
Every once in a while, we like to highlight our favorite tools for Web designers, and right now a plugin by the name of jQuery Transit has caught our attention. And so, if you have ever searched for a simple way to bring smooth CSS3 transformations and transitions to jQuery, look no further.
There are other plugins out there that work similarly, including Move.js, jQuery animate enhanced, jQuery 2D transformations and jQuery CSS3 rotate, as creator Rico Sta. Cruz explains, but the robust nature of jQuery Transit, in addition to the exceptional way the plugin is documented on the site, makes the entire setup process highly approachable — even for someone who isn’t too familiar with jQuery or JavaScript.
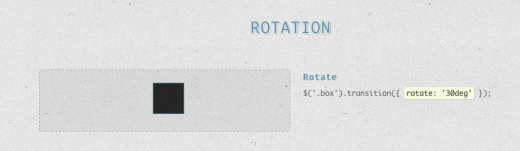
To get started, simply include this script after jQuery, and then follow the guides for the available transformations: translate, rotate, perspective, scale, skew and so on.

Right now, the plugin is supported in IE 10+, Firefox 4+, Safari 5+, Chrome 10+, Opera 11+ and Mobile Safari. If the visitor uses an older browser, the plugin degrades by “simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation.”
Check out the plugin via the link below and on Github, and then feel free to share your thoughts in the comments!
For more, you might also want to take a look at the Scrollorama jQuery Plugin, this list of 5 free jQuery plugins for Web designers and this jQuery plugin which allows you to turn any HTML element into a kitten (yes, seriously!).
Get the TNW newsletter
Get the most important tech news in your inbox each week.




