As you have probably gathered by now, I’m a huge fan of WordPress and use it in lots of different kinds of projects. There is one use for WordPress, and WordPress.com especially, and that’s as a collaboration tool. Believe it or not, in about 5 minutes or less you can have a slick, private, WordPress-based collaboration website. I think once you see this, you won’t think of WP in the same way.
I’m going to use WordPress.com as the example for this because making a site private and hidden on WordPress.com is just a couple clicks. I’ll talk about how to do this with a self-installed WP setup at the end of the post.
If you don’t already have a WordPress.com account….
1a. Create your WordPress.com account
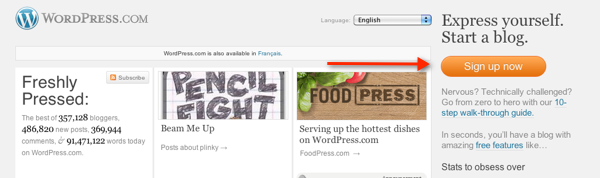
Just in case you’re one of the few people who don’t have an account at WordPress.com, head over there and click the big, orange “Sign up now” button to get started:

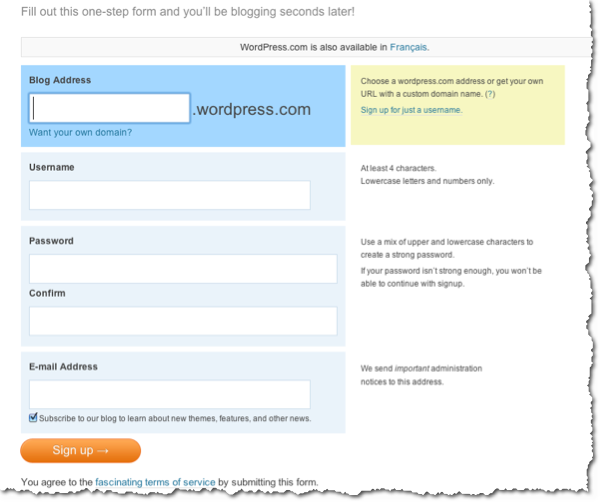
1b. Pick your blog address, username, and finish the form.
One thing about WordPress.com that people don’t realize that while often you might want your blog address (e.g. tnwteam.wordpress.com) to be the same as your username (e.g. tnwteam), it doesn’t have to be. So you might set the blog address as something for your team, but change the username to something more to your liking.

Create a good password, put in your email address and continue.
You can edit the profile information if you wish, the important thing is looking for the email from WordPress.com confirming your sign up.
When you get the email, click the link (which will send you to your browser). On the page you arrive at, chose the “Login” option, not “View your site”
1c. Make the blog private.
Unlike the folks who already have a WordPress account, if you are creating an account and setting up an blog you aren’t asked if you want to make your private or not when you first set up your site. You’ll have to change the setting once you’re logged in and on your site’s Dashboard.
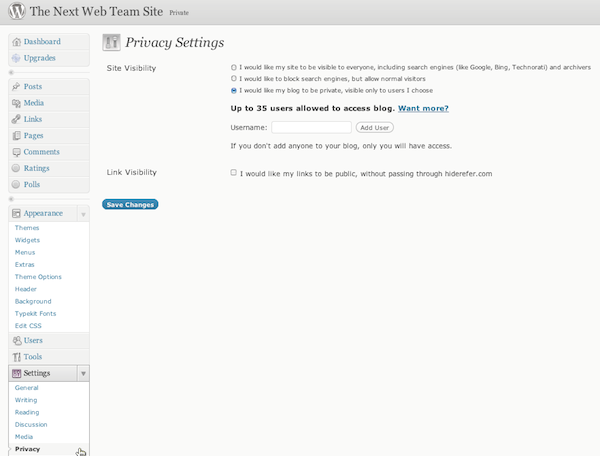
From the Dashboard, scroll down to Settings, click the triangle to open the menu and click “Privacy”. Choose the third option for making your blog private and click Save Changes.

Jump down to step 3 to continue…
If you already have a WordPress.com account….
2a. If you have a WordPress.com account already, create a new blog
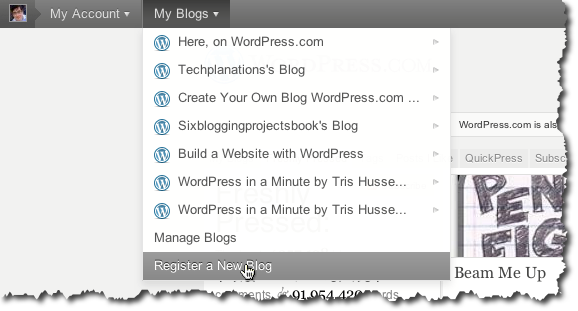
Log into WordPress.com, and from the My Blogs menu, select “Register a new blog.”

