemplifying the medium? Let us know in the comments!
Get the TNW newsletter
Get the most important tech news in your inbox each week.