
Designers have a new tool at their arsenal, and it may help them create UX that is close to perfect without relying too heavily on user feedback.
Called CanvasFlip, the tool takes wireframed apps and tracks how we use them. As someone migrates their way between views, CanvasFlip tracks what actions they take.
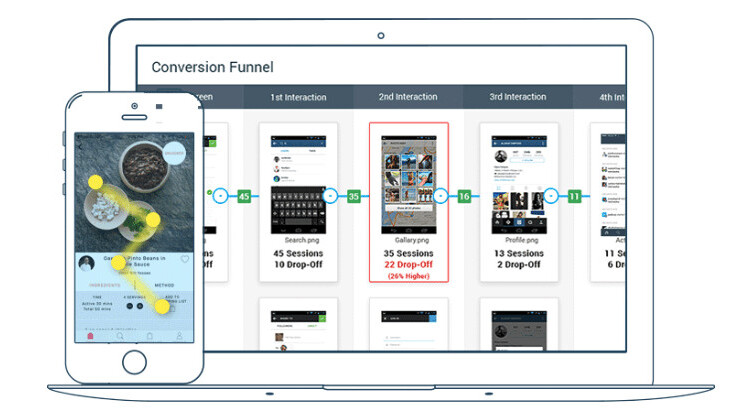
From there, designers can see where UX bottlenecks are, or where users just plain gave up on the app. Similarly, it lets designers see which buttons are clicked most, which could influence iterative design tweaks later on.
There are several ways to gather the data, too. Designers can remotely record how apps are used, get raw data on where users are falling off and/or view a heatmap of which elements users are interacting with most.

From there, all data is discoverable in a dashboard environment.
It’s a great idea for testing a new app or A/B testing a proposed design change. It’s also nice for larger tests; rather than listen to dozens or hundreds of users complain about an apps design, CanvasFlip lets you get raw, real-use data that speaks volumes.
Unfortunately, it seems like CanvasFlip is a contained environment that has no plugins for Adobe XD or Sketch. There is a free tier, which lets you test five apps (and record three user videos). After that, CanvasFlip is either $20 or $25 per user/month, which offers unlimited prototypes and five videos.
Get the TNW newsletter
Get the most important tech news in your inbox each week.