Update: We’ve been told that the official launch isn’t for a few more weeks, and only previous customers were notified. It looks like we’re getting a sneak peak! Brace yourself for a few bugs here and there.
Ever wish your blog could be more interactive? Now it can be with Highlighter, the brainchild of Josh Mullineaux, Matt Blancarte and Nate Whitehill, founders of Unique Blog Designs, a full-service blog and web design firm. The startup was one of the first to be accepted into the TechStars mentorship program in May 2010.
The service, which was previously in private beta, is now freely available for anyone who wants to add a new dimension to their blog. Signing up is easy: Simply link your Facebook or Twitter account to Highlighter to get started. Highlighter is compatible with the major blogging platforms Tumblr, Typepad, WordPress and Blogspot. (Check the FAQ for detailed instructions on how to install Highlighter using your preferred platform.)
Highlighter is easiest to install on your WordPress blog, simply by using the free plugin. Settings are activated through the WordPress dashboard. The plugin is also highly customizable as far as the appearance is concerned.
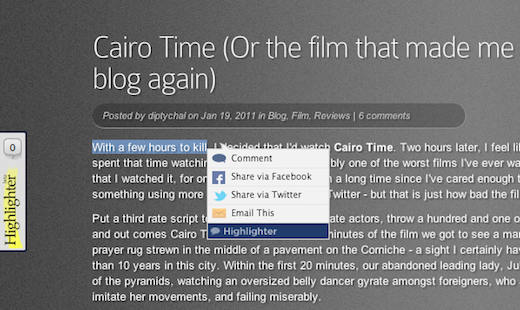
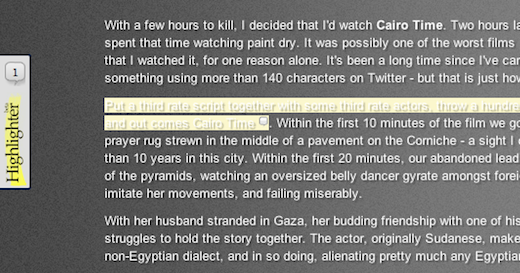
Once you’ve got Highlighter installed, visitors will be able to interact and share content from your blog in a variety of ways. If they want to share a specific passage or image from your blog post, all they have to do is highlight it, and the new options will pop up. They can share the highlighted passage via Twitter, Facebook or email, or they can post a comment, provided they too have a Highlighter account.

If someone highlights a passage, leaving a comment for you on your blog, it will be visible to everyone else.

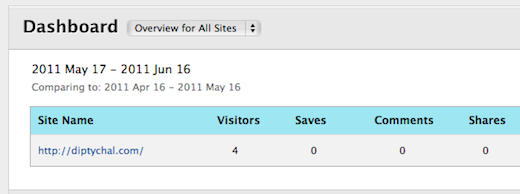
You can also keep track of visitor stats using Highlighter, provided that you place the code in the footer. After logging into your account on the Highlighter website, click the Add New Site button, and the code will auto generate.
Any actions such as how many times a post has been shared, highlighted, saved or commented on, will be tracked through the analytics dashboard, giving you a better idea of how people use your site.

The advantage of using a plugin like Highlighter, over other standard commenting features like the native commenting feature or Disqus, is that it gives readers a way to specify exactly which part of your post they are responding to. Highlighter is chock full of features, including the ability to build a targeted email list, using popular email marketing providers like Mailchimp, Aweber or GetResponse.
To find out more about what Highlighter can do, check out the video below:
Get the TNW newsletter
Get the most important tech news in your inbox each week.