Traditionally people have viewed Apple as hostile to any apps outside of the native App Store market. This has been proven wrong time and again, but the perception seems to persist. The open-source Webkit framework that Apple provides web developers has been significantly improved since Apple first started using it for Safari and now, with iOS 5, Apple is introducing changes that make it better than ever. Isn’t it finally time to acknowledge that Apple isn’t afraid of web apps?
When the iPhone was first opened up to developers, they were only allowed to build mobile apps that ran inside the Mobile Safari browser. At best, a user could add a shortcut to the web app and launch it from the springboard.
Then, as native app development was opened up and creators got ahold of the native scrolling and user interface customization available to them with the official SDK, web apps became second class citizens. You couldn’t place menu elements where you wanted them, scrolling felt slow and imprecise, there was none of the fluid, tight scrolling experience of a Native app. In addition, Mobile Safari just got a nice speed bump.
Apple has improved web apps quite a bit since the introduction of the official native app SDK, but scrolling and UI placement are still two areas where native apps excel massively.
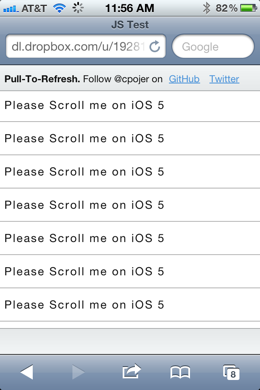
iOS 5 beta 1 finally got the CSS property position:fixed working properly. This means that developers now have the ability to place menu bars at the top or bottom of their web apps. This is a change from previously where the top was the only viable place to anchor a menu, the way that the Twitter web app does it.
The new way that position:fixed works should give developers much more freedom to create native looking menu bars that anchor at the bottom or top of the screen. Here is a demo video of the property being used from David Calhoun, which you can check out live on iOS 5 here.
That fixes the problem of menu placement, but scrolling is still an issue. That’s where the overflow:scrolling property comes in. This was also introduced in iOS 5 beta 1 and allowed for scrolling inside frame elements with just one finger, instead of the standard two-finger gesture. iOS 5 beta 2 has improved on this greatly, adding a value called ‘touch’.
This enables native style scrolling inside any container element, bringing along with it single-finger control, but also smooth momentum-based scrolling with bouncing and rubber banding, the same effects that you get in the ‘main window’ of Safari and in native apps. These features are implemented incredibly well in the new version of Mobile Safari, with fantastic framerates that have been previously unattainable.
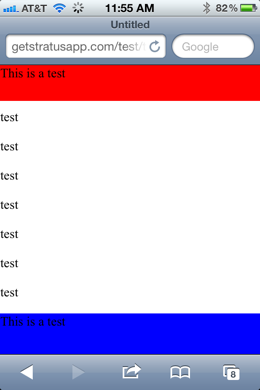
You can see a demonstration of these features in a test created by developer Christoph Pojer here or in this test shared by Stratus app designer Jeff Broderick by visiting them on an iDevice running iOS 5 beta 2.
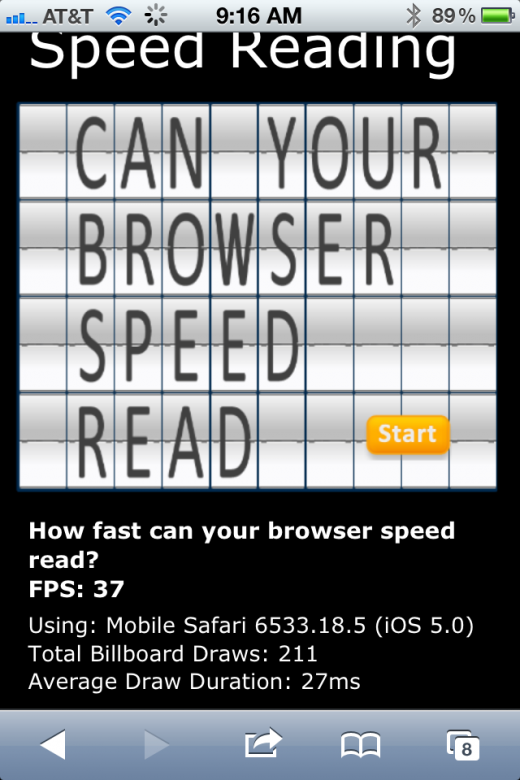
Lastly, the speed of Mobile Safari has been increased significantly. It has gained a new WebKit engine that takes on a lot of the properties of Safari 5.1. We’ve run some (very) informal tests here and have seen a several-fps jump in rendering speed, from the previous numbers of about 32 fps to a solid 37.
Each of these improvements may seem slight at first glance, but taken together they’re significant, especially in light of the recent outing of Facebook’s ‘Project Spartan’ web app market and the move to web-only for the Financial Times. They show that Apple is interested in moving Webkit and Mobile Safari forward by including features that were only previously found in native apps and Apple’s internal Pastrykit tools.
Apple has the right to create and curate a ‘closed’ market of native applications. We’ve seen the success of this path in the sheer variety of apps available on iOS, as well as the relative financial success of apps on the App Store versus those on the Android Market.
With these improvements, Apple is also showing that they’re committed to helping developers create web apps that look and feel like native apps. They’re happy to see developers creating web apps that run great on iPhones and iPads because, shocker, they still run on iPhones and iPads. Anyone who thinks that Apple in any way ‘fears’ things like Facebook’s rumored web app store or native developers switching to web apps is missing the bigger picture.
Web apps that run fantastic and look as good as native apps still run on iOS and Apple is still the only company selling iOS devices. Making web apps better is just good business.
Get the TNW newsletter
Get the most important tech news in your inbox each week.