
Oh, to be a web developer in 2017. We’ve long passed the “bad old days” of Flash (RIP), Silverlight, and ActiveX. It’s now possible to build gorgeous, engaging, animated websites using the holy trinity of HTML5, CSS3, and JavaScript — no plugins required. If there’s a downside, it’s that it can be time-consuming, and requires a fair bit of know-how.
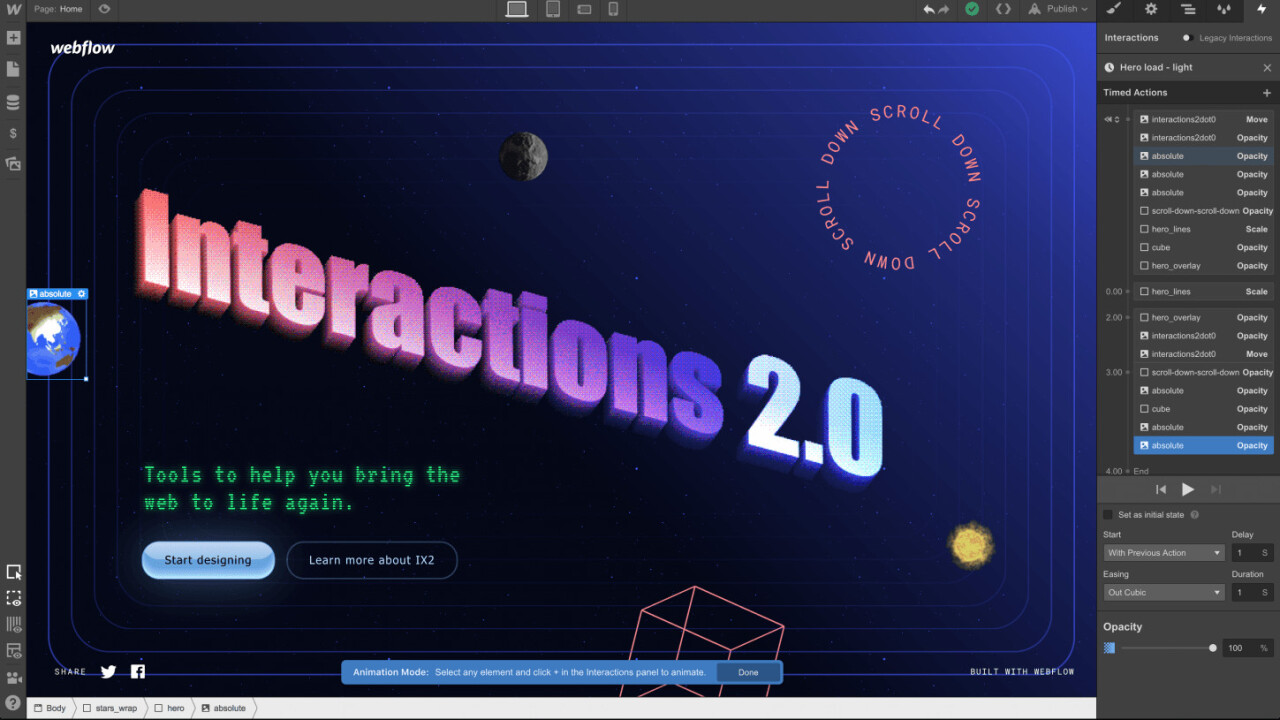
Webflow is a service that lets users visually create websites, simply by dragging-and-dropping and filling in the blanks where appropriate. Today it introduced the ability to introduce engaging animated elements into pages. This can be as simple as a picture that skews its orientation, depending on the position of your mouse, or as sophisticated as an entire scroll-based parallax webpage, where elements strafe onto the screen as you descend towards the bottom.
Animations are created through a timeline tool, which specifies what effect or transform should be applied to an element, and the order in which it should happen.
Visual web development tools admittedly have a bad name amongst web developers, and justifiably so. Some services, like Wix and Squarespace, lock you into their platform. While you can create a site that looks good and serves a practical purpose, you’ll struggle to move your content to another platform, should you wish to. They’re a bit like Hotel California in that respect; you can check in, but leaving is bloody hard.
Other services and tools are known to export questionable code; they may commit the cardinal sins of giving elements undecipherable ID and class names, or worse, using inline CSS to style the page. While you’ll be able to manually hack away at the code, it’ll be bloody difficult to do.
Bryant Chou, CTO and Co-Founder of WebFlow, was eager to stress that this product wasn’t like the above, and should be treated as though another abstraction of web development, saying:
“We’re not a Squarespace or Wix. We’re not one of those grandma website builders. We’ve taken the approach of building Webflow as the next visual way to build software. We see ourselves as an abstraction layer on the building blocks of the Internet, which are HTML, CSS, and JavaScript.”
In the same respect as there are high-level programming languages and low-level programming languages in systems software, Chou looks at WebFlow as a high-level language for the web. Webflow, he said, produces “semantic code, clean CSS classes, and doesn’t use crazy tables.” He showed me some of the output, and admittedly, it looked pretty clean. “People take this and use it in react.js apps,” he said, adding that half of WebFlow’s users identify primarily as developers.
Chou also made the argument that this technology makes it easier to be productive. Devs can build HTML5 animations without having to peek into StackOverfow for the correct syntax, or spending hours searching for misplaced semicolons. “The only thing a designer or developer needs to learn is our UI,” he said.
Ultimately, Chou stressed that this tool isn’t for merely for casual users (although it’s certainly accessible to developers of all calibres), but rather that it can be used to create professional, sophisticated webpages. One impressive demo uses parallax scrolling to illustrate the entire history of the Internet. You can check it out here.
Get the TNW newsletter
Get the most important tech news in your inbox each week.





