The modern Web is abuzz with animated GIFs, because they offer an easy way to enhance a story or conversation. Whether it’s to add a clever reference, express ourselves or showcase memorable moments from movies and shows, the image format has never been more popular since it was introduced 28 years ago.
While many animators use the format to explore their abilities, creating beautiful GIFs out of existing content has also become something of an art form, and they’ve gained momentum over the past few years on communities like Reddit and Imgur.
I found three kinds of derivative GIFs that each have a unique characteristic, and decided to find out how they were invented, how they’re made and the creators behind these magical animations.
Perfect loops
Looping GIFs are nothing new, but the /r/perfectloops community on Reddit focuses on animations created from seemingly ordinary footage that wasn’t intended for looped playback. The best perfect loops keep viewers mesmerized not only because of the subject, but also because they make you wonder how they were made to play seamlessly.



I’ve returned time and time again to the last one in the series above to try and figure out how it was done, so I asked its creator, /u/GodzillaFiresox how he discovered this sub-genre of GIF art, and how he made his masterpiece.
TNW: What can you tell me about the origins of the craze behind perfectly looping GIFs?
/u/GodzillaFiresox: I don’t really know much about how perfect loops and how the subreddit was started, but when I found it, it mostly had those trippy 3D simulation GIFs, kinda like this one. I guess people liked it because there’s something satisfying about how an animation can seamlessly end and start over again when we’re mostly used to GIFs that stop abruptly and tell the user, hey, it’s over.
Do you remember the first perfect loop you came across?
I think the first one I found was the Cyanide and Happiness one. That was at the top when I found the subreddit and it’s just perfect. Also kind of weird because it feels like it gets faster the more you watch it.

How did you make your GIF and where did the footage come from?
I found the footage over at /r/HoldMyBeer. Someone in the comments requested a perfect looped version of it, and I wanted to waste time before starting my assignments, so I thought “Sure, I’ll do it”.
Since the clip was already looping pretty nicely, all I had to do was hide the bike that had fallen over on the side of the hill, and then add the little dirt bike to the top in the end of the GIF.
I opened the GIF up in Photoshop and went into every frame with the old and new bike and basically covered up the big bike (using the Content Aware + Clone Stamp tools) and just copied over the little dirt bike to the side of the gif. The dirt cover-up on the side can be seen (and can’t be unseen) in this GIF where user /u/lotsalote stabilized it.
After that, I had to make sure you couldn’t see the bike changing and since it had to be seamless, I just edited out the frames after the bike comes above the hill so that the bike changes back when it’s hidden by the hill. And that’s pretty much it, a half hour of staring at my screen to get it to work properly.
What do you look for in footage when creating a perfect loop?
Although I haven’t made too many, I usually look for clips where the content will be somewhat entertaining when looped and is challenging enough to keep me interested (but not too challenging, because I’m lazy).
Personally I don’t really like simulation-type loops because it’s not too hard to make GIFs of them since they’re already looped properly. I like it when GIFs are looped where people don’t expect them. Kinda like this other one I did — It’s a man doing endless backflips. Ha.

Cinemagraphs
Writing for Time, Joseph C Lin described cinemagraphs as a medium “in which individual instants of motion are isolated against a static image. This dichotomy creates moments that are quiet and contemplative.”

These living photographs were first created by Kevin Burg and Jamie Beck after they began experimenting with GIFs in 2008. The couple have since honed their craft and made beautiful cinemagraphs for numerous major brands including Chopard, DKNY, Tiffany & Co., Google, Microsoft and Puma.
I reached out to Kevin, who runs Ann Street Studio along with his wife Jamie, to learn more about how they invented a whole new medium.
TNW: What do you remember about the first cinemagraphs you created?
Kevin Burg: The first ones came out of a necessity. At the time, around 2008-2009, Tumblr had a 512KB file size limit, so I learned that if I isolated certain areas of a GIF I could pack more motion into it to distill a video moment into a little loop.
I was creating GIFs like that for a while before we got serious and began shooting our own content to make special GIFs like that. After a couple of months, we came up with the term ‘cinemagraph’ so people wouldn’t have to keep saying to us, “Make that GIF thing!”

Have you worked on cinemagraphs using other artists’ footage?
We are a creative studio, so everything we do is 100 percent our own original content. We shoot on a cinema camera to get the best quality footage which makes the editing process a ton better.
For all of the cinemagraphs we create, the static image comes from a frame of the video, which is another reason to shoot on a great quality camera. It’s probably more difficult to start with a static image since the static part and the motion part wouldn’t line up perfectly.
Has your process for creating cinemagraphs evolved since you got started?
The process is always evolving, whether it’s upgrading cameras or learning new visual effects techniques to make shots happen. In the beginning it was often limited to a couple of moving elements in a cinemagraph… for instance, a dress blowing.
Now, we’re creating cinemagraphs with 10-20 independent moving elements that bring the image to life. It all depends on the image and the emotion we want to convey.
What are some of your favorite cinemagraphs — both your own creations as well as those made by others?
I really love the one of the man driving his car. It was a new sort of cinemagraph where we played with implied movement.