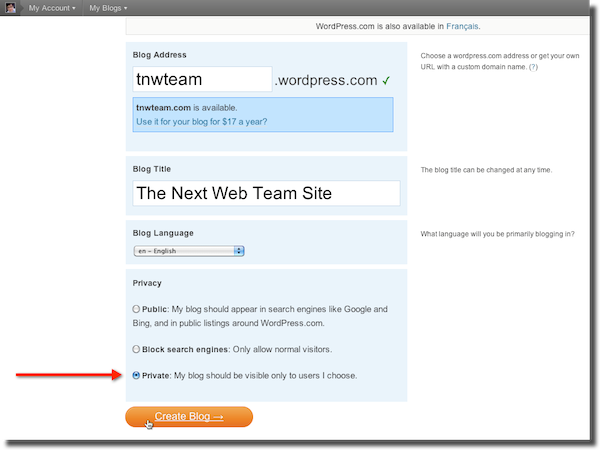
Pick a name/address for the blog and give it a title (if you want). Just above the big orange button are three radio buttons, click the one marked “Private” and then “Create Blog”

From there head to the Dashboard of your new blog:
3. Setting P2 as the site’s theme
P2 is the successor to Prologue which is an AJAX-powered WP theme that is like blogging-meets Twitter-meets collaboration tool. Automattic uses P2 internally for the exact purpose I’m telling you about here.
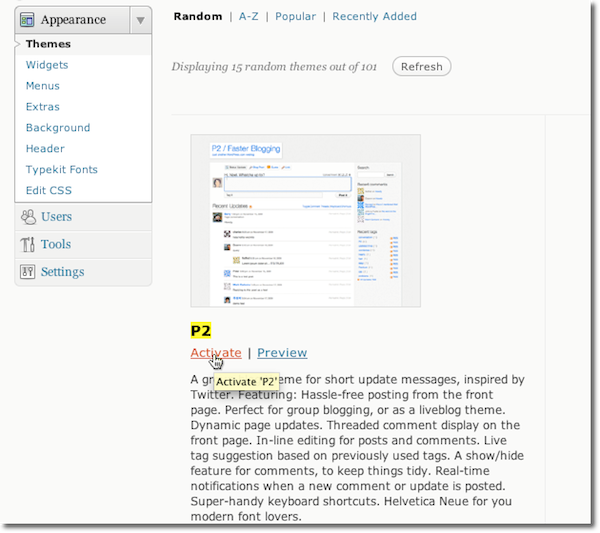
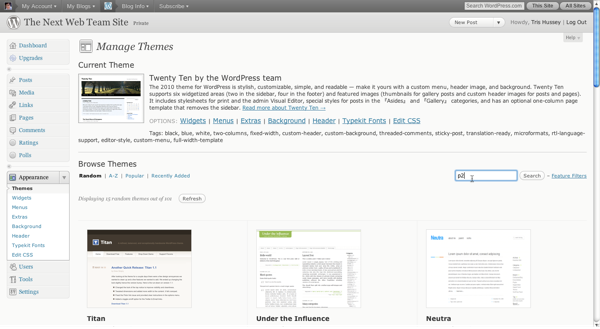
Scroll down until you see the “Appearance” button on the left. Click it and you’ll come to the screen to pick/change your blog’s theme.

In the search box enter “p2” and click “Search”. You should get only one result. Below the thumbnail for the theme, click “Activate”:
4. Add Users
Right now you’re the only person who has access to the blog. That’s not terribly collaborative, is it?
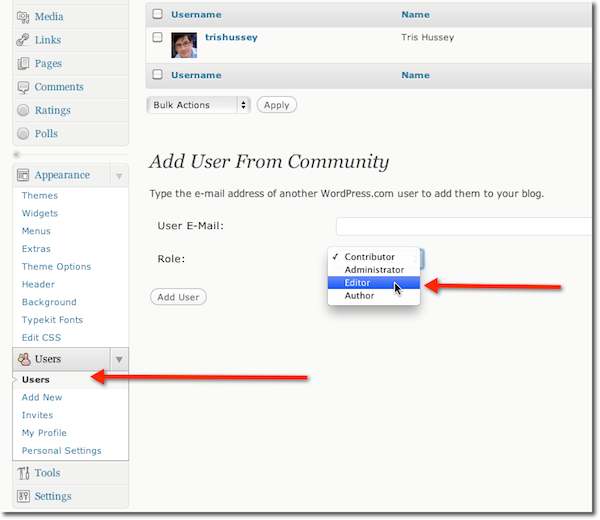
If you know the email address your team members use on WordPress.com, just click “Users” on the right and enter the email address. In the Role pull-down menu Select Editor or Author (Editors can edit and delete all content, Authors only their own) for most team members, Administrator if someone is going to help you manage the site:

