
The world of UX (user experience) design is critical to navigating the Web, especially via smartphones and tablets.
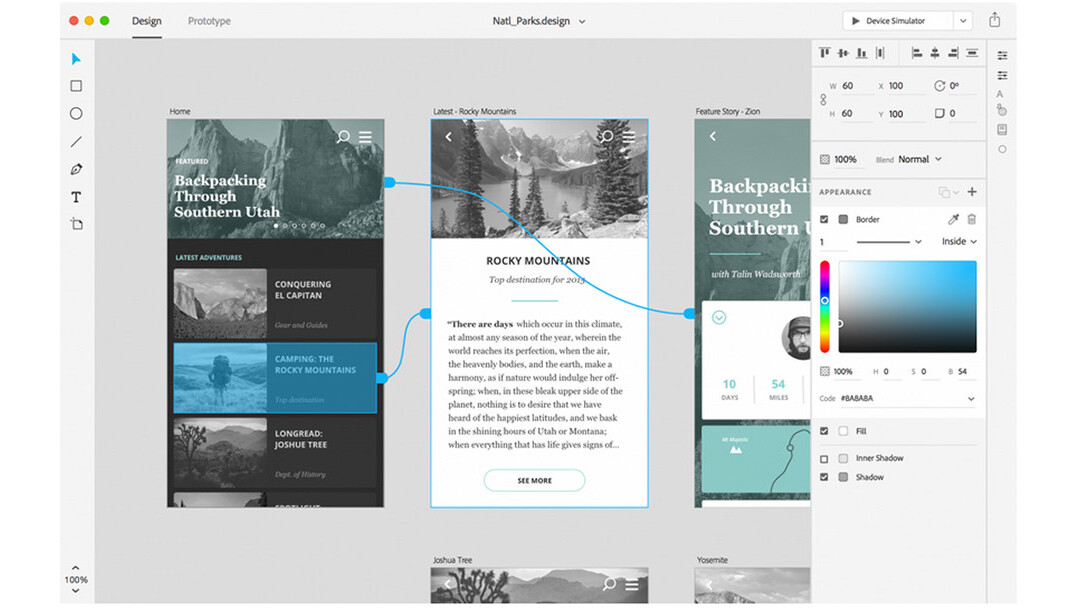
In attempting to make the design process easier, Adobe unveiled a new tool — code named Project Comet — to help manage the tasks of wireframing, visual design, prototyping and previewing, all in one go.
The project is geared toward designers responsible for the look and feel of websites across various screen sizes, while keeping a close eye on how content appears in each environment.
While it might seem counterintuitive to build a brand new app for that purpose, especially when Adobe already has Dreamweaver and Muse, the company decided against adding such features to those established apps in favor of targeting the specific function.
As a design tool, Project Comet is especially friendly because it does not require coding. Instead, vector drawing tools let you quickly create and preview interactive prototypes in real time. Just drag and drop text and graphic elements to construct the experience of a mobile app.
Like most of Adobe’s apps these days, Project Comet relies on CreativeSync so users can leverage assets from Photoshop and Illustrator, and move seamlessly between them. You can view your mobile designs in context, and in real time, on connected devices and share designs with developers.
Andrew Shorten, project manager for Project Comet goes into more detail in demystifying how it works and how you can get in on the action.
The software is due to preview in early 2016.
Get the TNW newsletter
Get the most important tech news in your inbox each week.