We wanted to make it look like he was driving fast, so we used a fan and various visual effects to make it happen, but the car was parked the whole time. It was an interesting directorial challenge to make it look convincing even though the whole thing was manufactured.
Are you already working on a new kind of animation? How do you think GIFs might change in the near future?
I don’t think GIFs themselves will change, and I already see steps towards a post-GIF world. Imgur has its GIFV format, but I believe in the future, the MP4 format will take over, especially because it’s widely supported on mobile devices.

Most people won’t know they aren’t watching a GIF if the experience is the same. But the GIF format elicited a certain type of look and feel that comes from the inherent limitations of the format. People often thought of the GIF as a dead format, so perhaps in the future it might be reimagined in a whole new way by artists.
Want to create your own cinemagraph? Phlearn has a great video tutorial that explains the process you can follow using your own footage and Photoshop. Of course, the same principles can be applied to clips you find elsewhere.
If you’d like to see even more beautiful cinemagraphs, a Tumblog called If We Don’t, Remember Me features wonderfully subtle, sublime moments from movies, like these:


You can also visit the /r/cinemagraphs subreddit, which has a great mix of animations from around the Web as well as originals created by users from popular footage and their own clips, like this one:

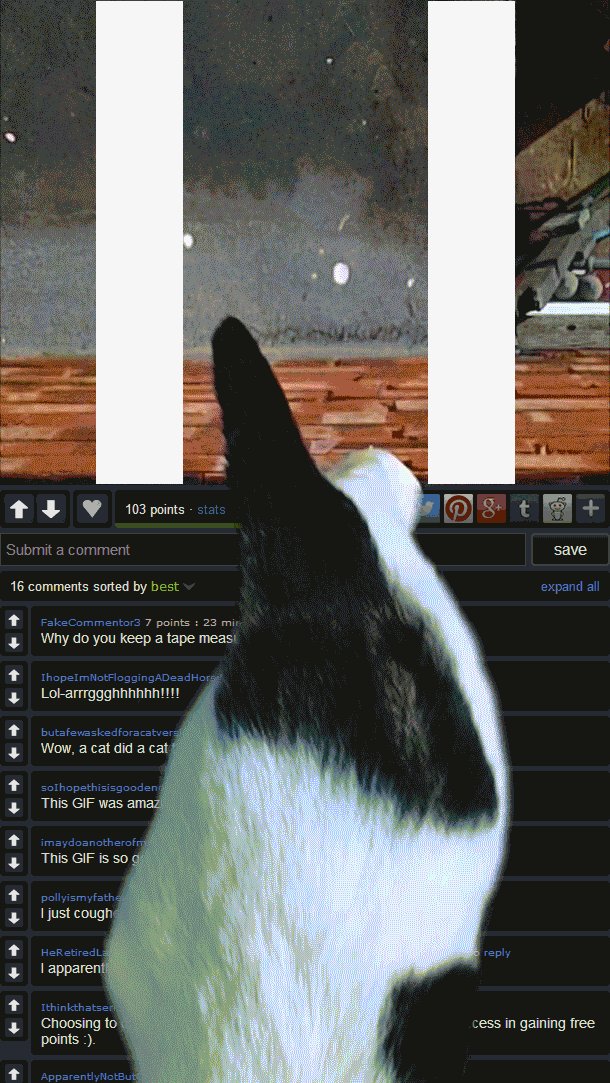
Split Depth GIFs
We’ve seen seamless loops and partial animation in GIFs — but what about 3D effects? Split Depth GIFs use a simple technique — adding white columns to an existing clip — to create the illusion of the subject leaping out of your screen right at you.

I stumbled upon them on Reddit, where /r/splitdepthgifs serves as a gallery as well as a place for users to request others to apply the effect to footage that lends itself to split depth treatment.

I checked in with the moderators to learn more about the origins of these strange and wonderful animations.
TNW: What can you recall about the origins of Split Depth GIFs?
/u/ConsiderablyMediocre: I personally coined the term ‘Split Depth GIF’ some time back. I discovered a few of these animations posted on a thread in /r/gifs, so I decided to make a subreddit for them. ‘Split Depth GIF’ was the best description of them that I could think of; the name caught on and I guess it’s now the ‘official’ term for them.
Within a few months after I started /r/splitdepthgifs, the subreddit began to run dry of content and it slowly withered away. Then, one day, somebody linked to the subreddit in a popular front-page post. It exploded over night, going from a few hundred subscribers to more than 30,000. We were even Reddit’s #1 trending subreddit that day. So, those were my 15 minutes of fame.
How difficult is it to create a split depth animation?
/u/JohnConquest: Making a split depth GIF in something like Photoshop requires lots of patience and perfection, since you usually need to cut out your subject perfectly on several individual layers, or else your final product won’t look convincing. You might find tools and sites to help you generate them, but none of them help deliver quality results like Photoshop does.
Which is your favorite split depth GIF of all time?

If you’re interested in creating your own split depth GIF, you can follow the tutorial in the sidebar on /r/splitdepthgifs if you have Photoshop, or try this Java-based tool instead.
You can find more eye-popping split depth GIFs over at SplitDepthGIFs.com and browse Giphy’s impressive collection too.
Have you created your own perfect loop, cinemagraph or split depth GIF? Show it off in the comments!
Get the TNW newsletter
Get the most important tech news in your inbox each week.