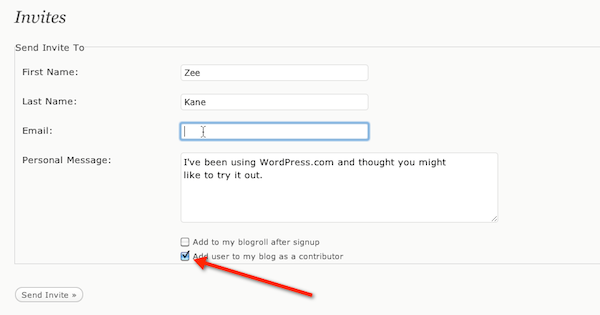
If you have to invite people, click the “Invites” link and check the box to make them a contributor on the site (you can upgrade them to Author or Editor later):

5. Collaborate!
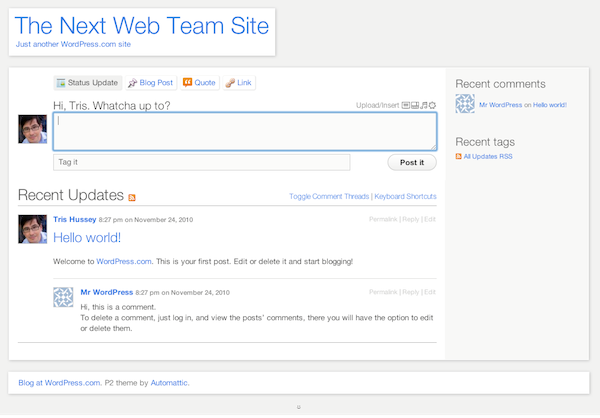
That’s it for the set up. Just click the name of your site in the header and you should see something like this:

Post updates, attach files and images, whatever is needed. The “Tag it” space it supposed to act as an organizational tool. Use project names, phases, project segments, whatever works for you here. When you’re ready just click “Post it.” You don’t need to create posts through the regular “New Post” method through the Dashboard (though you still can if you wish). You team can update and reply as needed all right here. Best of all, items someone hasn’t seen will be highlighted in yellow when someone comes back to the site!
Team members can focus on the areas of the project (that you’ve set up by using tags) that they are interested in or look at the whole area at once.
Best of all not only is the site secure, but you can export the data back out when you’re done in a variety of formats.
Not to shabby for something that took five minutes to set up and is completely free!
For self-hosted WordPress users:
If you have your own hosting space and domain and want to do this yourself, it won’t take much longer, but you will have to do some downloading and installing yourself.
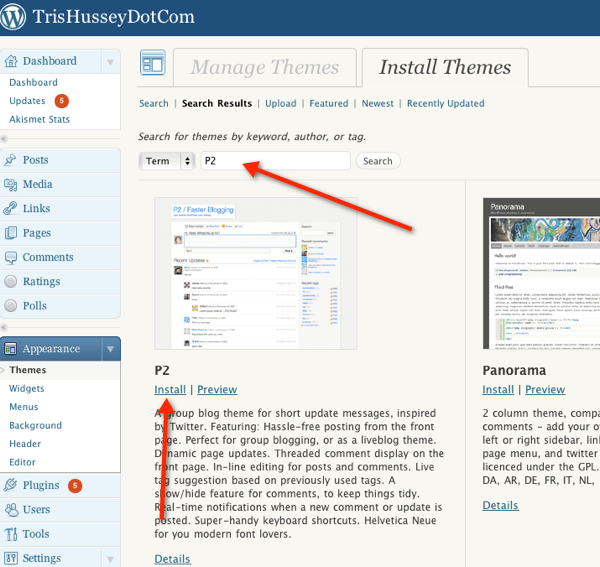
After you have a nice, fresh WordPress install ready, go to Appearance and click the “Install Themes” tab, search for P2, install it, and activate it:

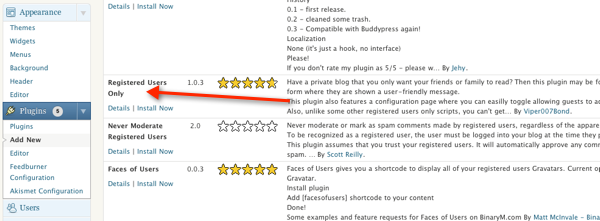
Click “Plugins” then “Add New”. Search for “registered users only” and install the plugin from Viper007Bond:

When the plugin is installed, activate it.
Now you’re essentially where WordPress.com folks are. Just add users to your WordPress site and they will be able to get in and no one else. You can, if you wish, to block search engine spiders under “Privacy”, but they can’t get in anyway. It’s a nice extra step though.
Here’s how the folks at Automattic talked about P2 over a year ago…old, but still the best descriptor/example I’ve found:
Now…
Get Collaborating!
Get the TNW newsletter
Get the most important tech news in your inbox each week.