
Website builders — WordPress, Squarespace, Wix, and dozens of others — are popping up everywhere. Some of them claim they’ll let you build a site within minutes. Others claim they provide all the power of Photoshop plus native code combined.
Ultimately, these tools all attempt to achieve the same goals:
- To help you build professional websites with dramatically less time and hassle than coding sites by hand entails.
- To empower designers who aren’t code-savvy to design, develop, and host a standalone website without having to rely on developers for assistance. (Even if you’re already a fully-fledged developer, this can be hugely beneficial.)
- To provide developers who aren’t design-savvy with beautiful and responsive templates that function as starting points for their web development work.
I’ve researched and compared all the prominent website builders, and I’ve distilled the results into this article. Instead of being a deep-dive into these tools, we focus on answering the most pressing question: Which sitebuilder is best suited for you and your web development goals? Whether you’re a budding novice or a professional designer, there is indeed a perfect website builder for you.
If you’ve always been curious about these tools, but could never tell if they were worth the time investment, read on.
Who are you?
As someone looking to build a website, you fall into one of four categories:
- A developer who’s comfortable with code, but not necessarily design. You’re looking to leverage an advanced site builder that can improve the look of your design work while not hindering your ability to fully modify HTML and CSS.
- A designer with a great eye and a dislike for mucking about with code. You prefer to work as visually as possible. You want a professional design tool that lets you accomplish everything visually while not taking away the pixel-perfect precision you expect from Photoshop and Sketch.
- A designer-developer hybrid with an intermediate or advanced skill level who’s equally talented with both aspects of website development. You’re capable of crafting a beautiful UI and implementing it with high quality, semantic code. Your interest in sitebuilders is one of time and cost effectiveness; you know there’s a quicker way to develop client sites, and you want to get up to date on the latest and greatest tools.
- A non-technical business person who’s not familiar with the intricacies of web design and development. You want something introductory that will walk you through the process of creating a professional website.
Have you figured out which you are? Good. Let’s pair you up with the perfect website builder. Squarespace is best for the non-technical, WordPress is best for developers who don’t design, and Webflow is best for professional designers. If you’re not sure which category you fall into, Webflow is the safest bet. It flexibly addresses all four user types, and it provides an impressive amount of power. Let’s find out why.
Squarespace: Best for the non-technical
Squarespace is one of the most widely-used website builders. Its focus is on providing a simple means to set up a beautiful, responsive site within minutes — without having to be a professional designer or developer. It works as follows: You’re provided with a selection of twenty or so templates. You choose one then you customize it through a sophisticated — but limited — toolset.
The toolset’s inability to fully overhaul the look of a template has the benefit of ensuring that you can’t break the functionality or responsiveness of the template. The downside to this is that — since Squarespace gets roughly a thousand new users per day — every base template is chosen an average of 50 times daily, meaning that thousands of Squarespace sites look suspiciously similar.
This lack of uniqueness is what makes Squarespace unsuitable for professional designers who are looking to make to-spec, one-off sites for clients. Further, because Squarespace locks sites within its platform, Squarespace is also unsuitable for developers looking to customize a template with extended functionality.
However, if you’re looking to build a full-fledged, beautiful website for yourself or your small business, Squarespace is the best solution. It’s beautiful, it’s simple, and it specifically empowers the non-technical.
Squarespace’s pricing model is very accommodating: Sign up and build your site for free. Once you’re ready to publish, select from one of three pricing plans that range from $8 to $24 USD per month. Hosting is included.
Honorary mention
Similar to Squarespace, Wix is a tool for the non-technical who are comfortable relying on structured templates. It boasts a sleek drag and drop editor that allows you to easily customize your template of choice. In contrast to Squarespace, Wix offers hundreds of themes to start from. Unfortunately, many do not look professional, and Wix’s overall user experience isn’t on par with Squarespace’s.
Wix’s basic plan is free, but for advanced options — such as an ecommerce template or additional bandwidth — you’ll be looking at up to $25 USD per month.
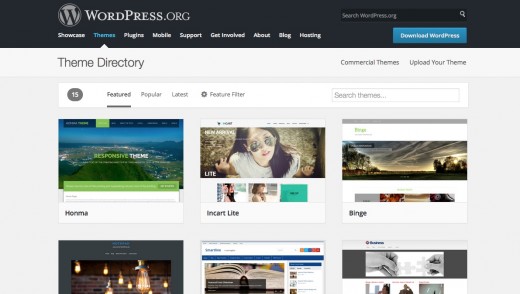
WordPress: (Still the) best for developers
WordPress is the king of blog-oriented content management systems. It’s as old as the hills, and just as unshakeable. It’s by far the most popular website builder on the web — due in part to it being completely free.
An enormous community has grown around WordPress, resulting in an unparalleled volume and quality of both add-ons and support. From SEO optimization tools to feature-rich ecommerce systems, the WordPress plugin ecosystem has everything you need to create a website of any type.
However, integrating WordPress add-ons, modifying templates, and setting up hosting is not for the non-technical. Due to the piecemeal nature of the WordPress ecosystem, you’re expected to connect a lot of the technical dots yourself. In other words, WordPress is made first and foremost for developers.
If you do have the technical skills to work with WordPress, building custom themes is unfortunately rather painful: In addition to needing an intimate knowledge of HTML, CSS, and WordPress itself, you’ll be spending hours separating your themes into their constituent parts so that they work within WordPress’ rigid structure. Professional designers who want flexibility in their design choices will find this workflow hostile.
