
There’s been so much excitement about the capabilities of HTML5, the markup language that helps us make and present things on the Web, but it seems that for all the enthusiasm, there are still issues with the new kid that need to be worked through.
In the latest research by Spaceport.io on the performance of HTML5 on desktop vs smartphones, it appears that there are performance issues for apps and in particular games for mobile devices.
Spaceport.io used its own Perfmarks II benchmarking suite to test HTML rendering techniques across desktop and mobile browsers. Its latest report says:
We found that when comparing top of the line, modern smartphones with modern laptop computers, mobile browsers were, on average, 889 times slower across the various rendering techniques tested. At best the iOS phone was roughly 6 times slower, and the best Android phone 10 times slower. At worst, these devices were thousands of times slower.
The Perfmarks tests attempt to translate, scale or rotate as many objects as possible on various devices, while maintaining 30 frames per second or better.
When it comes to gaming, 30 frames per second is a good rule of thumb, according to Spaceport.io. What that means is that lower rates can deliver laggy or choppy presentation and that there are some applications that may even need 60 frames per second to deliver the required content.

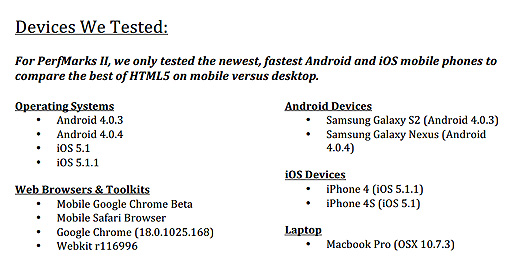
Spaceport.io tested a number of devices and browsers to collate its data as well as working through a good set of rendering techniques.
The results found that the slow-down factors ranging from 6 to many thousands meant that they should be taken with a grain of salt, but it also points out that developers should be testing on varied devices before concluding that a demo applies to any given device.
The report clarifies this point by saying:
Another way to think about it is this. If your HTML5 game is playable on a laptop, think to yourself, “if this game was running 10 times slower, would it still be fun?” If the answer is yes, you have built a mobile compatible application for the upper echelon of the fastest, most modern smartphones in the world. If your game is still fun running a hundred or a thousand times slower, then you have successfully built a mass market, mobile HTML5 application.
As mobile devices often lack support for Flash, HTML5 is the language many developers are hoping will help to fill that gap. If these lag times are correct, they may have a bit longer to wait in order to create a more satisfying application that works away from a desktop or laptop.
For more information and detail, take a look at the latest report here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.




