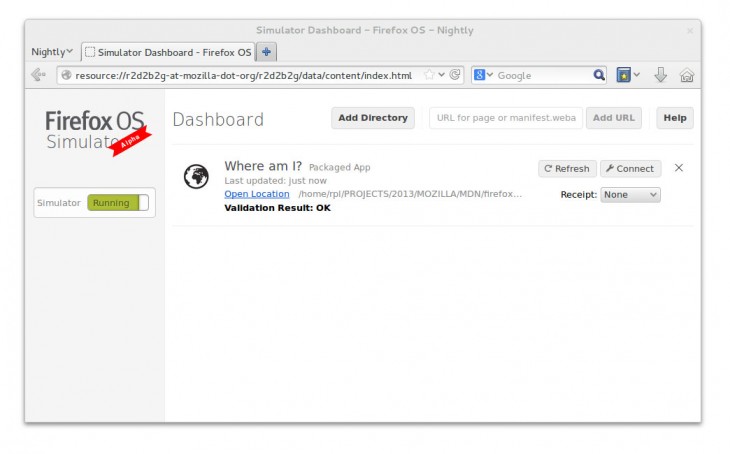
As promised, Mozilla today announced the release of Firefox OS Simulator 4.0 with a focus on developers who want to make money in the Firefox Marketplace. You can download the new version now for Windows, Mac, and Linux from Mozilla Add-Ons.
The simulator installs as an extension in Firefox, so you’ll need Mozilla’s browser to use it. Once installed, it will be available in Firefox under the Tools => Web Developer menu.
First and foremost, the new simulator supports test receipts for paid apps: each app’s dashboard features a drop-down menu where you can select a receipt type. Choosing one of these will have the simulator add-on downloading a test receipt from a Marketplace receipt service and reinstalling the app using it. This lets developers test receipt verification with whatever receipts types they may require (valid, invalid, and refunded).
Next up is the new Connect button which opens a developer toolbox connected to each specific app. In other words, you no longer have to search through messages in the Console or filter through scripts in the Debugger to find information specific to your app.
The new Connect button, Refresh button, and Receipts drop-down menu look like this:
Yet one of the biggest improvements has to be the new simulated touch events, courtesy of Gaia (the UI for Firefox OS). In other words, interacting with the simulator using a mouse now generates real touch events, fixing various issues in core Gaia apps that assume touch interactions and for third-party apps that rely on them too.
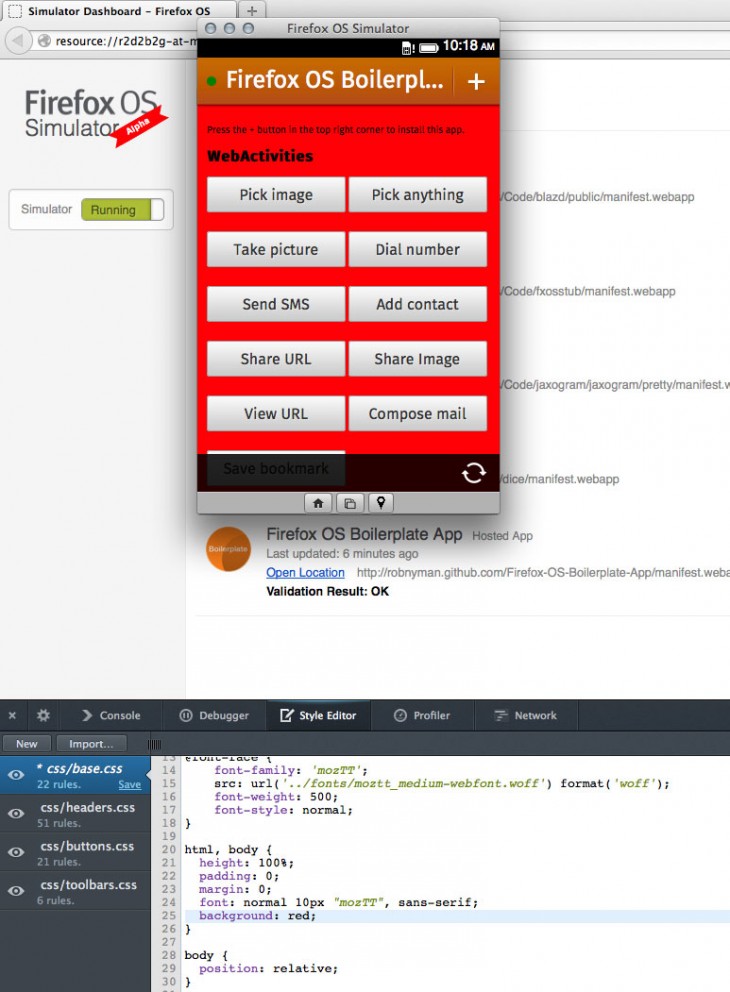
Remote CSS styling has also been added, meaning if you connect to an app while using a Nightly or Aurora build of Firefox, a Style Editor tool will let you edit the style sheets for your app and apply changes instantly.
Here’s an example of live editing the Firefox OS Boilerplate app to add a red background:

Last but not least, the keyboard shortcut Ctrl-R (Cmd-R on Mac) for refreshing an app has received a minor addition. If you also hold down the Shift key, the simulator will clear persistent data such as AppCache, localStorage, sessionStorage, and IndexedDB as well.
If you’re interested in Firefox OS development, check out the documentation and Simulator walkthrough. We’ll keep you posted as Mozilla pushes on with its mobile operating system.
Image credit: DPA/Getty Images
Get the TNW newsletter
Get the most important tech news in your inbox each week.