
Adobe’s Project Comet is now Experience Design (XD), and is available in preview for anyone with an existing Adobe account.
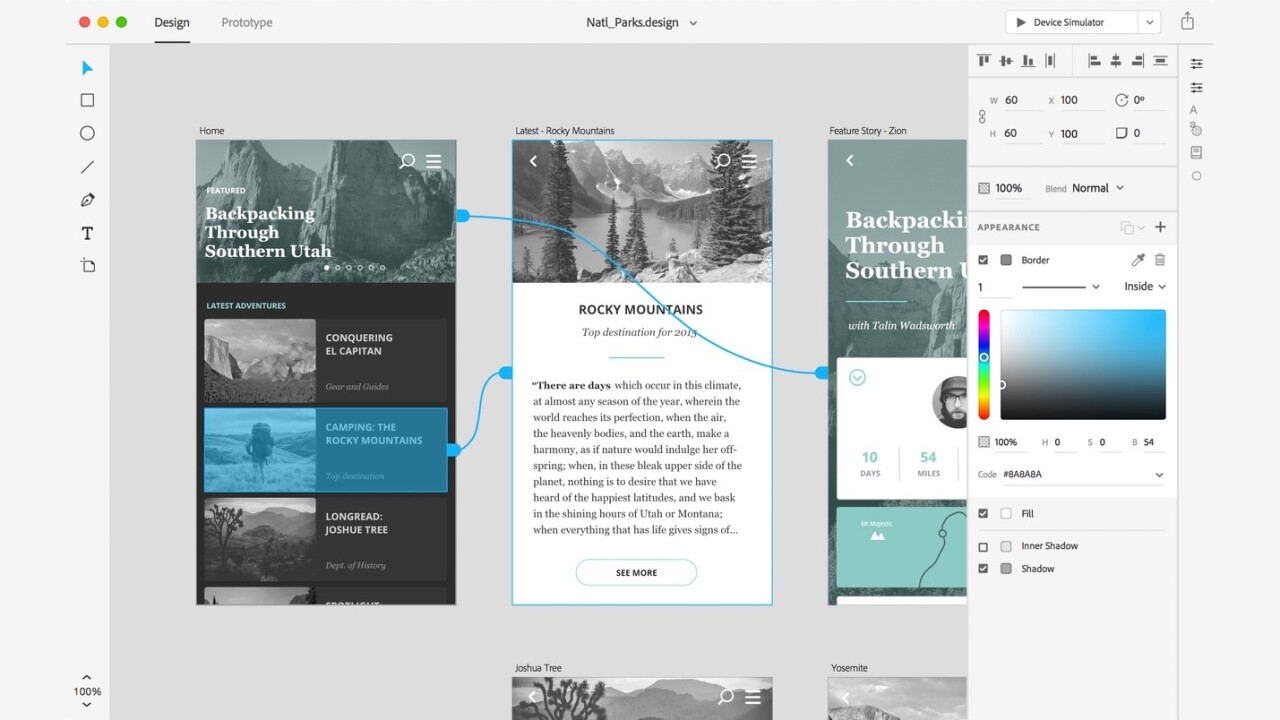
Noting there are currently “lots of tools tackling many parts of the problem” of designing apps, Adobe is positioning XD to compete more directly with Sketch, and it does a fantastic job. Not only will you be able to design artboards, but XD lets you make macro changes and prototype as well.
It begins with the type of project you have (Web, iPhone, iPad or ‘custom size’ designs), but XD also has UI Kit packets preloaded. You can choose from iOS, Google’s Material Design or Windows. XD also shows you recent files so you can jump right back into prototyping.
Where XD really shines is when you’ve got larger projects. Multiple artboards can both be altered in batches and given unique elements. If you had a view displaying multiple users, for instance, XD is able to give each of those users a unique name rather than having “John Smith” show several times.
The size and font of redundant text elements can also be changed by grouping them.
Making changes to a brand color is also a single click away, and reminds me of InVision’s Styles kit. Changing a red to more of a pink can change all views, so you’re not manually editing each board.
For more complex artboards, XD has a neat new masking feature that lets you size masked images properly. It will save you the headache of resizing larger images you want to work into a design.
Creating UI elements like icons is also really easy with XD. Draw and merge a few images and you’ve got UI elements. While you probably won’t want to created finished elements so quickly, prototyping and discussing with teams can be a lot more cohesive with this feature.
But one of XD’s bigger draws will be prototyping. You can quickly and easily decide which artboard elements should flow to new artboards, and test it out in am emulator. Once you’ve wired the app’s UX, saving it to Adobe’s Creative Cloud will give it a proprietary URL you can share with others.
Those who access the URL can use your ‘finished’ product as designed, which is helpful for showing a working project to clients.
For now, Adobe XD is available in english only, and for the Mac. If that’s you, feel free to download if from Adobe’s Creative Cloud today.
➤ Creative Cloud [Adobe]
Get the TNW newsletter
Get the most important tech news in your inbox each week.