
Built atop Raphaël, a small JavaScript library that simplifies working with vector graphics on the Web, SeuratJS is a plugin created by Greg Smith that makes it easy for developers to pixelate and pointillize images on the fly.
According to the creator, the aptly named plugin (read: Georges Seurat) works by “extracting color data from an image of your choice and rebuilding the original with filled graphical primitives in SVG.” It’s a simple plugin with varied results that range from goofy effects to honestly useful and artistic results.
More, from Smith:
SeuratJS is a JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. Seurat makes it extremely easy to alter what primitives are generated (how they look and where they appear) and how they animate.
SeuratJS uses the HTML5 canvas to parse color data and, because of this, the library operates entirely on the client side.
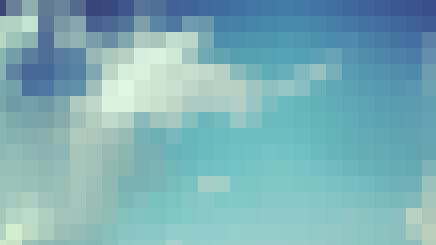
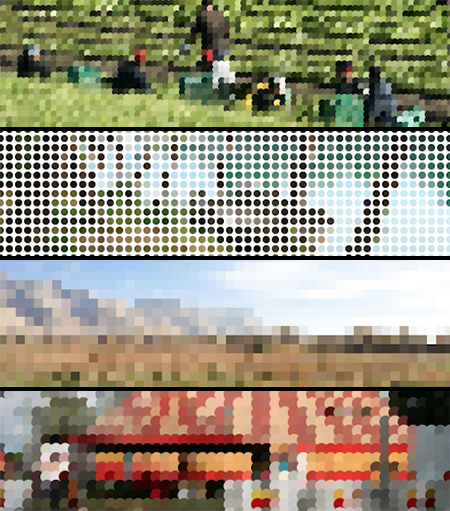
Here are a few examples of what can be done:

SeuratJS can be downloaded (and played with) for free on the project’s home page or via GitHub.
➤ SeuratJS
Source: Webdesigner Depot
Get the TNW newsletter
Get the most important tech news in your inbox each week.




