I have to admit my fascination with Tumblr. Though I don’t post things onto my own very often, I love getting lost in a Tumblr spiral for hours. I read stories, I click links and I view pictures…but viewing pictures of Tumblr sucks. If you want to see the full size of an image, you’ll do that in a new tab. For many images, it’s completely unnecessary, and they’re just begging for a lightbox.
But integrating a lightbox to your Tumblr is a pain in the tail. Even though you can easily customize your Tumblog, the solutions for adding a lightbox are far from elegant. That is, until Tumblrbox.
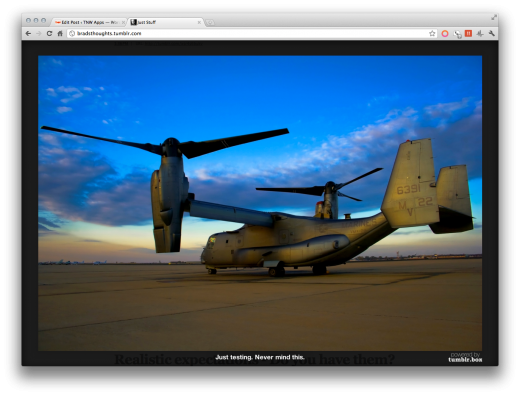
Tumblrbox is a small chunk of Javascript code that you paste into your “Description” section of your Tumblr. Next, you hit save. After that? Well, nothing. It just works.
I have to admit that I had a small problem with the specific Tumblr theme that I was using, but a quick email to the team saw the issue fixed in a matter of minutes after they got wind of the problem. Now, my Tumblr is rocking some beautiful photography displayed in a lovely way.

Want to join me? Head over, copy the code and get it pasted into your Tumblr options. It really is dead-simple, it does what it says and it looks great. It’s a project by the same team that brought us Picuous, so you can rest assured that these guys know photos and they know how to make them work better.
Get the TNW newsletter
Get the most important tech news in your inbox each week.