
Search is an essential tool for nearly every site on the Web, and yet somehow it’s still a frustrating utility to implement. In our own experience, even the search capabilities that ship with WordPress are lacking, requiring plugins or third-party solutions. Google’s offerings haven’t proved too impressive, either.
To bring some usefulness to this space, Riverfold Software founder Manton Reece created Searchpath, a basic search tool for sites and blogs, featuring what Reece calls “an innovative ‘popover’ UI.”
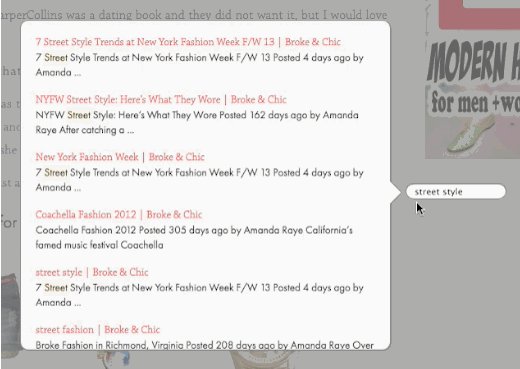
That popover UI means there isn’t even a search page to set up — the results pop up and pages open on click. The tool will set you back $8 per month, but there’s a free version available which limits the number of results.
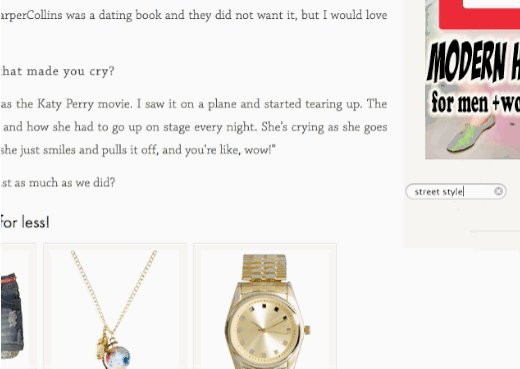
As you can see below, Searchpath’s design is focused on content and clarity. The tool pulls existing CSS styles from your own site, but can be easily customized via the “searchpath_link” and “searchpath_summary” classes.

All it takes is a simple JavaScript tag, which will look something like this:
Aside from CSS, you can customize the search box’s placeholder text by passing a “placeholder” parameter to the script. There’s currently no easy way to customize the search box, but there’s a workaround: Reece tells us “you can create your own simple search form and then have Searchpath attach itself to it by passing the “id” of the search field.”
For now, the tool is still in its early stages and Reece details that he’s planning to add more customization options down the road. Check it out via the link below.
➤ Searchpath (free — $8/month)
Get the TNW newsletter
Get the most important tech news in your inbox each week.




