
Designing a typeface is a wildly difficult process, and to actually come out at the end with something attractive takes an extreme amount of skill and patience.
 Type design may not be for everyone, but typography is, and nearly every designer works with it daily. This is why Type Release creator Sean Mitchell is here to share with you another list of gorgeous typefaces, all of which were released last month. See his findings, only on TNW:
Type design may not be for everyone, but typography is, and nearly every designer works with it daily. This is why Type Release creator Sean Mitchell is here to share with you another list of gorgeous typefaces, all of which were released last month. See his findings, only on TNW:
Commercial Type: Dala Moa

Originally inspired by worn gravestone lettering and lettering on shipping crates, the elegance of the forms belies their everyday origins.
Thinkdust: Nanami

A brand new Japanese-inspired type family.
Lián Types: Brand

A really soft chancery cursive turned into a script.
Incubator: Sharp Sans

Injects some much needed humanism into the Futura model.
Dada Studio: Clavo

It’s warmth comes from subtle details, classical proportions and traditional forms.
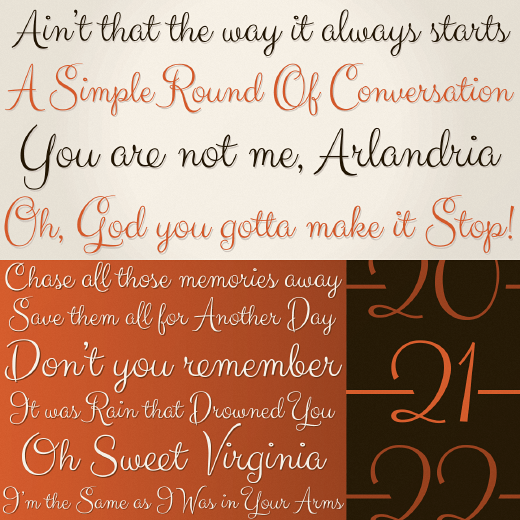
Sudtipos: Rolling Pen

Rolling Pen runneth over with alternates, swashes, ligatures, and other techy perks.
Type Together: Bree Serif

A young and energetic upright italic.
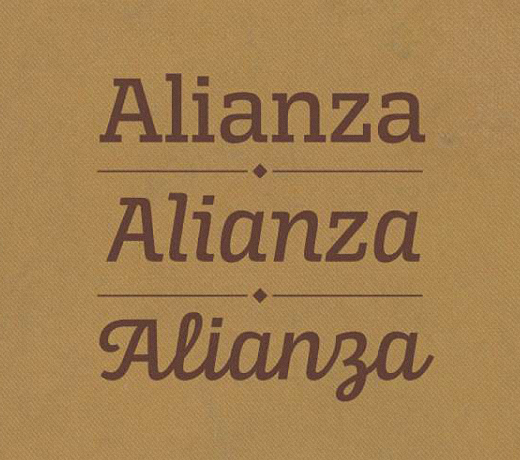
Corradine Fonts: Alianza

A complex typographic system which includes three different but complementary styles.
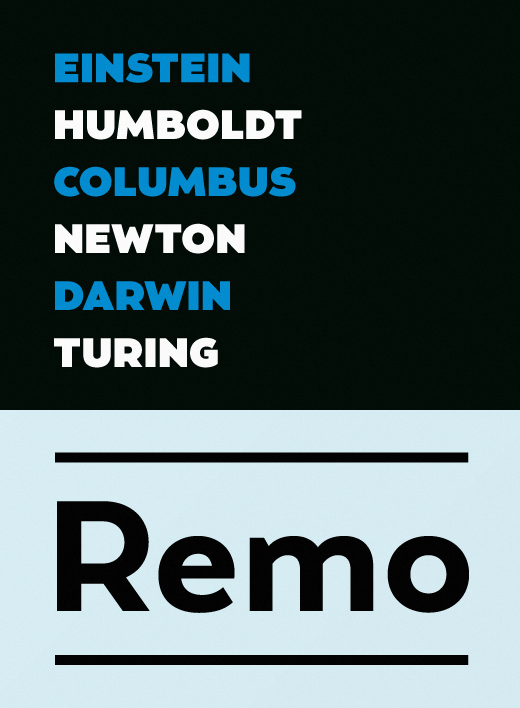
OurType: Remo

Warmth and good humour, with italics that are nothing less than sunny and delightful.
Kostic: Bicyclette

Carefully balanced between gentle curves and sharp angles.
Tipografies: Bulo Rounded

