Adobe’s recently launched Edge Web Fonts service has our attention, as it extends the software giant’s offering of free and open source fonts to users that aren’t interested in the restrictions of a Typekit trail membership or the Adobe-less Google Web Fonts.
The service is great because it doesn’t require you to sign up at all, is hosted for free by Typekit and is easy to implement on your site (see our beginner’s guide), but there’s one glaring issue that Adobe has yet to resolve: discovery.
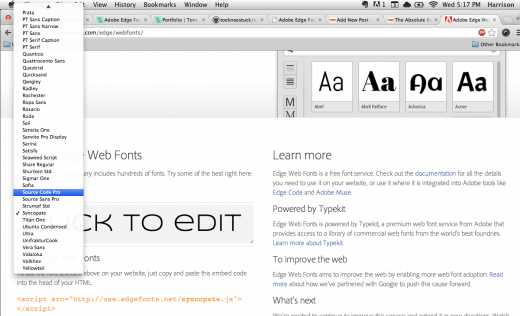
Right now, in order to pick a typeface you have to use this:

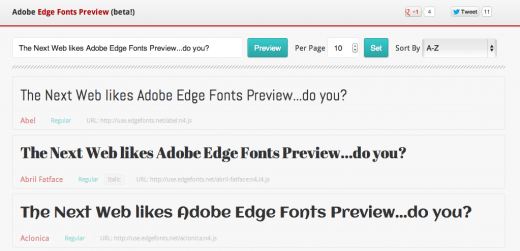
To combat the poor font-picker tool that Adobe provides on its site, designer/developer Tony Stuck created Edge Fonts Preview, which lays out all of the available typefaces so anyone can compare and contrast what’s available, instead of fumbling with a drop-down menu.

Stuck told TNW that, in addition to needing a better way to browse Edge Web Fonts, he used this project to experiment with tools like Yeoman, RequireJS and Backbone.Marionette. Additionally, since there was no available API, Stuck had to scrape the Edge Web Fonts site “to pull out all of the fonts, names, and their associated styles (via the WebKit console).”
Stuck says that more features are on the way, but for now we’re happy with this simple-yet-helpful site and hope that Adobe doesn’t take any offense to it (they shouldn’t). Check the site out via the link below, or visit the project on GitHub and learn more about how it was created on Stuck’s blog.
Image credit: Thinkstock
Get the TNW newsletter
Get the most important tech news in your inbox each week.