Google released the +1 button for sites before Google+ itself was unveiled, and yet until now, there is no easy way to place a ‘share to Google+’ button on your blog posts. If I read something interesting, I’m much more likely to want to share it on Google+, where it can be seen on my profile, rather than +1, a list which I’m sure is largely ignored.
Alex Moss, the Head of SEO at Banc Media and a WordPress plugin developer, has come up with a temporary solution to get a Google+ share button on to your posts, by adding the code directly into your WordPress theme. He admits it isn’t the prettiest of solutions, since the workaround uses the mobile version of Google+, but the functionality is there, and there are several ways to implement Alex’s method.
After sharing the code, Alex took things one step further providing a much easier solution, with the plugin, Google+ Share button. For the time being, in order for the button to show up in your posts, you will have to add the following shortcode manually to the end of each post:
[gplusbutton]
If you don’t want to have to enter it manually each time, you can enter the following code into your theme’s template:
<?php echo do_shortcode(‘[gplusbutton]’); ?>
An update to the plugin is due out next week which will automate the entire process, and you won’t have to enter any code manually at all.
If, on the other hand, you want to use this button alongside other social media buttons, the easiest way to go about this is to install a plugin which lets you add your own code for your buttons. A great example of this is Custom Sharebar. With this plugin, you can simply enter Alex’s code:
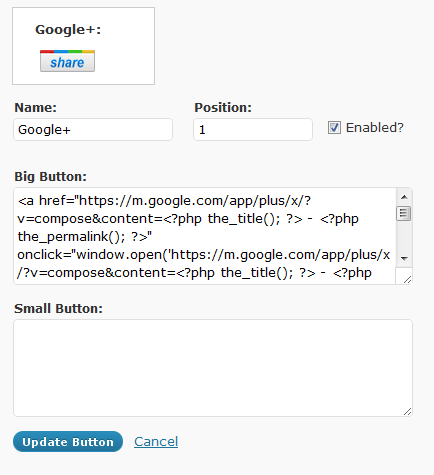
<a href="https://m.google.com/app/plus/x/?v=compose&content=<?php the_title(); ?> - <?php the_permalink(); ?>" onclick="window.open('https://m.google.com/app/plus/x/?v=compose&content=<?php the_title(); ?> - <?php the_permalink(); ?>','gplusshare','width=450,height=300,left='+(screen.availWidth/2-225)+',top='+(screen.availHeight/2-150)+'');return false;"><img src="http://path.to/plus.png" width="55" height="22" alt="Share <?php the_title(); ?> on Google+" title="Share <?php the_title(); ?> on Google+"></a>
You can see all the fields filled in, in the screenshot below:

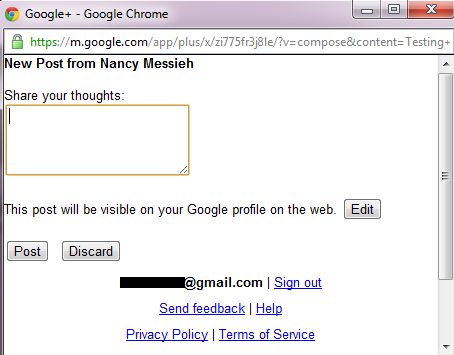
Whichever way you choose to install it, the popup window that appears when the button is pressed includes space for readers to share their own thoughts along with the link, and by hitting the edit button, they can select which cirlces to share the post with.

Have you found an easy way to add a Google+ share button to your blog? Let us know in the comments.
Get the TNW newsletter
Get the most important tech news in your inbox each week.