A smooth effect that brings a warm feeling.
Suitcase Type Foundry: Ladislav

A tribute to the typography of Ladislav Sutnar.
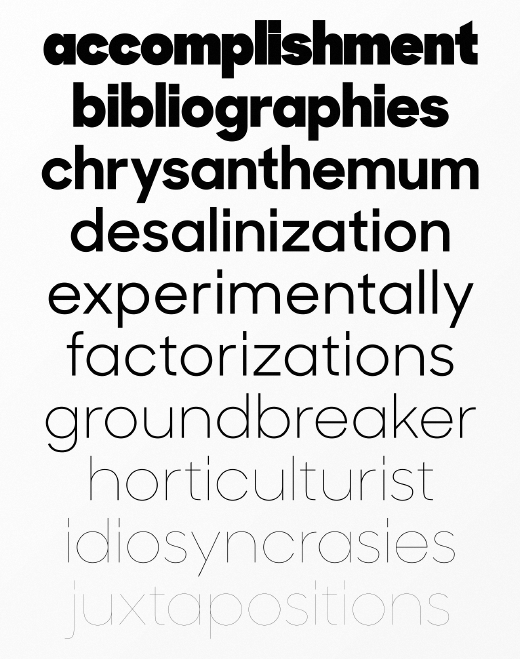
Typetanic: Transat Text

A geometric sans-serif, easy to read at small sizes, but also performs admirably in larger display settings.
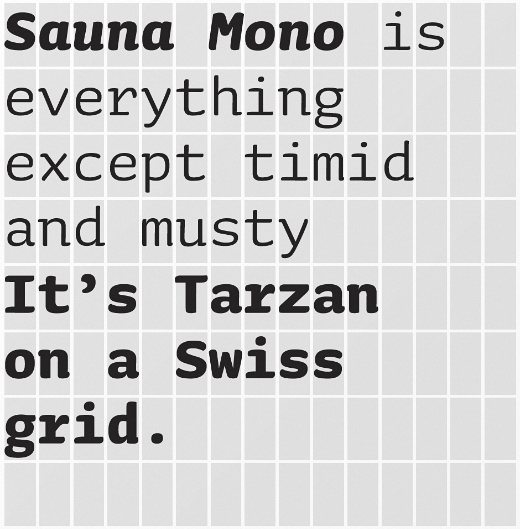
Underware: Sauna Mono

A monospaced typeface with an unusual flair.
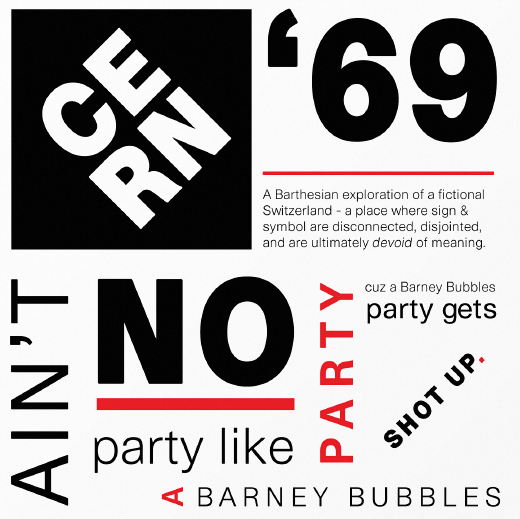
Wordshape: Cern

40 weights of neutral, yet formally nuanced grotesk typefaces.
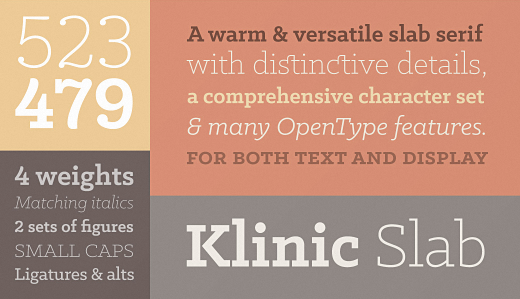
Lost Type Co-op: Klinic Slab

A workhorse that marries personality and functionality.
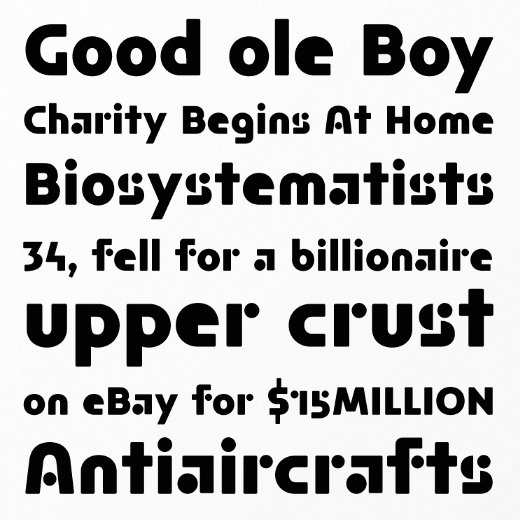
Talbot Type: Kroppen Round

