
There’s a lot more to making an app than writing code. If you want advertising, analytics or a proper sign-in page, you’ll likely need to adopt some APIs that tap into a platform. Now, Twitter is showing you how to do all that with Fabric.
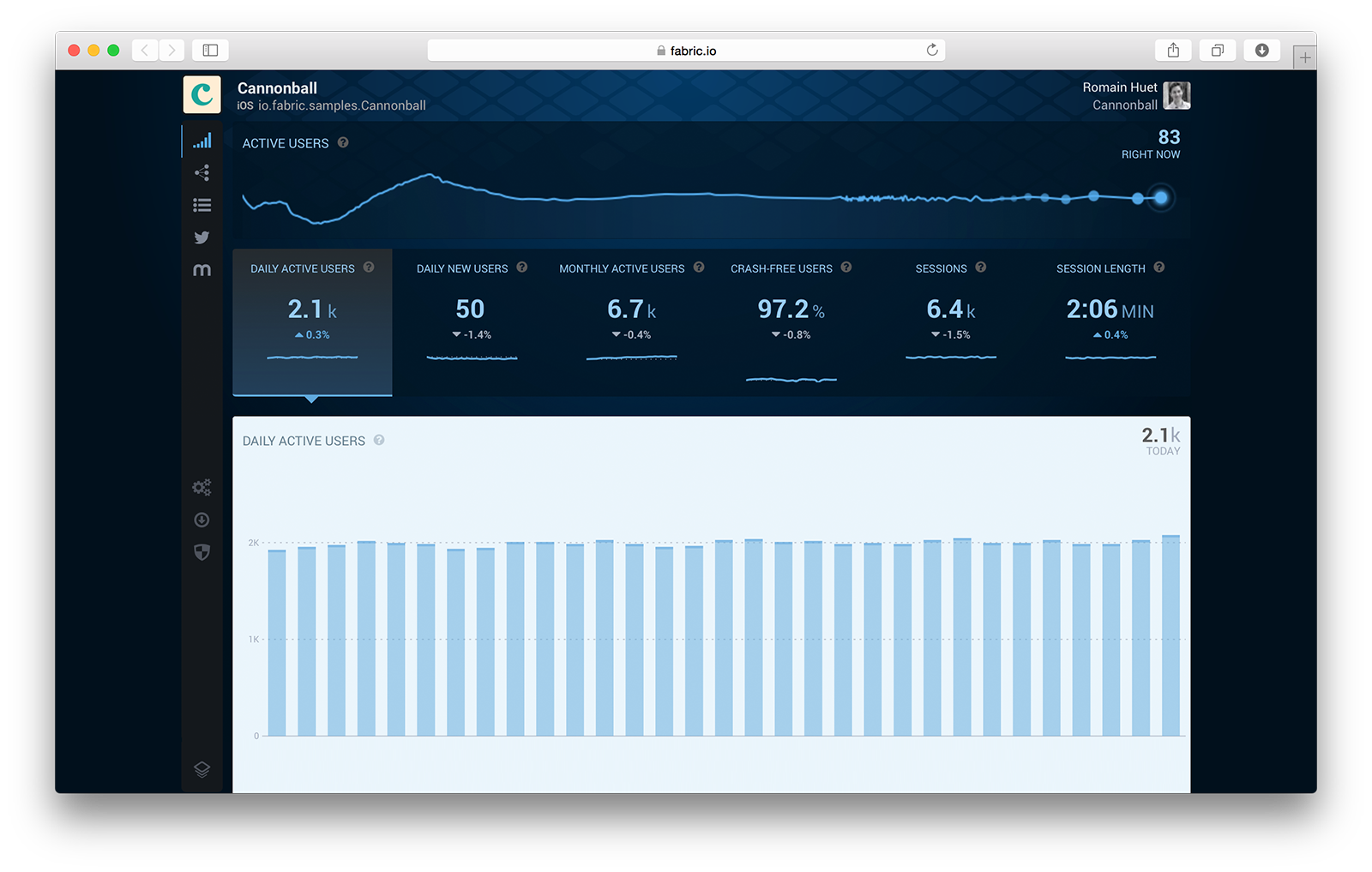
Using Cannonball, an app created internally by Romain Huet and Luis Cipriani to showcase how the Fabric platform can be integrated into apps, Twitter walks us through the steps needed to implement all the core functionality we may want in an app. There’s even a Github repo for Cannonball (iOS and Android), so you can tinker with Twitter’s app without altering your functionality.
It’s a smart move for Twitter, who is trying in earnest to win the hearts and minds of developers after shutting the API door on them a few years back. The suite of tools can be applied wholly, or picked through and added individually, giving you the option to involve yourself with Twitter as much or as little as you like.

You can use Crashlytics to get insight on app performance, and there’s even MoPub for working ads into an app. It even even lets you choose how apps are displayed, which is nice.
Twitter’s interesting Digits sign-in tool is also showcased, which lets users sign-in with a phone number.
Setting up your app to work with third party services can sometimes get confusing. With these new tutorials, Twitter puts you on rails to work Fabric into your app.
➤ Fabric [iOS and Android tutorials]
Read next: Twitter’s second Flight developer conference will be held October 21 in San Francisco
Get the TNW newsletter
Get the most important tech news in your inbox each week.