
As we’ve said before, responsive design is without question the future of the Web. Native apps are awesome, device-specific Web apps and sites can be interesting, but the bottom line is clear: everything from a smartphone to a 27″ iMac will soon be touching your site, so you might as well prepare for it.
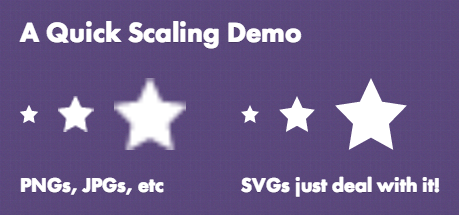
This is where SVG comes in, an open vector format that scales infinitely from thumbnails to billboard-sized displays losslessly. SVGs on the Web are quite promising, despite their incompatibility with IE 7 and 8. From what we can see, problems relating to support will erode over the next few years, but how can you start adopting SVG early? SVGeezy.
SVGeezy is a simple JavaScript plugin which detects SVG images on your site, and automatically “looks” for a standard image fallback for those older, less capable browsers. According to creators Ben Howdle and Jack Smith:
Those browsers need lovin’ too dawg.
Weighing in at a slim 1 kb, SVGeezy started out inside the creator’s simple location sharing tool, iHi. Howdle told TNW that it was just a simple if check at first, but then the two decided to evolve it into a simple plugin for everyone else interested in embracing SVGs (without fearing older browsers).

Check it out via the link below and find more of TNW’s Design & Dev tips here.
➤ SVGeezy
Get the TNW newsletter
Get the most important tech news in your inbox each week.