A geometric, stencil-style font.
Exljbris: Tenso

A sans-serif with character.
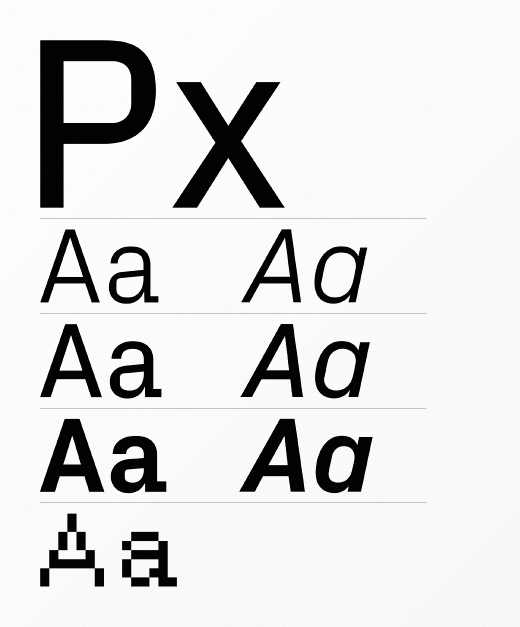
Optimo: Px Grotesk

When pixels become curves.
Art. Lebedev Studio: ALS Malina

A plump, sweet tempered display typeface.
Hamilton Wood Type Foundry: HWT Geometric

A curious angled wood type in 6 styles.
Delve Fonts: Sketchnote

When a handcrafted aesthetic and ease-of-use are desired.
Colophon: Lisbon

A geometric stencil typeface based on an original metal stencil.
Alphabet Soup: Dark Angel

A completely new take on the traditional blackletter font style.
Resistenza: Starburst

A gestural light script.
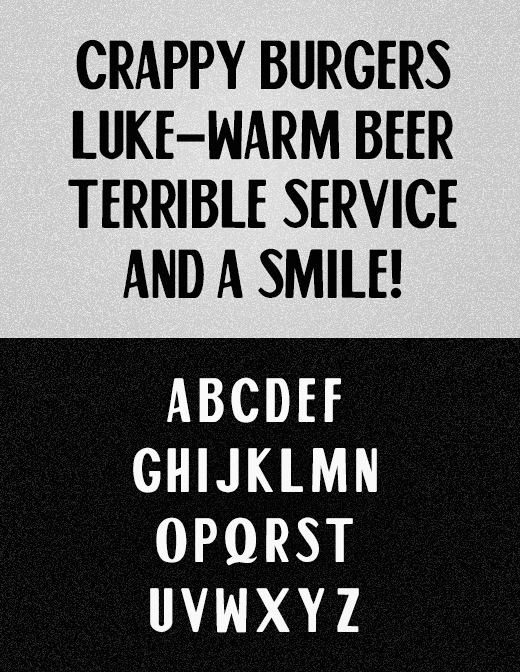
Matt Waymouth: Onehunga Sans

Crafted to reflect the charming inconsistencies and unique aspects of hand-painted type, in a bold, all-caps package.
Stiggy & Sands: Carioca Script

A signature script that is both elegant yet slightly bouncy and truly sings.
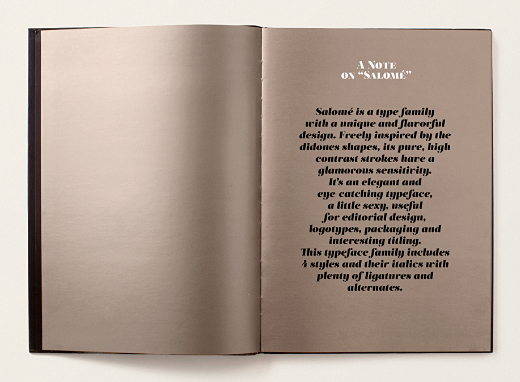
Atipo: Salomé

A unique and flavorful design.
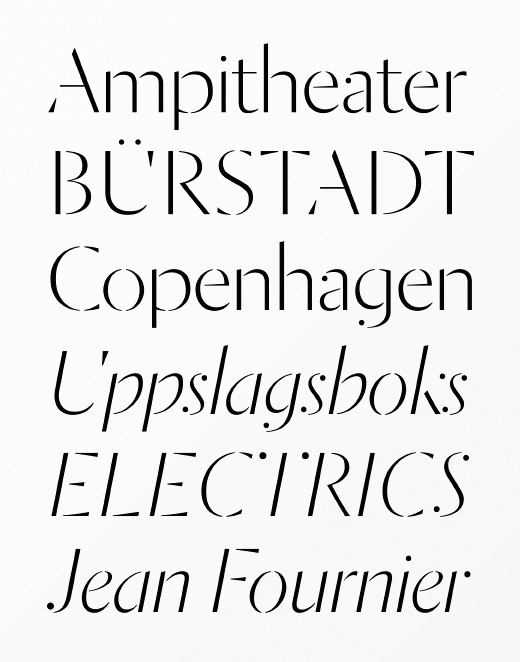
Insigne: Le Havre Titling

A fresh, fashionable take on classical forms.
Moretype: Hyla

Big, bold, playful, geometric, fun, modern, friendly, jolly, experimental and free.
Want more? Check out more lists of new typefaces from: May, April, March, February, January and Winter ’12. They’re worth it — we promise.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