Nonetheless, WordPress remains the best site builder for developers since it puts them in charge while not restricting their programmatic ability. In addition, the technical issues a developer will inevitably encounter with WordPress have certainly already been encountered before, meaning that there’s a trove of support questions to wade through when you need assistance or general website development advice. The power of the WordPress community cannot be understated.
Ultimately, if you’re a developer who prioritizes getting a feature-rich site up quickly, WordPress is for you. If, however, you’re a designer working with clients who expect unique sites built to spec, you’ll need to look elsewhere.
Note that there are two hosting options for WordPress: Either host your site on a WordPress-specific hosting provider, such as WordPress.com or WPEngine.com, or install the WordPress software on your own server. If you choose the latter, be aware of the security issues that CMS self-hosting entails: Because WordPress is so popular, it’s a target for hackers, and new vulnerabilities are constantly being exposed — not just in the core software itself, but also its third-party plugins. If you go this route, ensure you read up on security.
Honorary mention
Craft isn’t a site design tool per se. You won’t find the comforts — and distractions — of a drag and drop UI here. Instead, Craft is a streamlined tool for developers who aren’t afraid of getting their hands dirty setting up a custom content management system within the confines of an existing UI.
In short, Craft is powerful CMS that makes a clear distinction between developer and user. As a developer, you get fine-grained control over data. As a client, you get segregated access to modifying that data in a way that isn’t overwhelming and doesn’t conflict with the developer’s implementation. Craft is essentially the content side of WordPress without the design-crippling restrictions of WordPress’ template system.
The technical nature of Craft, and the expectation that you have an existing design to feed into, makes it ill-suited to non-technical individuals looking to create sites for themselves or for small businesses. But for developers looking for a powerful reduction of the CMS aspect of WordPress, Craft is seriously worth looking at.
While free for restricted personal use, Craft jumps into the hundreds of dollars for anything beyond a simple site.
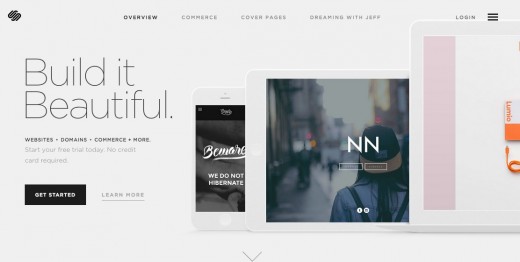
Webflow: Best for professional designers
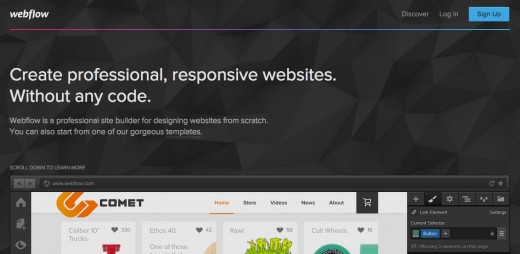
Webflow offers all of the power of WordPress with none of the cost or frustration that relying on a developer for assistance entails. It’s technically more in-depth than Squarespace, yet still designed with the non-technical user in mind. Also unlike Squarespace, Webflow provides control over every component in an interface. You’re not bound to the look of a pre-existing a template.
Webflow is the website builder best suited for agency and freelance designers who are creating custom websites for clients: In addition to allowing you to start designing from a responsive template, Webflow also allows you to design from scratch. Hence, you can build out sites to clients’ exact specifications.
As with Squarespace, once you’re done designing in Webflow, you can push your site live with a single click. Or, as with WordPress, you can also export your site and host it elsewhere. This mobility — the opposite of platform lock-in — provides the best of both worlds: You can either quickly publish a website without worrying about hosting, or you can export the site to send it to a developer for extended customization.
This is what makes Webflow duly fit for both designers and developers: Developers can leverage Webflow’s powerful design customization features to help them create professional designs that they can then export for use as a base template in their development workflow.
Speaking of development, the code Webflow generates is standards-compliant, semantic, and optimized to the point that it’s very often better structured and easier to read than code a developer would have written by hand. Further, by taking the time to learn Webflow as a designer, you’re also taking the time to learn web development best practices. Webflow’s visual editor doesn’t abstract away HTML elements or CSS properties; it simply provides users quick access to manipulating them.
Webflow offers plans ranging from completely free to $70 USD a month. On the free plan, you’re given a 20 public site limit. Paid plans include unlimited storage and custom domains
Honorary mention
Like Webflow, Webydo boasts a powerful drag-and-drop design editor that prioritizes pixel-perfect design. It allows you to create precise, responsive designs with little hassle. Webydo is also a CMS: As you design your site, it attempts to generate a back-end interface so that you (and your clients) can later modify the site’s content without hassle.
There are only a few basic templates provided for you to work with, so it’s mostly up to you to design from scratch. Once you’ve grasped Webydo’s editor, this may not be much of a challenge, but it’s time consuming given how much work you have to put in every time you want to build a new site.
Webydo runs between $9 to $85 USD monthly. The least expensive package allows you to create one site, and their most expensive package allows up to 250. They also offer a free plan, which allows for one site with a total of five pages.
Ultimately, Webydo and Webflow are quite similar (essentially, they’re both Photoshop meets WordPress), but Webflow is the better executed and better designed tool.
Read Next: 11 problems to anticipate before your next web redesign
Get the TNW newsletter
Get the most important tech news in your inbox each week.