
Jerry Cao is a UX content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content. For visual case studies of IxD from top companies like Google, Yahoo, AirBnB, and 30 others, download the free e-book Interaction Design Best Practices: Volume 1.
The sophistication of articulation. The flow of natural eloquence. The awesomeness of word-using-good-ness.
Love it or hate it, your writing has an enormous impact on your website (or app), so you must always take care when composing textual content. After all, as Basecamp’s online book Getting Real wisely concludes, “If you think every pixel, every icon, every typeface matters, then you also need to believe every letter matters.”
Photo credit: Fight 4 Pride
Writing, like any other skill, can be developed, sharpened, and perfected. True, some people are just born with it – but the rest of us have to learn it the hard way. Luckily, history was full of people like us, and in their collective wisdom, we can pull some general guidelines to instill any block of text with some degree of Shakespearean sophistication and eloquence.
1. Omit Needless Words
One of the most cited pieces of writing advice is also the most helpful. Getting rid of unnecessary words gives your text a crisp, vigorous energy. Ignoring this rule makes it clunky and exhaustive. Nothing screams “amateur” more than the lethargy of avoidably wordy text.
Photo credit: “Colored Mechanical Pencils”. Marilyn Acosta. Creative Commons.
This rule is often confused with, “don’t use a lot of words,” but that is not the case. Sometimes a thorough description really adds something to a piece of writing. The operative word here is “needless.”
Imagine, for example, that the below might be a headline for the homepage of a new design tool.
Design is a lot better without all those processes that are unnecessary.
Design is better without unnecessary processes.
Which one is punchier?
This rule is crucial for web design, where every word counts not just for communication, but also for space. As we described in Interaction Design Best Practices, buttons, navigations, and microcopy all benefit from brevity. Omitting needless words not only makes the message more potent, it will also free up valuable screen real estate.
2. Place Key Words at the Beginning or End
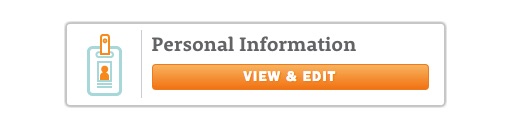
If you’re writing in complete sentences, key words go at the end. If you’re writing fragments, such as form field titles, the key word should go at the beginning. That means “First Name” is always preferable to “Name (First).”
Photo credits: Zenefits
And, in combination with the rule from tip #1, “Edit & View,” should be replaced with something like, “View & Edit.” The words must always follow the same flow of actions.
3. Avoid Passive Voice
Another piece of writing advice straight out of a college creative writing class, the power of the active holds just as true for web design as it does for short stories about youth angst.
The active voice creates a more forceful flow. The passive voice impedes it. Consider the following examples from a potential onboarding message.
Existing design files may be uploaded through the drag & drop function.
Upload existing design files with the drag & drop function.
As you’ll notice, adhering to this rule often coincides with the first rule about omitting needless words and the second rule about placing key words in the beginning. In this case, we front-load the action the user cares about, and trim away copy by switching to active voice.
Both rules provide you the opportunity to rethink your language for more helpful word choices.
4. Phrase Positively (If Possible)
Similar to the rule about the passive voice, phrasing your sentences positively is more effective than phrasing them negatively. This too has great implications on web copy – just take a look at some examples below for calls to action:
- Don’t wait to buy
Buy now
- Our speedy service won’t waste your money
Our speedy service saves you money
- Other companies don’t pay attention to details
Other companies ignore the details
Of course, some sentences simply work better in the negative (like if you’re informing someone of the money they might lose by not using your product or service).
It certainly varies on a case-by-case basis for body copy, but at least consider this rule every time you use the word “not.” Is there a better, more direct way to express what you mean?
5. Use Similar Forms for Similar Items
As writing advice, this rule is intended for sentence construction. If, for example, you are listing items, they should all share a similar word order and choice. For example, if you’re listing seasons, list them all the same way. Don’t say something like, “in the fall, the spring, summer, and in the winter.”
For web copy, this rule holds even more weight, as buttons, functions, and commands are all new forms in which items can be similar. Let’s say your interface gives its users three options: one option to exit without saving, and two options to save, one with saving and one with quitting. The most logical choice would be to list them as:
- Save & Continue
- Save & Quit
- Don’t Save & Quit
Inconsistency in this case would look sloppy, as with something like:
- Save & Continue
- Quit & Save
- Don’t Save and Quit
Consistency in web design extends far beyond writing and word choice. For a more complete explanation, check out our free ebook, Consistency in UI Design: Creativity Without Confusion.
6. Be Specific
Ambiguity is a quick death in writing. Specific details and precise words leave a lasting impression.
Let’s say you have a bedbug problem, and you’re looking at exterminators’ websites. Are you more likely to contact the one that says, “kills bugs fast,” or the one that says, “kills roaches, fleas, and bedbugs.”
Photo credit: Terminix
The details are what stands out in people’s minds. By their nature, they create more descriptive images in our minds, and thus are better for communication.
In web copy, this rule could be extended to mean “be accurate,” as with titles and controls. How often do you see “save” and “submit” used interchangeably, even though they are two different functions? Trickier still, imagine the potential confusion from using “Return” when you mean “Go back” since some users might be accustomed to “Return” meaning “Enter” thanks to keyboard design.
These minor details may only cause momentary setbacks in an interaction, but those momentary setbacks add up if they happen frequently enough.
Conclusion
You don’t need to be Shakespeare to write good web copy, but you do need to follow some rules. The guidelines above may have been around since before the Internet was invented, but that doesn’t make them any less useful in designing for this “new” medium. After all, good writing is timeless – just like good design.
If you’ like to learn more about mastering the tangible elements of design, check out the free e-book Interaction Design Best Practices: Words, Visuals, Space. Visual case studies are included from 30+ companies including Google, AirBnB, Facebook, Yahoo.
Read Next: The art of copy – designing for words
Image credit: Shutterstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.