
This is the first in a series of projects I will be doing in which I’ll be reimagining cool technologies from anime and cartoons as real-world applications. In this case, I’ll be redesigning the Dragon Radar from the Dragon Ball series to be a mobile application.
Yes, I’m a geek.
I know. It’s okay.
If you aren’t familiar with Dragon Ball, it’s a manga-turned-anime series that follows the adventures of the protagonist, Son Goku, through his entire life as he trains in martial arts, makes new friends, and fights various enemies. Along his journey, he meets a girl named Bulma, who is on a quest to find seven mystical orbs known as the Dragon Balls. When all these orbs are collected, they summon Shenron, a dragon that can grant any wish a person desires. Goku decides to go with Bulma on her quest to find the Dragon Balls and that’s where the adventures begin.
What’s the Dragon Radar?
To help them on their journey to find the Dragon Balls, Bulma, an inventive genius, creates a device called the Dragon Radar, which allows them to detect the locations of the Dragon Balls, which are spread across the Earth. According to Bulma, the Dragon Balls give off a particular electromagnetic pulse, which she has programmed the Dragon Radar to be able to detect.
Of course, since it’s an anime, they don’t have to be able to logically explain how it works. It just… works. So, let’s work off of the idea that we are able to somehow locate the dragon balls via a radar that picks up their particular signal. How would that interface look if it were an app on your phone?
Read: [Here’s why every designer should know these 4 system diagrams]
(Note: This is not meant to be an entire case study or fully fleshed out product design, so I will not be taking it through the entire design thinking process. Instead, I will be pulling out a couple of the app’s core functions and visualizing them.)
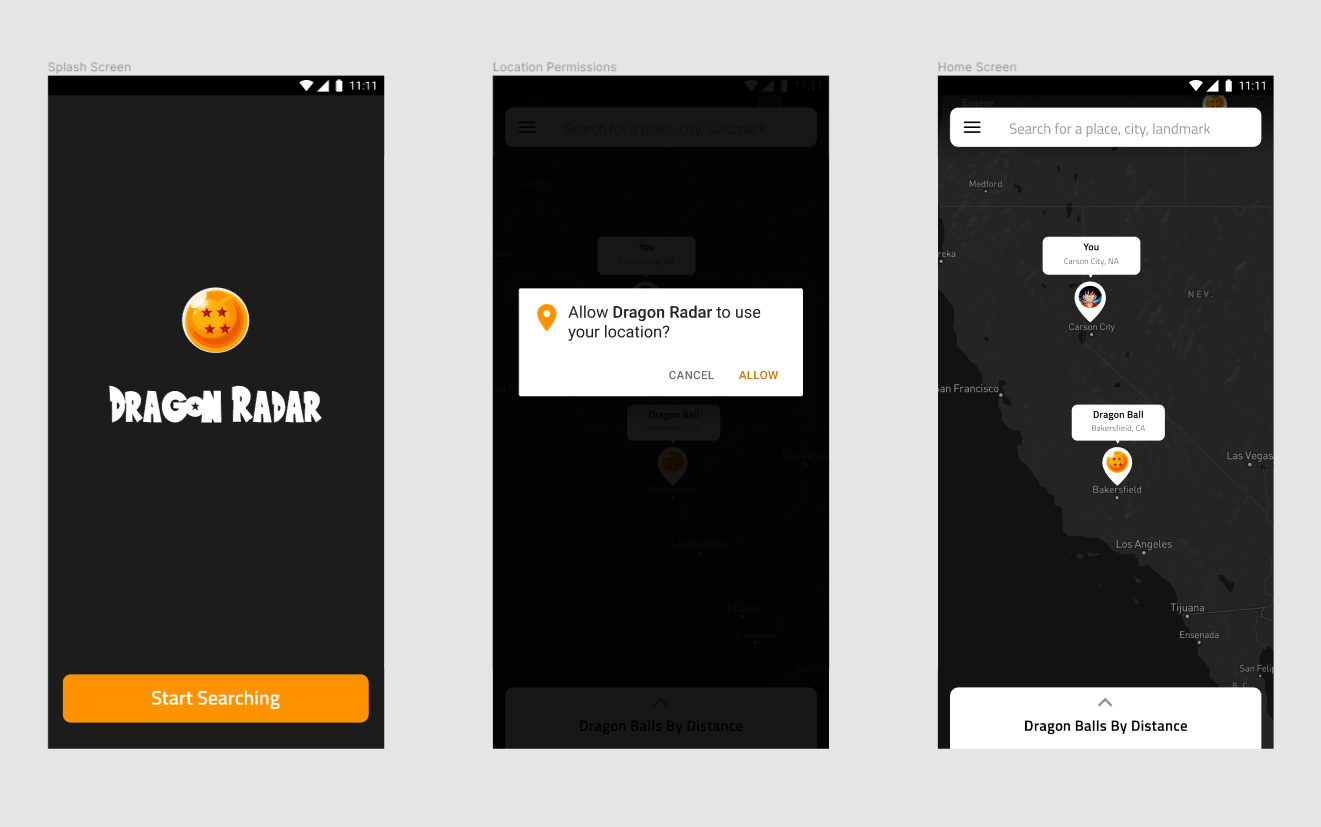
It should essentially function like a Maps application
If we assume that we have the radar technology working on the back end, the interface of our Dragon Radar mobile app would essentially function how a map/GPS application would function on your phone. The core difference between this application and other map/GPS applications is that this one would be pulling in data from the radar technology that can locate the Dragon Balls via their electromagnetic pulse, and displaying where they are to the user.
Tracking and comparing elevation
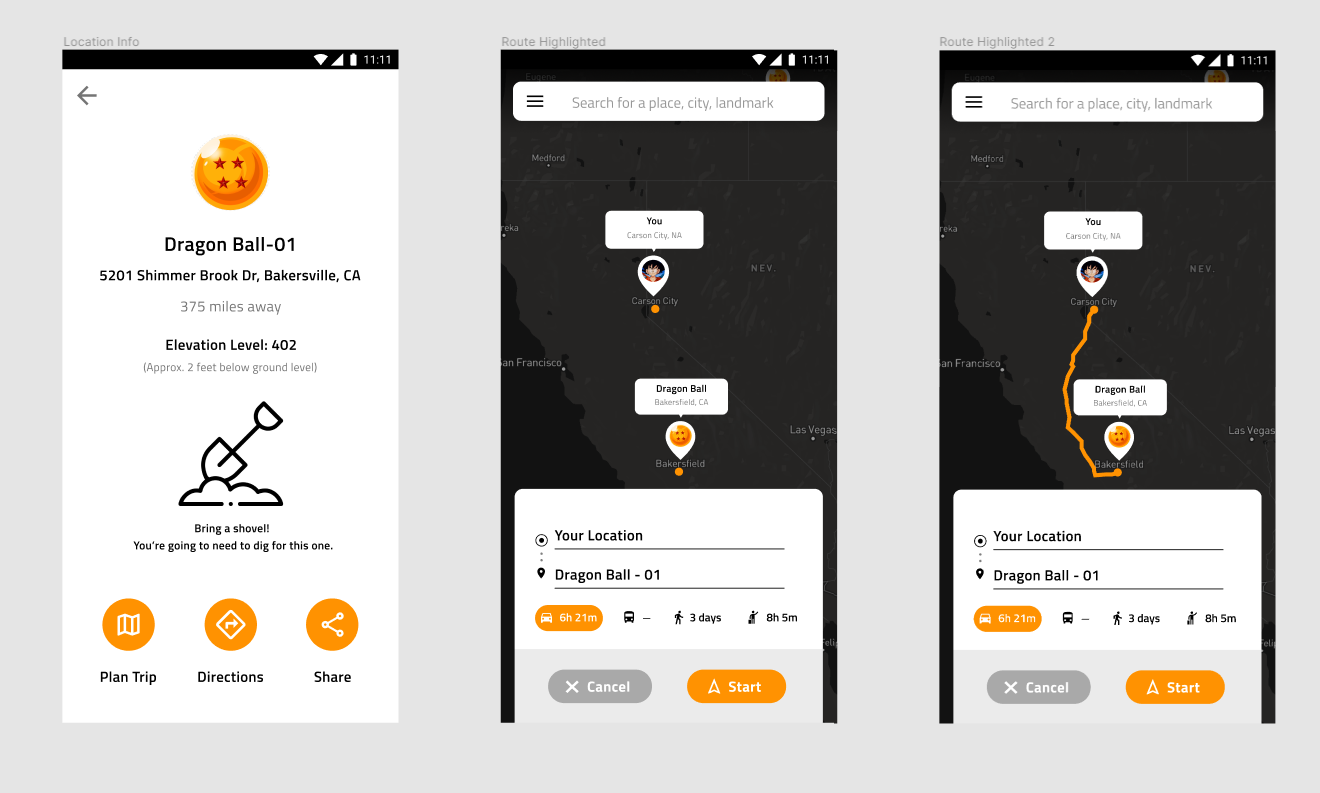
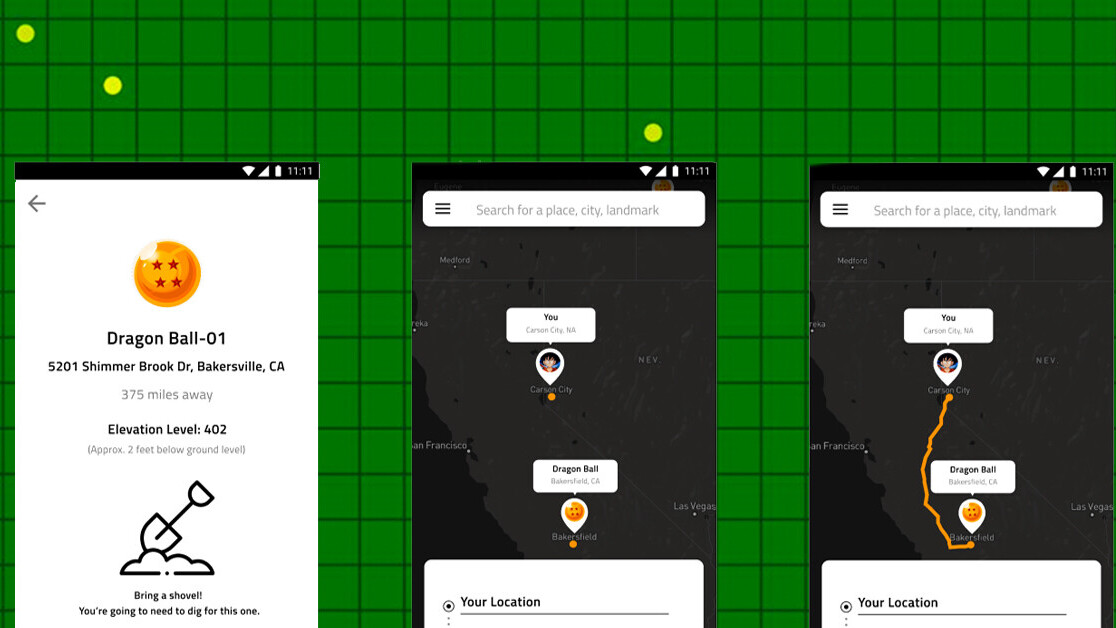
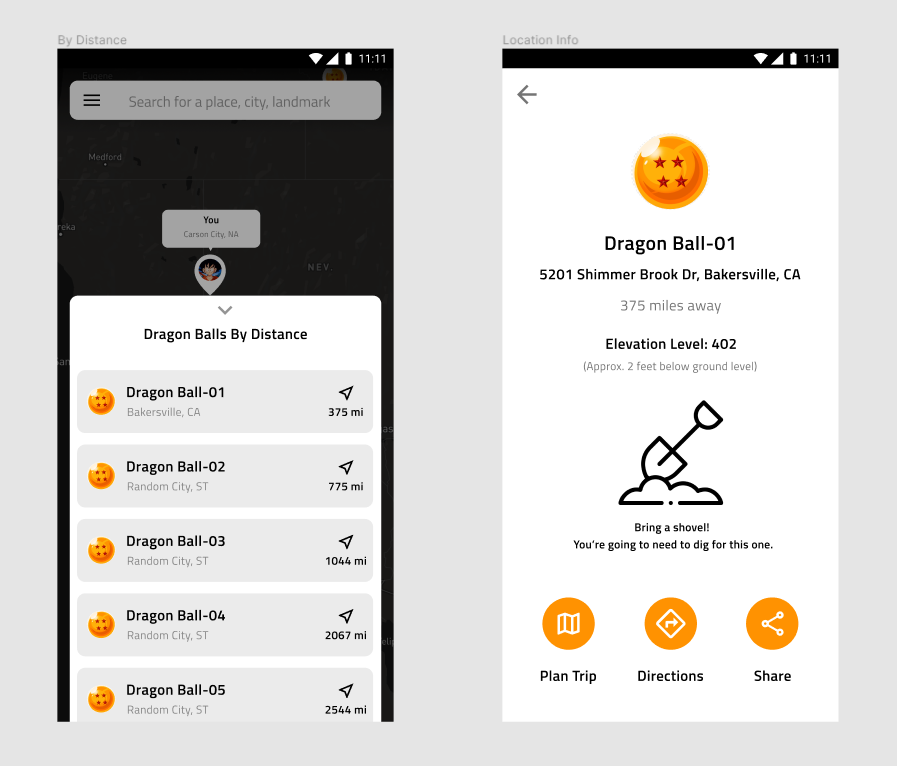
Another unique feature that I believe this application would need to have is the ability to discern differences in elevation. In the show, Dragon Balls are spread across the entire world. They may end up in rivers or buried underneath some dirt. So once we are able to get the user a Dragon Ball’s location, we need to inform the user if the Dragon Ball is above or beneath them.
An idea I had on how to solve this would be to take the location that the radar is pulling in, log the elevation of the location, and compare it to the elevation of whatever is the nearest landmass to it. In the example I have designed, I used a neighborhood in Bakersfield, California as a Dragon Ball location, which has an elevation of 404 feet. If the Dragon Radar logged the Dragon Ball at 402 feet, the interface would inform the user that the Dragon Radar is most likely underground and that they need to be prepared to do some minor excavating.

The user may also have the option to share the location of the Dragon Ball (Goku and his friends have had to go on searches in groups before). Assuming that the journey is going to be long and arduous, it may also be beneficial to allow a user to plan their trip to a particular place. This could involve allowing them to look for places near the area they are traveling to, such as hotels, restaurants, stores, and gas stations.
From this point, the application could highlight a route for them and allow them to choose between different modes of travel (car, bus, walking, biking). They would then begin their journey.
Assumptions
There are many concepts presented in this design that are entirely based on assumptions I’ve made about what a user might need from a modernized Dragon Radar. Aside from the huge elephant in the room (trying to track magical balls through some sort of electromagnetic pulse), there are also other factors (from the show and in real life) that would need to be taken into account to actually build something like this.
What would we do if the Dragon Ball was deep in the ocean, instead of just in a river? How would we make it so that the user didn’t lose the tracking in areas where the internet was weak? How would we account for if the Dragon Balls somehow changed positions? What sort of other technologies would we need to integrate along with the app to help the user better locate the Dragon Balls?
Overall, this design was an interesting one to work through. During my time doing research for this app, I took some time to look at how the interfaces of some of the most popular mobile GPS applications work (and in doing so gained an appreciation for how many factors you need to account for when designing them). I also got to learn a little bit about radars work and what they can and can’t do, which was pretty cool.
This article was originally published on UX Collective by Joshua Philoctete, Product Designer. You can read the original article here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.